Video.js plugin for recording audio/video/image files.
Use bower (bower install videojs-record) or
npm (npm install videojs-record) to install
the plugin or download
the library and dependencies elsewhere.
Since v1.0 this plugin is compatible with video.js 5.0 and newer. If you want to use this plugin with an older video.js 4.x version, check the archived releases for a 0.9.x or older release.
Take a look at the changelog when upgrading from a previous version of videojs-record.
The plugin has the following mandatory dependency:
- Video.js - HTML5 media player that provides the user interface.
When recording audio and/or video you also need:
- RecordRTC.js - Adds support for audio/video/GIF recording.
And when recording audio-only, the following dependencies are also required:
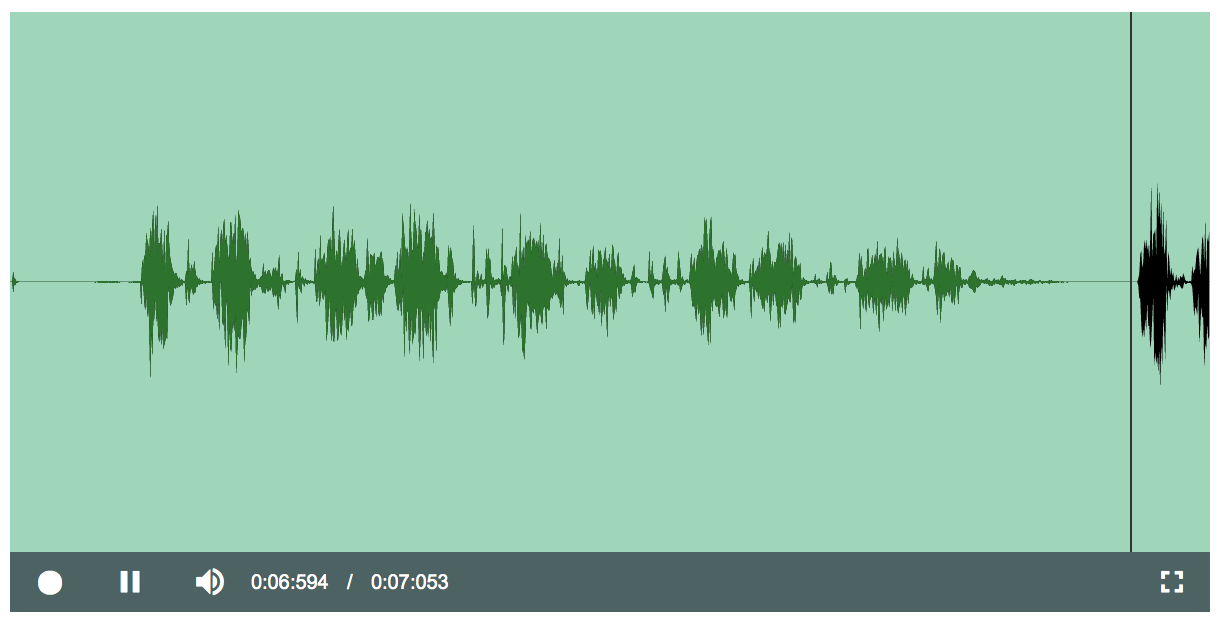
- wavesurfer.js - Provides a navigable waveform for audio files. Comes with a microphone plugin used for realtime visualization of the microphone audio signal.
- videojs-wavesurfer - Transforms Video.js into an audio-player.
Optional dependencies when using other audio libraries:
- libvorbis.js - Converts PCM audio data to compressed Ogg Vorbis audio, resulting a smaller audio files with similar quality.
- lamejs - Converts PCM audio data to compressed MP3 audio.
- opus-recorder - Converts the output of Web Audio API nodes as Opus and exports it into an Ogg container.
- recorder.js - A plugin for recording the PCM output of Web Audio API nodes.
Start by including the video.js stylesheet and library:
<link href="video-js.min.css" rel="stylesheet">
<script src="video.min.js"></script>If you're going to record audio and/or video you need to include RecordRTC as well:
<script src="RecordRTC.js"></script>The videojs-record plugin automatically registers itself when the script is included on the page:
<script src="videojs.record.js"></script>Add the extra stylesheet for the plugin that includes a custom font with additional icons:
<link href="videojs.record.css" rel="stylesheet">When recording either audio/video, video-only, animated GIF or a single image,
include a video element:
<video id="myVideo" class="video-js vjs-default-skin"></video>Check out the examples:
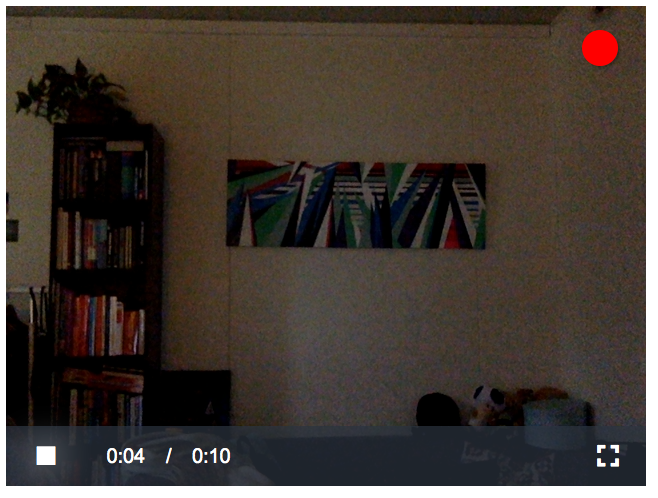
- audio/video (demo / source)
- video-only (demo / source)
- image (demo / source)
- animated GIF (demo / source)
Note that recording both audio and video into a single WebM file is currently only supported in Mozilla Firefox >= 29 and Chrome >= 49. In older versions of the Chrome browser two separate Blob objects are created: one for audio and one for video.
