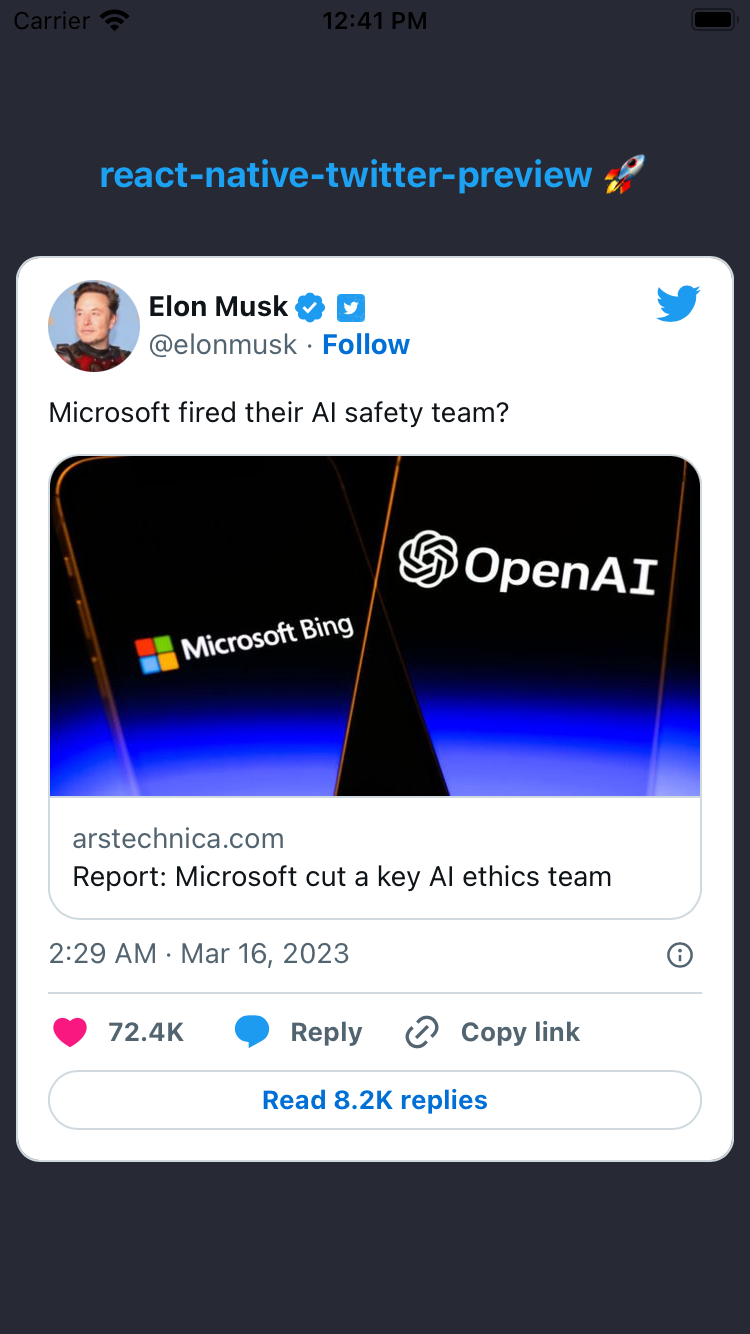
React Native library for previewing embedded Twitter tweets using their URL. The library provides a customizable preview of a tweet's author, text, and media content, allowing developers to match the preview's appearance to their app's design.
npm install react-native-twitter-previewor
yarn add react-native-twitter-previewYou need react-native-webview in your project
npm install react-native-webviewor
yarn add react-native-webviewimport { TwitterPreviewView } from 'react-native-twitter-preview';
// ...
<TwitterPreview
url={'https://twitter.com/elonmusk/status/1636162726140493825'}
backgroundColor={'#272A35'}
/>| Name | Description | Type | Required? | Default |
|---|---|---|---|---|
| url | Tweet url | string | V | |
| style | Tweet container style | object (style) | ||
| backgroundColor | Background color behind the tweet | string | '#FFF' | |
| onPressTweet | Called when a tweet is pressed | Function | Opens the tweet in the browser |
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made by Idanlevi1