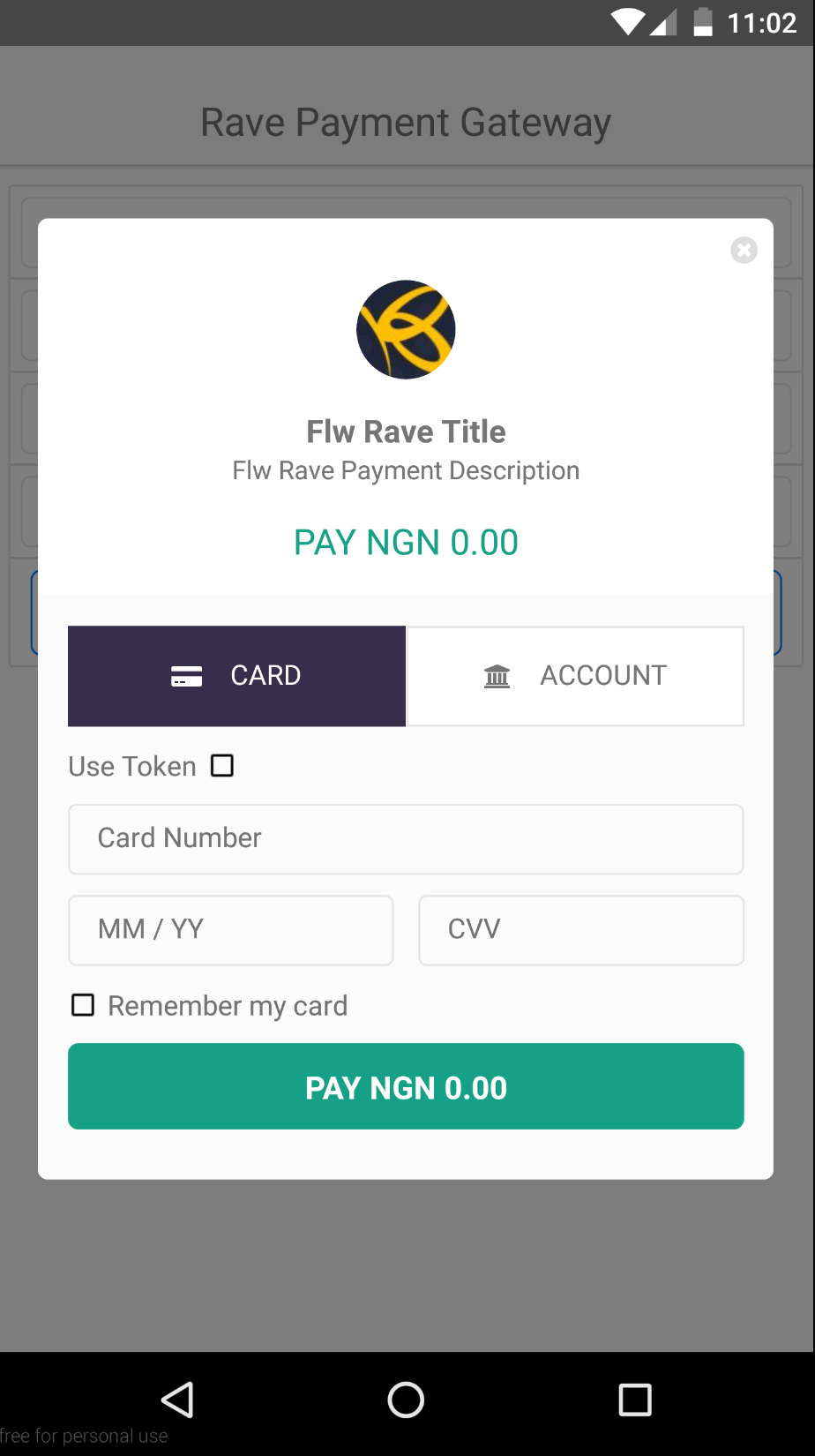
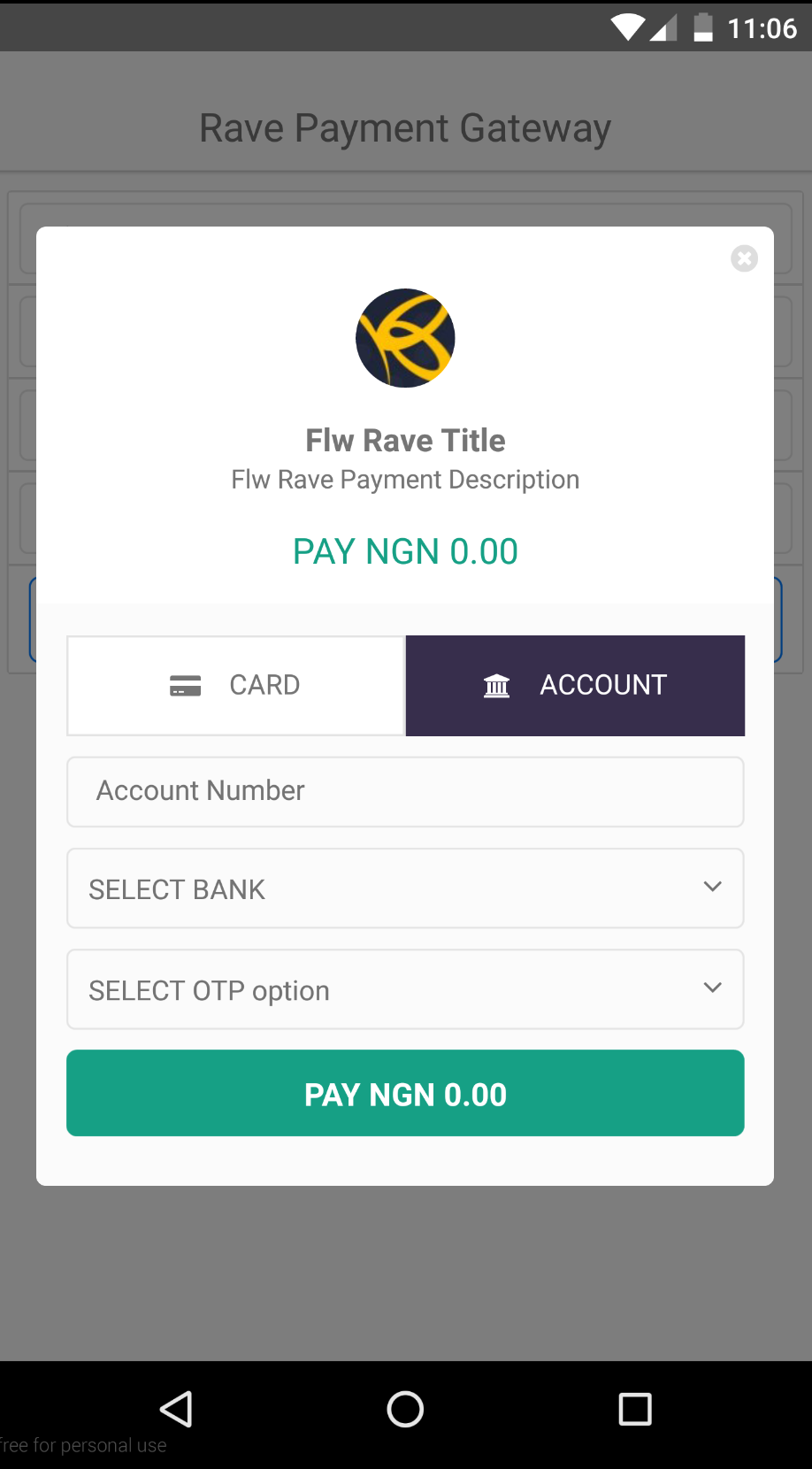
Rave payment gateway quick checkout for ReactNative application is an easy to implement plugin to interact with Flutterwave payment API. It comes with in-built UI to collect debit card, credit card or bank details.
You can integrate RavePaymentGateway into ReactNative application manually. The RavePaymentGateway, requires the crypto module which is a built-in Node module. React Native runs JS on JavaScriptCore (when on the device or simulator) and on Chrome itself (when using Chrome debugging), so modules that depend on built-in Node.js modules won't work. We have to port the crypto module to React Native and install other dependencies.
