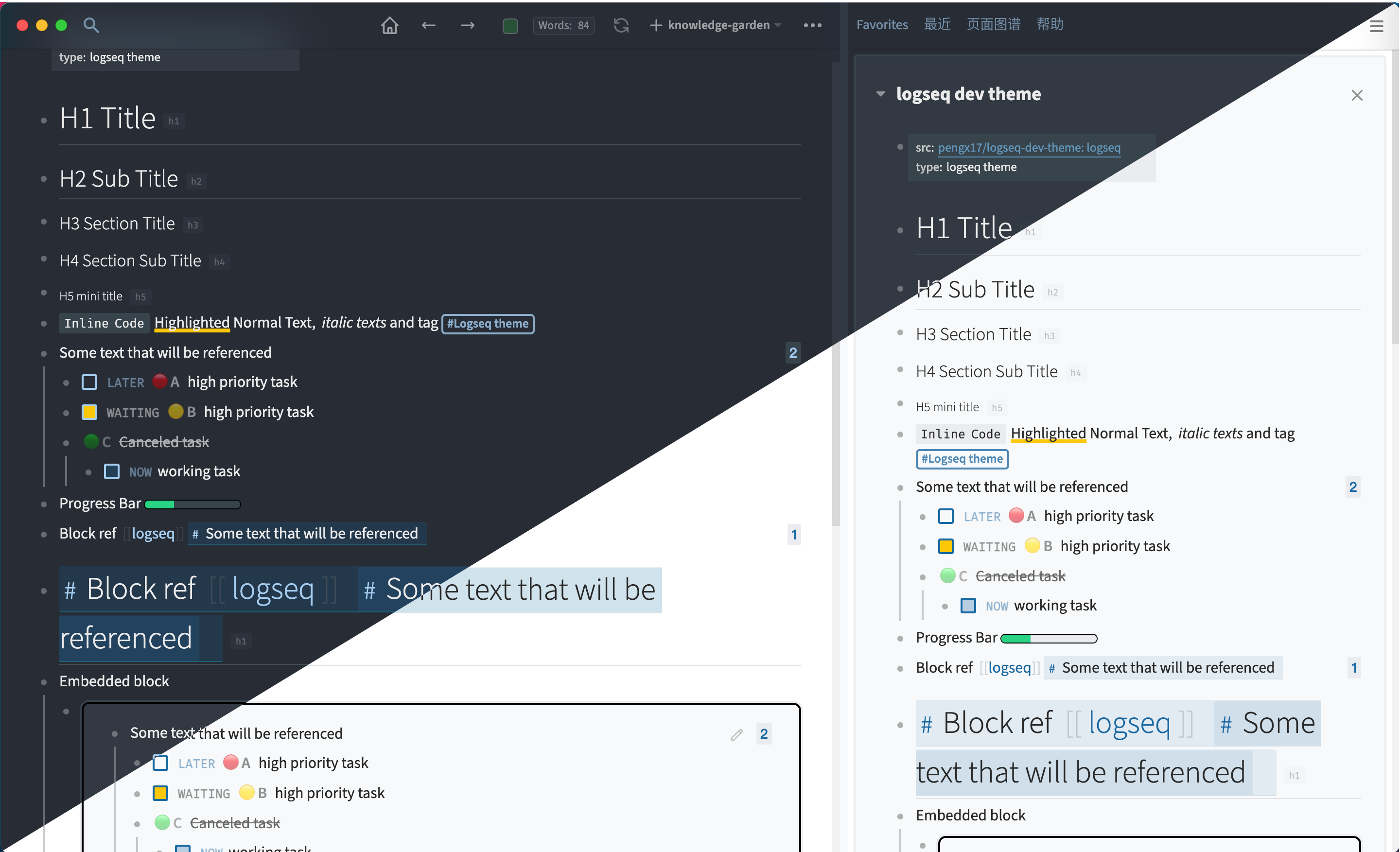
A theme inspired by Dev.to & Figma.
https://knowledge-garden.vercel.app/
This theme and bullet threading are available in the Marketplace.
The easiest way to adopt this theme is to use jsDelivr CDN by adding the following line to your custom.css. You can also change the @main part to use the latest version.
/* This must be the first line of the custom.css with other import rules */
@import url("https://cdn.jsdelivr.net/gh/pengx17/logseq-dev-theme@main/custom.css");
/* You can also add other styles below to override the default theme values */Alternatively, you can download this repo and load it as a Logseq Theme Plugin.
Since version 1.20.0, you can opt in with the only the bullet threading css, which is bullet_threading.css.
To change the color and width, set the following variables in custom.css:
@import url("https://cdn.jsdelivr.net/gh/pengx17/logseq-dev-theme@main/bullet_threading.css");
:root {
--ls-block-bullet-active-color: your-favorite-color;
--ls-block-bullet-threading-width: 2px;
}If your theme defines border colors for the children-block, the bullet threading css may not work as expected.
To make it more accessible & portable for both Web and desktop.
demo.mp4
PiotrSss for his clean-themes