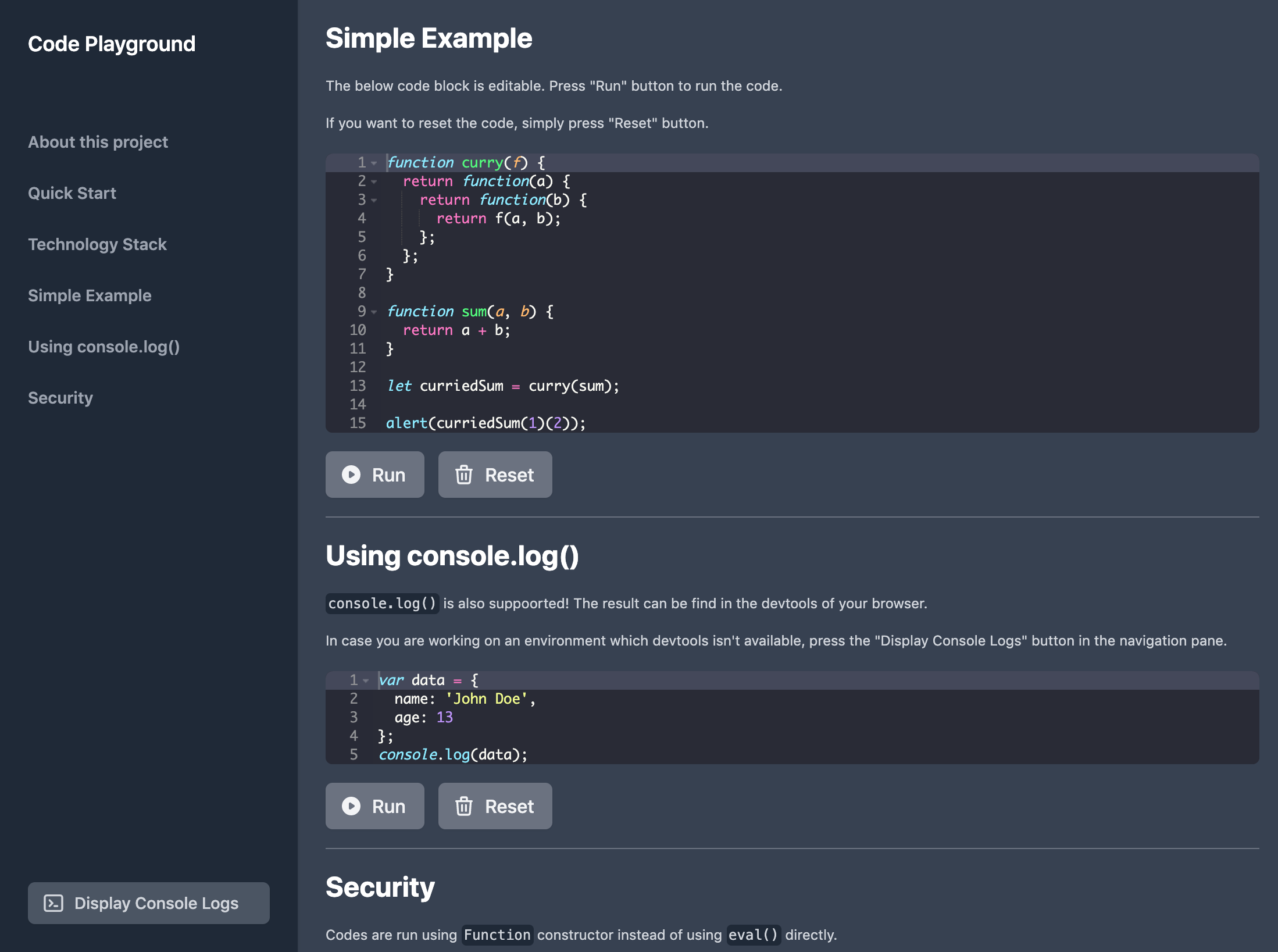
A simple template for documenting your JavaScript library which provides a live-ediitable code playground for users to test and play around.
A handy way to document how to use a JavaScript library, while you don't want to include any fancy build tools in your codebase.
This projects is build in the simple way where the source code is ready to run in browser without compilation.
You can try it out at:https://icelam.github.io/code-playground.
Note: In case you hit a 404 not found issue, it might be issue of service worker not up-to-date. Try to hard refresh the page, or visit the page using private window.
- Editable and runnable code example, where code example is run using a semi-sandbox environment using
Functionconstructor - Console Output on screen for environment where devtools is not available
- CSS Framework: Tailwind CSS
- JavaScript Framework: Apline.js
- Tested on Legacy Microsoft Edge (Microsoft Edge 44.17763.831.0, Microsoft EdgeHTML 18.17763)
- Tested in iOS 13
└─┬─ /src
├── index.html
├── playground.js
└── data.js
index.js: HTML source for code playground, entry point of everythingplayground.js: Scripts that make code playground interactivedata.js: Configurable data such as title and section contents are defined here