A typical workflow:
- Install other dependencies
npm i --save react-native-network-info underscore react-native-vector-icons cryptico reselect
#link the installed modules to your application
react-native link- To port the
cryptomodule to your RN application, do the following
npm i --save react-native-crypto
# Install peer deps
npm i --save react-native-randombytes
react-native link react-native-randombytes
# Install latest rn-nodeify
npm i --save-dev mvayngrib/rn-nodeify
# Install node core shims and recursively hack package.json files
# in ./node_modules to add/update the "browser"/"react-native" field with relevant mappings
./node_modules/.bin/rn-nodeify --hack --install-
Verify that a
shim.jsin the project root directory is createdNote: Checkout react-native-crypto for more
-
Drag the
srcfolder to the root of your application. Or if you already have asrcfolder then copy the contents over to your application
This however depends on how the entry point of your RN application is set up. Typically
// index.ios.js or index.android.js
// make sure you use `import` and not require!
import './shim.js'
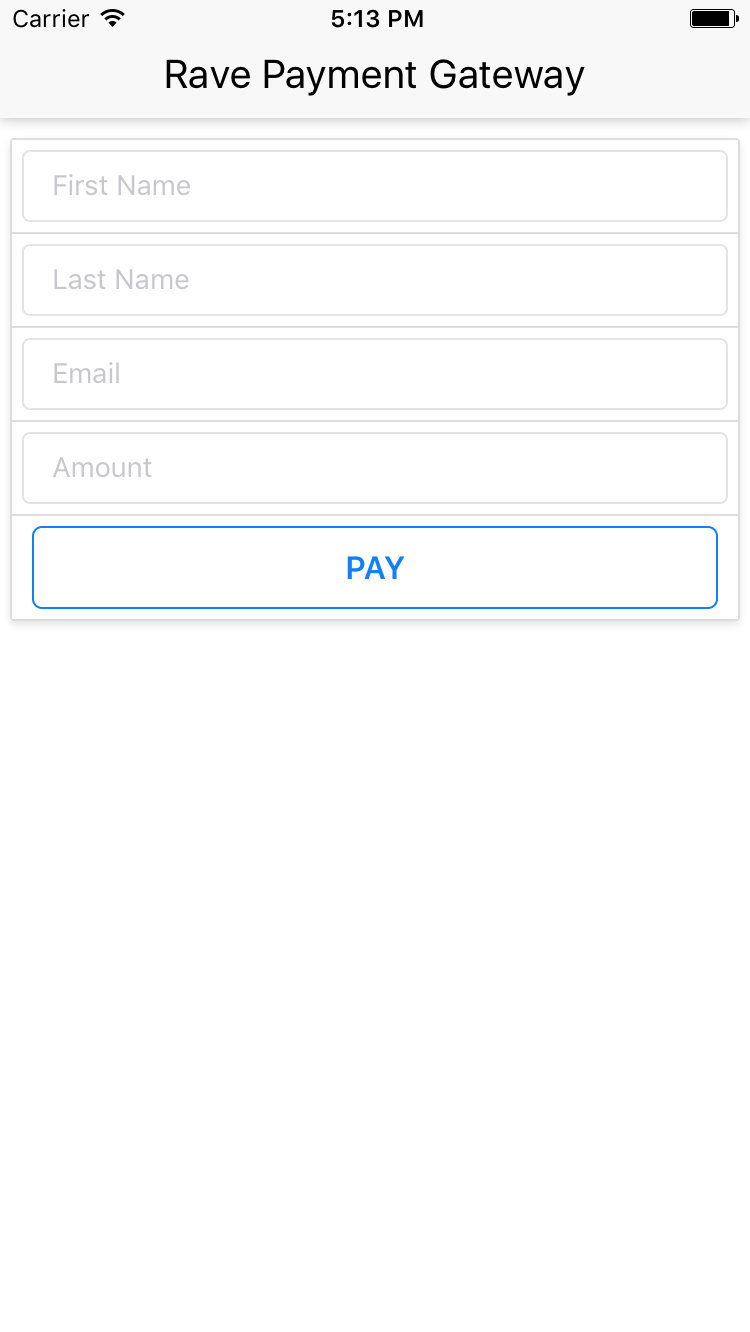
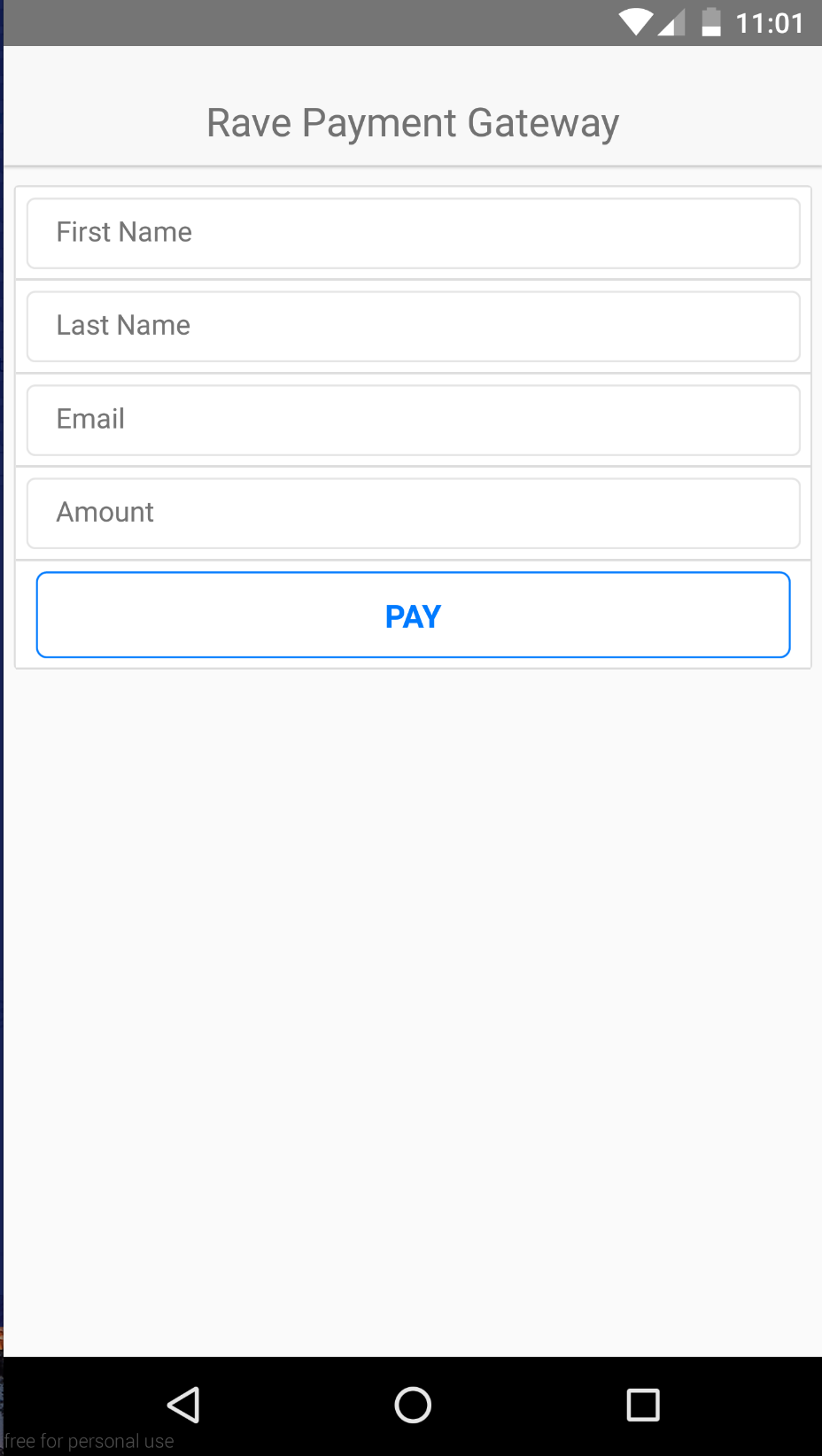
import PaymentModal from './src/components/PaymentModal'Create a simple form to take in user payment details
In index.ios.js or index.android.js
import React, { Component, } from 'react'
import { AppRegistry, View, Text, TouchableOpacity, StyleSheet } from 'react-native'
import { Header, Card, CardSection, Input } from './src/components/common'
import PaymentModal from './src/components/PaymentModal'
class SampleApp extends Component {
constructor(props) {
super(props)
this.state = {
amount: null,
visible: false,
firstname: null,
lastname: null,
email: null
}
this.onButtonPress = this.onButtonPress.bind(this)
this.closePaymentModal = this.closePaymentModal.bind(this)
}
onButtonPress() {
this.setState({ visible: true })
}
handlePaymentDetails(key, value) {
this.setState({ [key]: value })
}
closePaymentModal() {
this.setState({ visible: false })
}
renderCheckoutForm() {
const { firstname, lastname, email, amount } = this.state
return (
<Card>
<CardSection>
<Input
placeholder="First Name"
value={firstname}
onChangeText={this.handlePaymentDetails.bind(this, 'firstname')}
