- The purpose of this exercise is to get you used to being quizzed on Interview Questions commonly asked about ReactJS.
- Answers to your written questions will be recorded in Answers.md
- This is to be worked on alone but you can use outside resources. You can reference any old code you may have, and the React Documentation, however, please refrain from copying and pasting any of your answers. Try and understand the question and put your responses in your own words. Be as thorough as possible when explaining something.
-
What is React JS and what problems does it try and solve?
-
What does it mean to think in react?
-
Briefly describe some of the differences between a Class/Stateful component and a Functional/Presentational component.
-
Describe state.
-
Describe props.
- You're going to be building an application starwars that consumes live data that we're retrieving across the world wide web!
- You will be given architectural liberty here to create the files you will need. It could look very similar to your Todo List you've been building.
- cd into starwars and run
yarn install or npm installto retrieve all the needed dependencies. - Once you have installed all the node_modules you should be able to run
yarn start or npm startto get your server up and running. - Once your server is up and running open Chrome and head over to
localhost:3000to see your beautiful app. Ok, maybe it's not THAT pretty yet, but it's your goal to ensure this project becomes a thing of beauty.
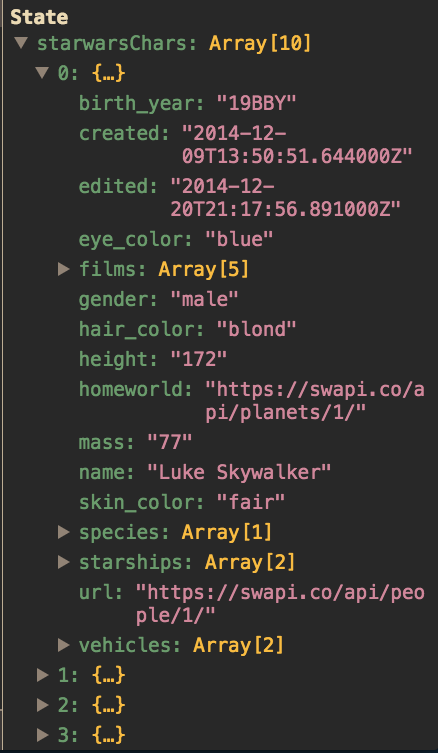
If you notice inside of App.js we're calling an open sourced API from within componentDidMount() and saving the results of that API on state.
- You should see something like this:
- Your goal here is to build an app that displays the data provided in whatever way you see fit! Don't worry about the fields whose values are URLs. You'll figure out what to do with data like that later on in the course.
- For now, just build a react app that displays this fun Star Wars data. Build a card for each object in the starwars array.
- I suggest building function over form at first. Then take time to style your app after.
- Feel free to integrate Bootstrap for styling. You can research the
react-straplibrary and see what components are available for you if you'd like.
- Build a pagination system that will allow you to load the next page of data
- Take note on the data that's coming back from the server call in our
getCharacters - console.log() the data coming back from the server.
- Notice that there are
nextpreviousfields that give you a URL. - You have a function that will get chars called
getCharactersyou'll want to just call this function and supply it with the proper fields. You'll need to set this up on state to do this.
.then(data => {
console.log(data); <-- Log data here to find the fields you will need.
this.setState({ starwarsChars: data.results });
})- Build another app from scratch that looks very similar to this one. Inside of your main
Appcomponent fetch some data in this same fashion from this urlhttps://dog.ceo/dog-api/#allyou'll have to follow the documentation at that website and figure out how to change up the code you've seen here in this Star Wars app in order to properly fetch the data and store it on Component State.
- Be mindful of the
fetch APIthat is now built into most modern browsers Fetch API. - Your data coming back from Dogs should be formatted in JSON format.