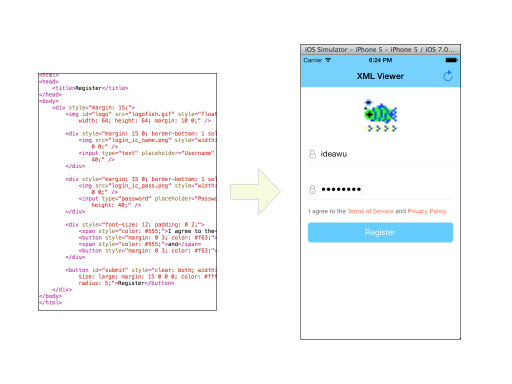
Build adaptive UI for iOS Apps with Flow-Layout mechanism and CSS properties.
| AAA | BBB |
|---|---|
| OS | iOS 11.x, 10.x, 9.x, 8.x, 7.x |
| Language | Objective-C, Swift(see https://github.com/XiaoCC/CocoaUI-Swift) |
| License | New BSD License |
| Author | ideawu |
| Website | http://www.cocoaui.com/ |
Demos:
- libxml2
- Download the source files from GitHub: git, .zip
- Use Xcode the open the IKit Project
- Build the schema IKit-universal, set the schema Build Configuration to Release(default is Debug)
- Add the header files folder and static library to you own project(see Quick Start):
- header files folder:
build/release-universal/include/IKit - static libarry file:
build/release-universal/libIKit.a
CocoaUI makes things ass-kicking easy! -
[superview.style set:@"padding: 10;"];
Without CocoaUI, here's the equivalent code you'd have to write using Apple's Foundation API directly:
UIView *superview = self;
UIView *view1 = [[UIView alloc] init];
view1.translatesAutoresizingMaskIntoConstraints = NO;
[superview addSubview:view1];
UIEdgeInsets padding = UIEdgeInsetsMake(10, 10, 10, 10);
[superview addConstraints:@[
//view1 constraints
[NSLayoutConstraint constraintWithItem:view1
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:superview
attribute:NSLayoutAttributeTop
multiplier:1.0
constant:padding.top],
[NSLayoutConstraint constraintWithItem:view1
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:superview
attribute:NSLayoutAttributeLeft
multiplier:1.0
constant:padding.left],
[NSLayoutConstraint constraintWithItem:view1
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:superview
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:-padding.bottom],
[NSLayoutConstraint constraintWithItem:view1
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:superview
attribute:NSLayoutAttributeRight
multiplier:1
constant:-padding.right],
]];
CocoaUI supports most CSS layout and styling feature, the key of CocoaUI is Flow Layout.
=======
- Learn iOS Flow Layout in 10 Minutes
- Quick Start
- Tutorial - Pull Down to Refresh and Pull Up to Load More
http://www.cocoaui.com/en/docs
https://github.com/shshshdy/CocoauiCsharp
The CocoaUI library.
A dynamic JSON object/model library for Objective-C.
Demo app for CocoaUI
A Write and Seen tool helps you easily develop XML UI.