/>
</CardSection>
<CardSection>
<Input
placeholder="Last Name"
value={lastname}
onChangeText={this.handlePaymentDetails.bind(this, 'lastname')}
/>
</CardSection>
<CardSection>
<Input
placeholder="Email"
value={email}
onChangeText={this.handlePaymentDetails.bind(this, 'email')}
/>
</CardSection>
<CardSection>
<Input
placeholder="Amount"
value={this.state.amount}
onChangeText={this.handlePaymentDetails.bind(this, 'amount')}
/>
</CardSection>
<CardSection>
<TouchableOpacity style={styles.buttonContainer} onPress={this.onButtonPress}>
<Text style={styles.buttonText}>
{'PAY'}
</Text>
</TouchableOpacity>
</CardSection>
</Card>
)
}
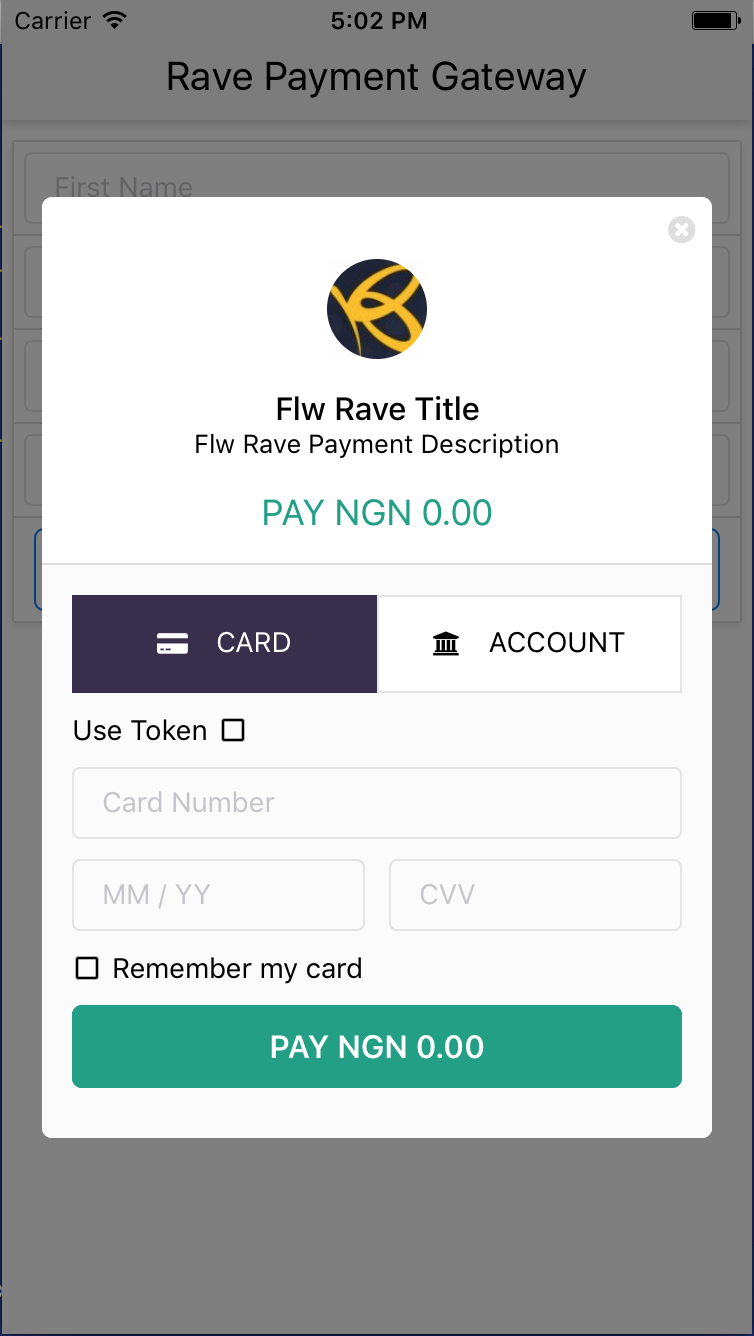
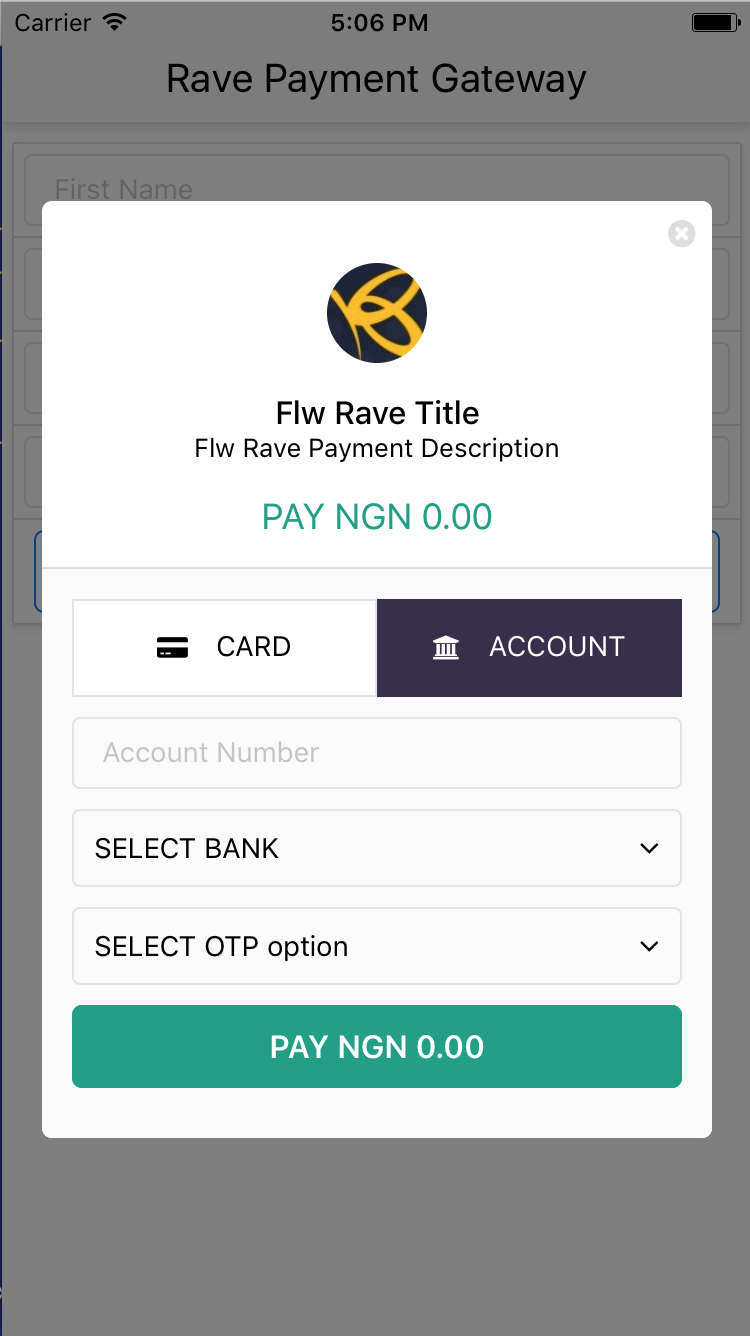
renderPaymentModal() {
const { visible, firstname, lastname, email, amount } = this.state
return (
<PaymentModal
firstname={firstname}
lastname={lastname}
email={email}
amount={Number(amount)}
visible={visible}
title='Sample App Title'
description='Sample Payment Description'
PBFPubKey='FLWPUBK-xxx'
txRef='rave-dash-xxx'
onRequestClose={this.closePaymentModal}
/>
)
}
render() {
return (
<View>
<Header title={'Rave Payment Gateway'} />
{this.renderCheckoutForm()}
{this.renderPaymentModal()}
</View>
)
}
}
const styles = StyleSheet.create({
buttonContainer: {
flex: 1,
alignSelf: 'stretch',
backgroundColor: '#FFF',
borderRadius: 5,
borderWidth: 1,
borderColor: '#007AFF',
marginLeft: 5,
marginRight: 5
},
buttonText: {
alignSelf: 'center',
color: '#007AFF',
fontSize: 16,
fontWeight: '600',
paddingTop: 10,
paddingBottom: 10
}
});
AppRegistry.registerComponent('SampleApp', () => SampleApp)firstname - stringoptionallastname - stringoptionalemail - stringrequired, email of the payer for sending transaction notificationsamount - integerrequired, amount to be paidvisible - booleanrequired, controls show/hide of modaltitle - string, optional, title of the transactiondescription - string, optional, description of the transactionPBFPubKey - string, requiredtxRef - string, requiredauthModel - stringrequired only whenPINauth model is usedonRequestClose - functionrequired, callback function, when user wants to decline payment or exit the modal
More to come
- Write tests
- Proper Linting
MIT
Free Software, Hell Yeah!