Assignment 7 of the Front-End Web Dev bootcamp to create a day planner app.

A web app to plan work day, updated dynamically with persistent storage.
Day Planner app · GitHub repo ·Table of Contents
The goal of this project is to practice jQuery, web APIs (specifically Day.js) and local storage.
The tasks for this challenge are outlined in the following requirements.
The day planner app must have these features:
- Display the current day at the top of the calender when a user opens the planner.
- Present timeblocks for standard business hours when the user scrolls down.
- Color-code each timeblock based on past, present, and future when the timeblock is viewed.
- Allow a user to enter an event when they click a timeblock.
- Save the event in local storage when the save button is clicked in that timeblock.
- Persist events between refreshes of a page.
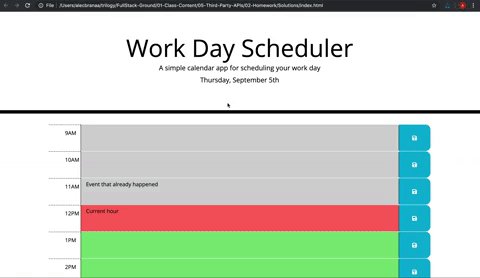
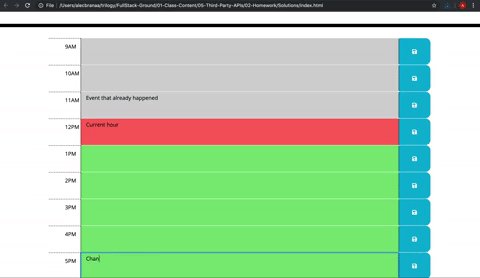
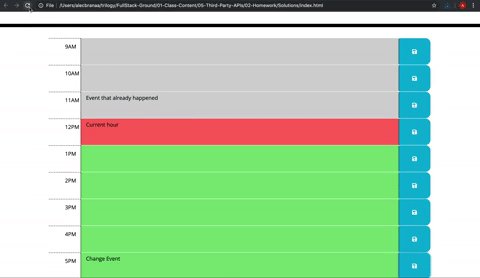
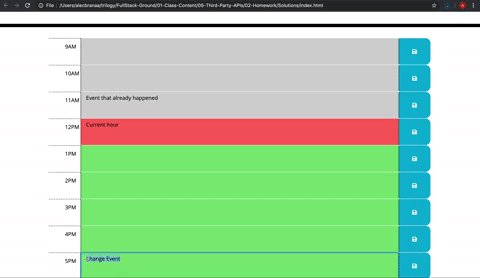
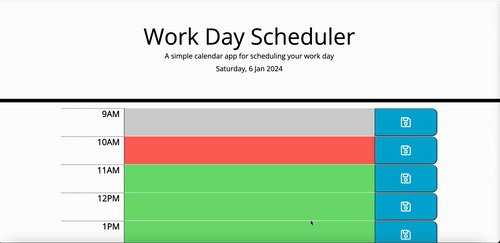
We were provided with the original demo of the day planner app:
We were provided with some starter files in html and css, which I further updated.
The project was built with:
The development of this project was largely about understanding the logic of required steps, so it required some thinking.
I ran into a few blocks related to Bootstrap and jQuery. During the class on 5 Jan, I asked Martin William, the TA in my bootcamp who helped me figure those out.
Overall, it was an interesting project: seemingly easy but at times challenging. Luckily, I was able to leverage the functionality for storing and extracting data in local storage from my previous project, a quiz app.
The common advice for jQuery is to include $(document).ready(function(){} at the start of the code. However, the documentation for jQuery 3.0 specifies that this synthax is deprecated and is no longer necessary.
The recommended way of calling is simply $(function(){}). This is why I used this more simplified code in my script.
The biggest challenge I encountered (in terms of impact on the code quality) is the issue of a nested loop which would negatively affect the Big O notation of the code.
- I have researched this topic further and found the answer that it really depends on the size of dataset. For small datasets it is entirely acceptable to have nested loops, as noted in this discussion on StackOverflow.
- Further, another article suggested that a nested loop can be replaced with a more optimized code but at the expense of code readability, therefore making the code less "clean".
- Finally, it seems that one of the ways to replace a nested loop involves a hashmap, and I am not yet familiar with this data structure.
For all the reasons above, I decided to keep the nested loop in my code.
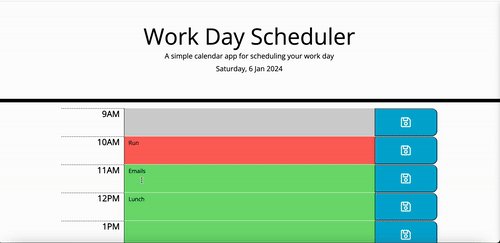
The project is now live.
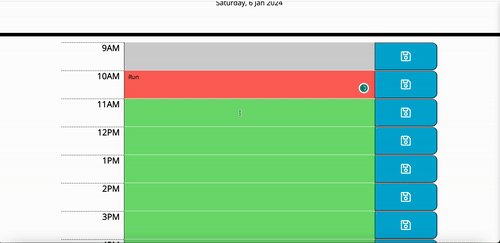
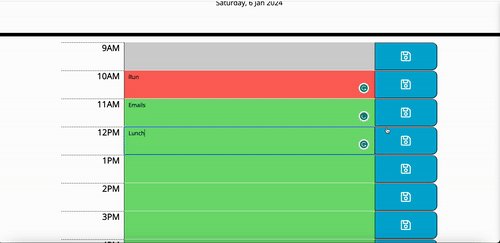
The deployed page looks like this:
You can find the Day Planner app and its corresponding code here: