beautiful color usage within template literals (uses colors behind the scenes)
npm install --save template-colors
you can compose colored template literals in many ways
import c from 'template-colors';
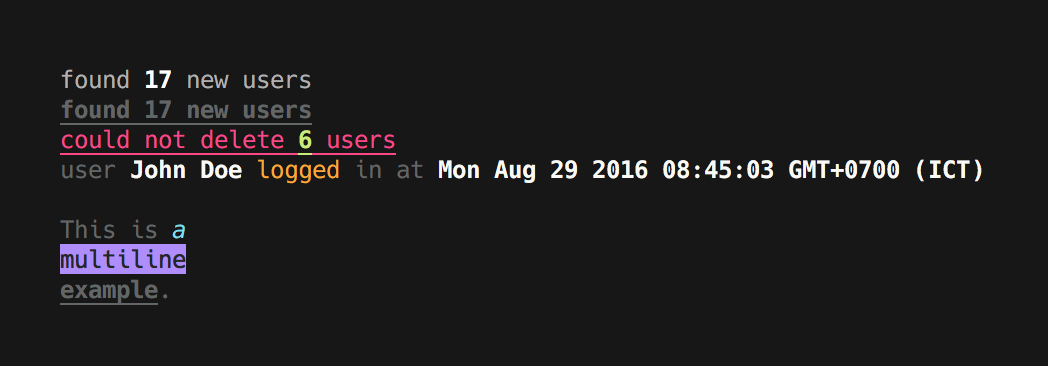
console.log(c`found ${17}.bold new users`);
console.log(c`found ${17}.bold new users`.bold.underline.grey);
console.log(c`could not delete ${6}.bold.green users`.underline.red);
console.log(c`user ${'John Doe'}.white.bold ${'logged'}.yellow in at ${new Date()}.white.bold`.grey);
console.log(c`
This is ${'a'}.blue.italic
${'multiline'}.black.magentaBG
${'example'}.bold.underline.
`.grey);rgb / rgbBG (may be unsupported by your terminal)
c`foo bar`.rgb(255,0,0)
c`foo bar`.rgb(255,0,0).rgbBG(0,0,0)inline style commands
c`${'foo bar'}.bold.red`pre existing styles
c`${'foo bar'.bold}.red`defalt styles to apply to whole string
c`${'foo'}.red bar`.grey.underlinecustom defined styles
c.define('error', 'rgb(255,0,0)');
c.define('log', ['rgb(0,0,0)', 'rgbBG(255,255,255)', 'bold', 'underline', 'italic']);
c`foo bar`.error
c`foo bar`.log