AgentKit is a LangChain-based starter kit developed by BCG X to build Agent apps. Developers can use AgentKit to
- Quickly experiment on your constrained agent architecture with a beautiful UI
- Build a full stack chat-based Agent app that can scale to production-grade MVP
Key advantages of the AgentKit toolkit include:
- 🚀 Quickly build high quality Agent apps: Build a strong demo in a few hours using a modular, easy to configure tech stack based on FastAPI/Nextjs and a library of useful GenAI tools
- 💻 Flexible, reactive UI/UX designed for Agents: React/Nextjs chat-based UI that is easy to configure, with features such as streaming, rendering of tables/visualizations/code, status of Agent actions and more
- 🛡️ Focus on reliability: Easy to configure routing architecture gives control of possible paths Agent can take, increasing reliability and making it suited for real-life use cases
- 📈 Set up to scale: Set up to scale to MVP with ready made Queue Management, Auth, Caching, Monitoring etc.
AgentKit_Video.mp4
The starter pack is based on the latest technologies for optimal performance, security and developer experience.
- 💫 Nextjs 14 with tailwind and daisyui
- 🔥 Python 3.10 with fastapi, sqlmodel and pydantic 2.x.
- 🦜 Langchain and Langsmith e2e configuration
- 🗝 Authentication: NextAuth integrated with FastAPI
- 🥬 Celery and redis for long running tasks, caching etc.
- 💾 Local Postgres with pgvector extension
- ⬆️ Docker-compose for simple deployments and DX
- 🖍 Linting, tests and pre-commit hooks pre-configured
For a quick setup of AgentKit, use the steps below, where both the backend app and frontend app are run inside a Docker container. More elaborate setup instructions can be found in the documentation.
-
Clone the repository containing the source code for the backend and frontend apps.
-
Copy the
frontend/.env.examplefile in the frontend directory and change the name to.env. Also, copy the.env.examplefile in the root directory of the repository and change the name to.env.- Change the OPENAI_API_KEY and OPENAI_ORGANIZATION to your own (n.b. OPENAI_ORGANIZATION should be your OpenAI 'Organization ID')
-
In the terminal, navigate to the root directory of the cloned repository. Build and start the Docker containers with the following command:
docker-compose -f docker-compose.yml up -dWait for the containers to build and start, which may take a few minutes depending on your system. Once the containers are up and running, you can access the apps in your browser at http://localhost.
- If docker containers are running, run
docker-compose down --volumes - Follow the installation instructions above and swap
docker-compose.ymlwithdocker-compose-demo.ymlto run the app - Try the prompt "How many artists and songs are there in the database?" to see AgentKit in action!
Check out a more advanced demo build following the tutorial.
- Configure your Agent and Tools link
- (Optional) Adjust the UI to your use case link
- (Optional) Set up evaluation with LangSmith link
Find the hosted documentation here.
