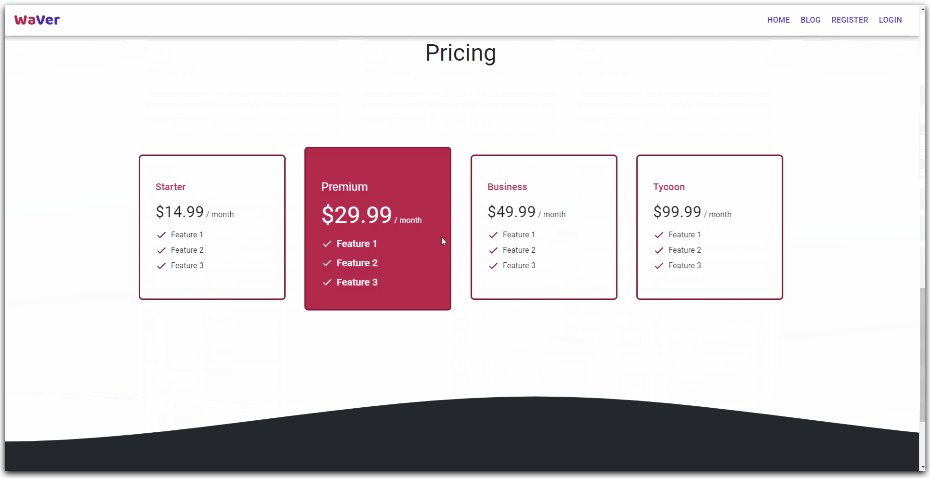
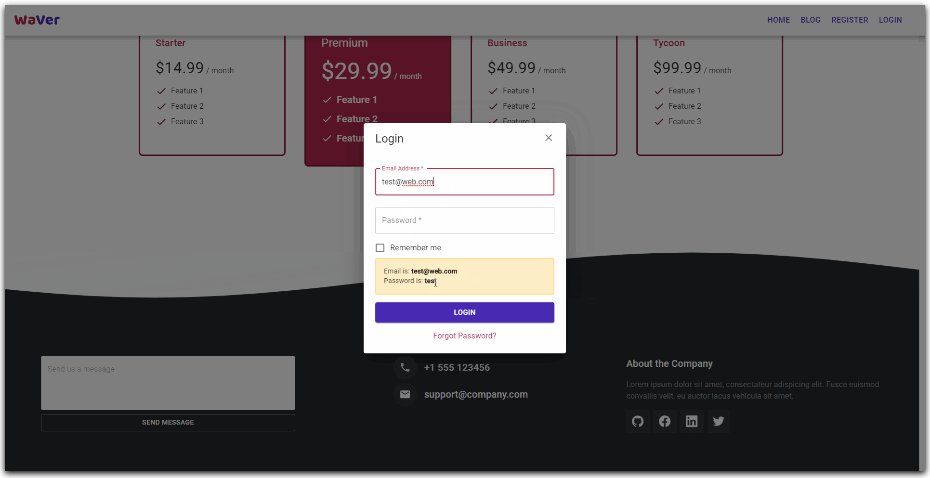
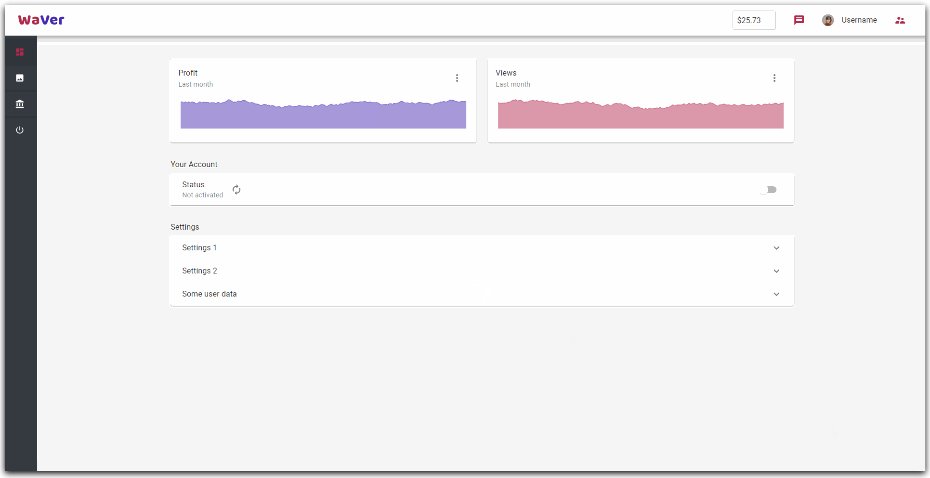
Remains of a SaaS business I once tried to build. Now transformed into a template for building an SaaS/admin application using React + Material-UI.
-
Linux:
sudo apt install nodejs npm -
Windows or macOS:
-
Clone the repository
git clone https://github.com/dunky11/react-saas-template -
Install dependencies, this can take a minute
cd react-saas-template npm install -
Start the local server
npm start
Your browser should now open and show the app. Otherwise open http://localhost:3000/ in your browser. Editing files will automatically refresh the page.
If you are new to React, you should watch a basic React tutorial first.
If you already know React, then most of the information you need is in the Material-UI documentation.
You can go into src/theme.js and change the primary and secondary color codes at the top of the script to the values you like and some magic will happen.
If you are happy with the state of your website you can run:
npm run build
It will create a folder named build with your compiled project inside. After that copy its content into your webroot and you are ready to go.
- Create-React-App - Used to bootstrap the development
- Material-UI - Material Design components
- React-Router - Routing of the app
- Pace - Loading bar at the top
- Emoji-Mart - Picker for the emojis
- React-Dropzone - File drop component for uploads
- Recharts - Charting library I used for the statistics
- Aos - Animations based on viewport
- React-Cropper - Cropper for the image uploads
- React-Stripe-js - Stripes payment elements
Show your support by ⭐ the project. Pull requests are always welcome.
This project is licensed under the MIT License - see the LICENSE.md file for details.