微信小程序的Flex布局demo-4种必备常用的Flex布局模式
垂直微信小程序开发交流社区:http://weappdev.com
Flex的布局相比传统的float布局来说,简单、快捷、方便。掌握flex布局可以在制作微信小程序时减少wxss的代码,同时也符合微信小程序开发的文档要求
本代码中涉及到四种Flex的布局方式,分别使用了不同的flex的不同属性。 建议看本文最后的学习参考进行相关属性的学习
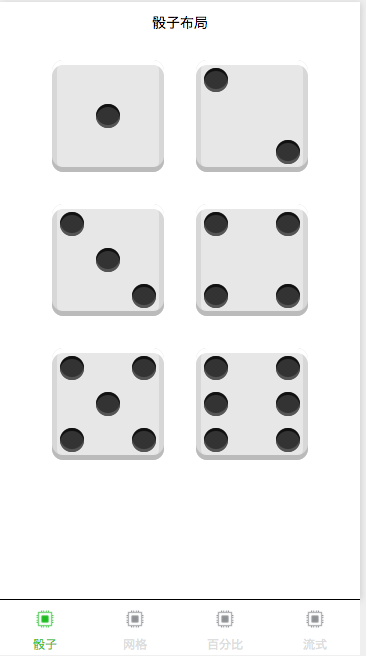
骰子布局中主要强调几个属性的使用
displayjustify-contentalign-itemsalign-self等
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
.second-face {
display: flex;
justify-content: space-between;
}
.second-pip-2 {
align-self: flex-end;
}
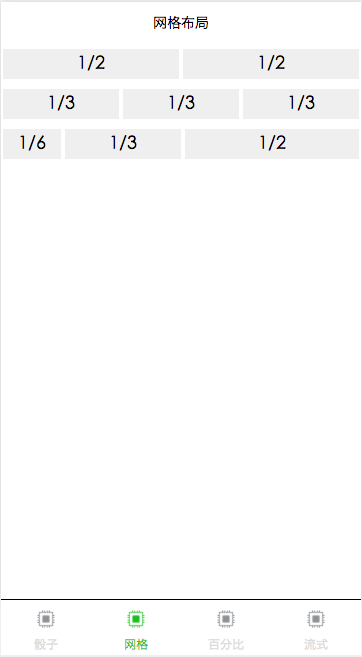
主要依赖flex属性
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
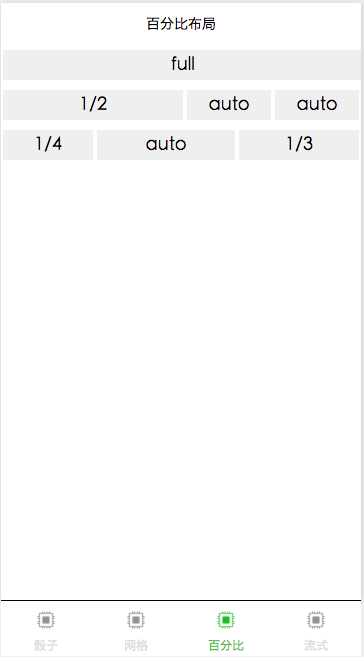
.Grid {
display: flex;
}
.cell-u-full {
flex: 0 0 100%;
}
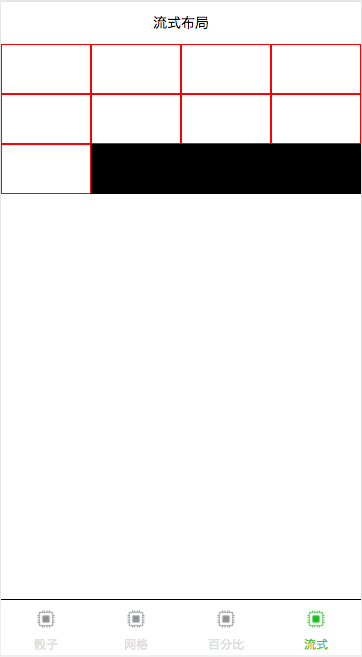
.parent {
width: 100%;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}
-
本代码参考阮一峰的网络日志:Flex 布局教程:实例篇编写