- Installation instructions for running frontend or entire app outside Docker
- Key concepts
- Agent and Tools configuration
- UI configuration
- Optional features
- Tool library
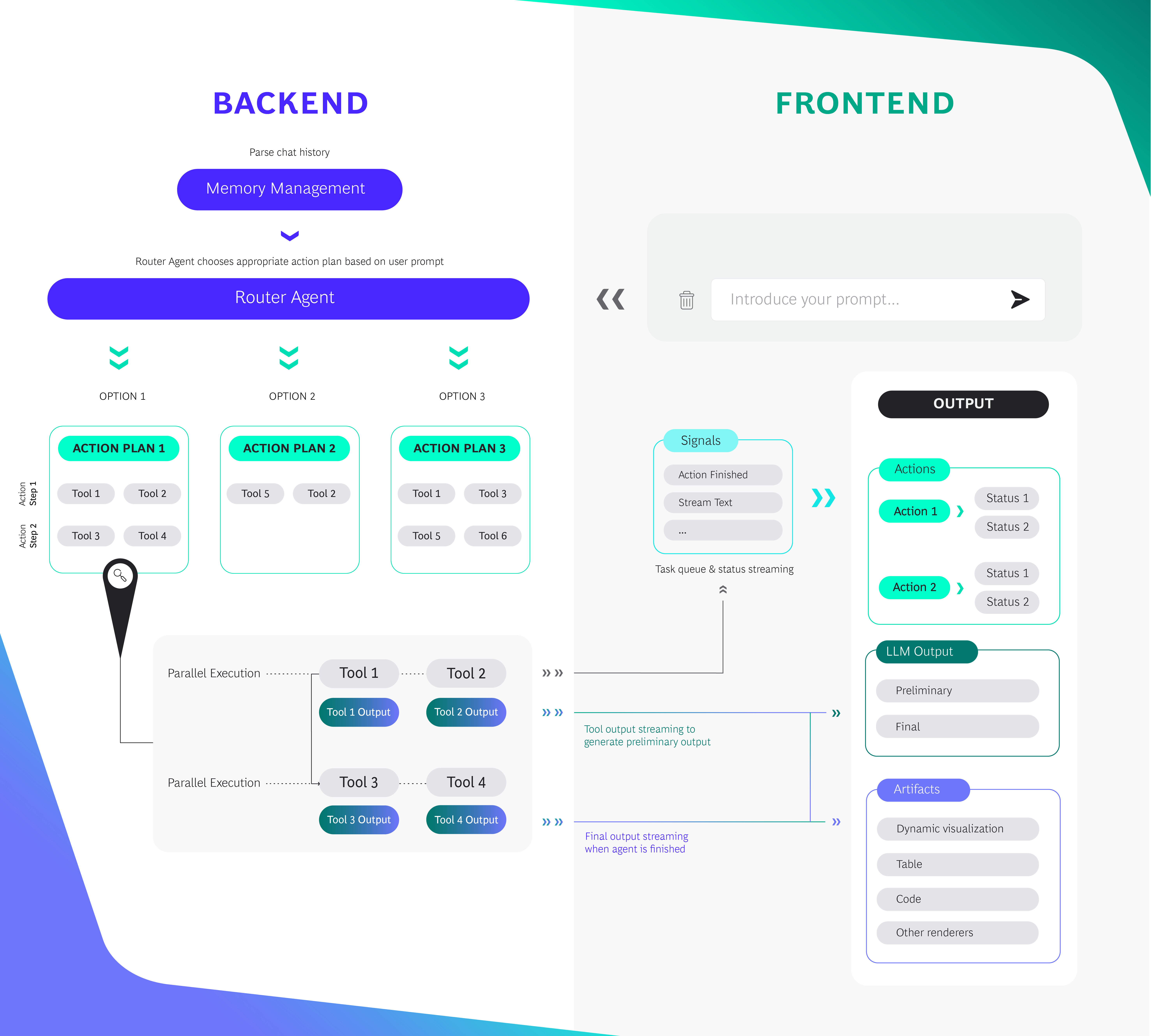
AgentKit attempts to solve the reliability issue of agents such as ReAct agents by constraining the potential routes the agent can take to a pre-configured sets of routes, or Action Plans. Since for many use cases the potential routes the agent can take are known, we can use our human domain expertise to steer the agent in the right direction, and reduce it going into unexpected directions or rabbit holes. This is achieved by combining a Meta Agent with Action Plans: A set of tools which are executed linearily and in parallel, similar to a Chain. The Meta Agent takes in the user prompt and outputs the most suited Action Plan to generate an answer. Note: implementing multiple Meta Agents is possible, generating a tree of possible routes.
To optimize user experience, the intermediary output of every step in the Action Plan can be shown to the user. For example, consider an Action Plan consisting of 2 toolsets: [[sql_tool, pdf_tool], [generate_summary_tool, visualize_tool]]. In the first action step, information from a SQL database and a vector database with embedded PDFs are retrieved in parallel. The retrieved data and most relevant PDF are streamed to the UI as soon as the first action step finishes. In the second action step, the output from step 1 is passed to a tool that generates a text summary and a tool that creates a JSX visualization from the data, which is streamed to the UI to create the final answer.
For a high level overview of the routing flow and connection the UI, please see below diagram:

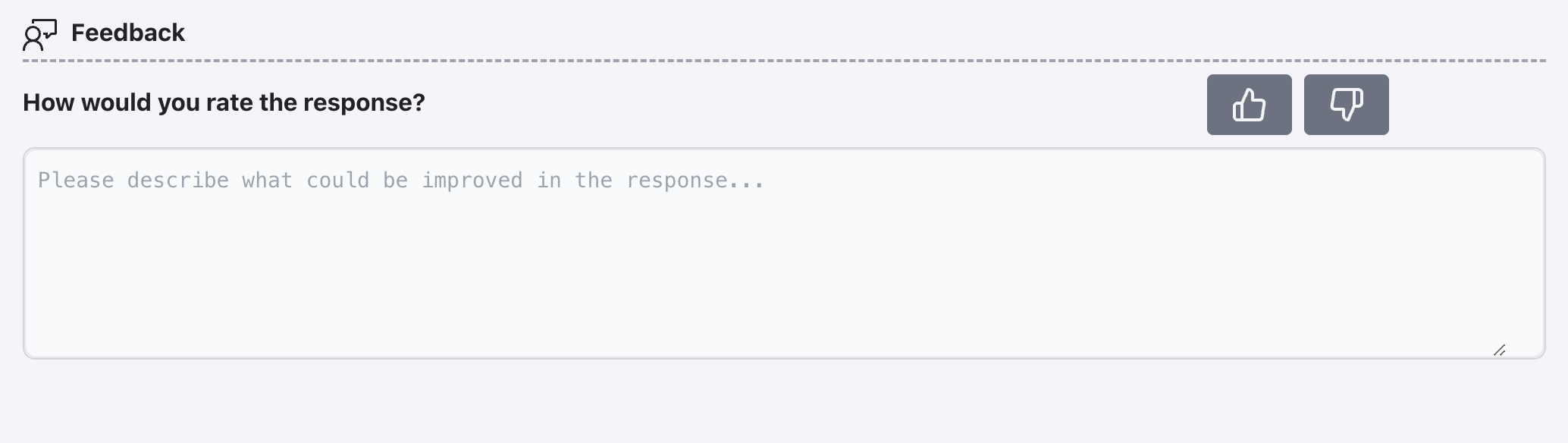
- Feedback integration: collect feedback on generated answers from users
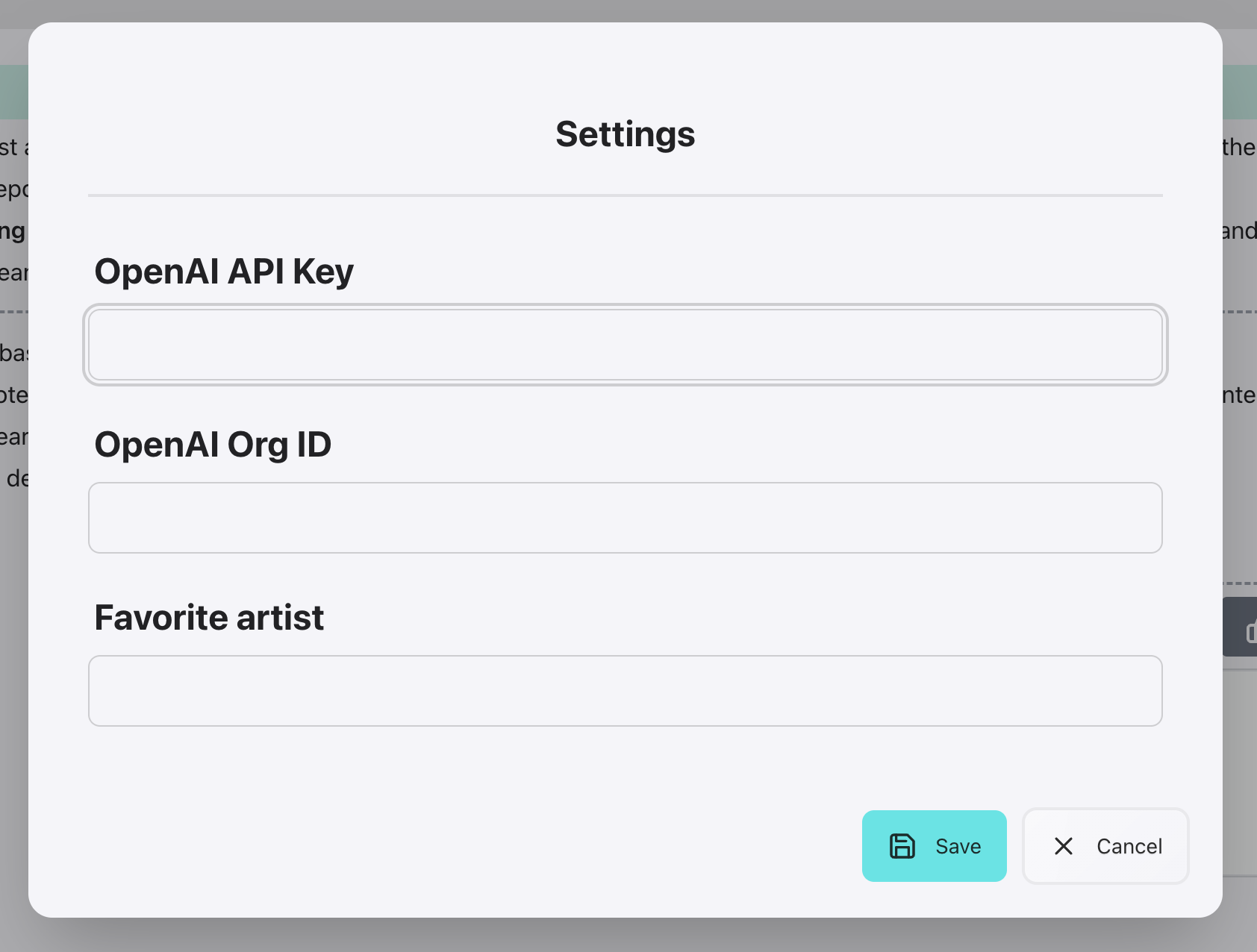
- User settings: Allow users to specify default settings in the app that can be used to customize prompts for the user
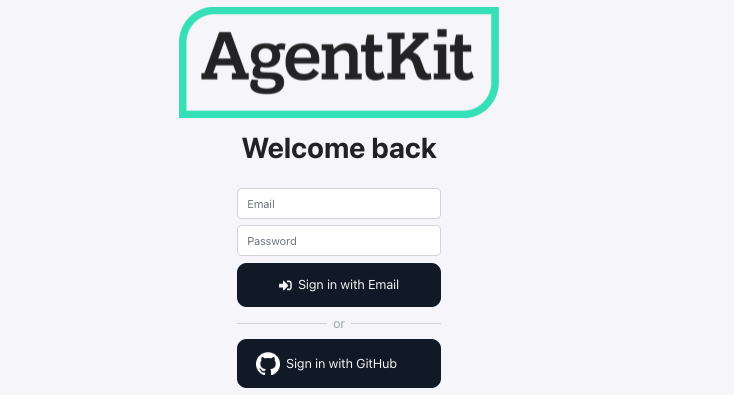
- User authentication: Enable NextAuth on your app to authenticate users with Github or with email/password
See optional feature documentation for more detailed info.
The project spun of a combination of different templates. One great inspiration is fastapi-alembic-sqlmodel-async, which provided the foundations for the FastAPI setup. Please check them out!
Great thanks to all the contributors: @kaikun213 @drivian @ielmansouri @mastersplinter @tanmaygupta9 @sofglide @harticode @edenbd @benhowt @carelschw @gustafvh @casper321 @modvinden1 @valerie-jzr @ispoljari
Please read CONTRIBUTING.md for more details on how to contribute.
PRs are welcome ❤️
- This project is licensed under the terms of the MIT license