When recording audio-only, also include the wavesurfer.js library and
the videojs-wavesurfer and microphone plugins. Make sure to place this before
the videojs.record.js script.
<script src="wavesurfer.min.js"></script>
<script src="wavesurfer.microphone.min.js"></script>
<script src="videojs.wavesurfer.js"></script>And define an audio element:
<audio id="myAudio" class="video-js vjs-default-skin"></audio>Check out the full audio-only example (demo / source).
There is also support for additional audio libraries that allows you to record audio with codecs like Ogg Vorbis, MP3 and Opus.
Configure the player using the video.js
options,
and enable the plugin by adding a record configuration to plugins. For
example:
var player = videojs("myVideo",
{
// video.js options
controls: true,
loop: false,
width: 320,
height: 240,
plugins: {
// videojs-record plugin options
record: {
image: false,
audio: false,
video: true,
maxLength: 5,
debug: true
}
}
});The available options for this plugin are:
| Option | Type | Default | Description |
|---|---|---|---|
image |
boolean or object | false |
Create single snapshot image. |
audio |
boolean or object | false |
Include audio in the recorded clip. |
video |
boolean or object | false |
Include video in the recorded clip. |
animation |
boolean or object | false |
Animated GIF. |
debug |
boolean | false |
Enables console log messages during recording for debugging purposes. |
maxLength |
float | 10 |
Maximum length of the recorded clip. |
frameWidth |
float | 320 |
Width of the recorded video frames. Use media constraints to change the camera resolution width. |
frameHeight |
float | 240 |
Height of the recorded video frames. Use media constraints to change the camera height. |
audioEngine |
string | recordrtc |
Audio recording library to use. Legal values are recordrtc, libvorbis.js, lamejs, opus-recorder and recorder.js. |
audioRecorderType |
string or function | auto |
Audio recorder type to use. This allows you to specify an alternative recorder class, e.g. StereoAudioRecorder. Defaults to auto which let's recordrtc specify the best available recorder type. Currently this setting is only used with the 'recordrtc' audioEngine. |
audioBufferSize |
float | 4096 |
The size of the audio buffer (in sample-frames per second). Legal values: 0, 256, 512, 1024, 2048, 4096, 8192 and 16384. |
audioSampleRate |
float | 44100 |
The audio sample rate (in sample-frames per second) at which the AudioContext handles audio. Legal values are in the range of 22050 to 96000. |
audioChannels |
float | 2 |
Number of audio channels. Using a single channel results in a smaller filesize. |
audioWorkerURL |
string | '' |
URL for the audio worker, for example: /opus-recorder/oggopusEncoder.js. Currently only used for opus-recorder and lamejs. |
videoRecorderType |
string or function | auto |
Video recorder type to use. This allows you to specify an alternative recorder class, e.g. WhammyRecorder. Defaults to auto which let's recordrtc specify the best available recorder type. |
animationFrameRate |
float | 200 |
Frame rate for animated GIF (in frames per second). |
animationQuality |
float | 10 |
Sets quality of color quantization (conversion of images to the maximum 256 colors allowed by the GIF specification). Lower values (minimum = 1) produce better colors, but slow processing significantly. The default produces good color mapping at reasonable speeds. Values greater than 20 do not yield significant improvements in speed. |
Methods for this plugin documented below are available on the recorder object
of the video.js player instance. For example:
player.recorder.destroy();| Method | Description |
|---|---|
isRecording |
Returns a boolean indicating whether recording is active or not. |
getRecordType |
Get recorder type as string. Either image_only, animation, audio_only, video_only or audio_video. |
destroy |
Destroys the recorder instance and children (including the video.js player). |
reset |
Not as destructive as destroy: use this if you want to reset the player interface and recorder state. |
stopDevice |
Stop the recording and the active audio and/or video device(s). |
getDevice |
Start the audio and/or video device(s). |
enumerateDevices |
Get async list of media input and output devices available on the system. |
Plugin events that are available on the video.js player instance. For example:
player.on('startRecord', function()
{
console.log('started recording!');
});| Event | Description |
|---|---|
deviceReady |
The webcam and/or microphone is ready to use. |
deviceError |
User doesn't allow the browser to access the webcam and/or microphone. Check player.deviceErrorCode for the specific error code. |
startRecord |
User pressed the record or camera button to start recording. |
stopRecord |
User pressed the stop button to stop recording. |
finishRecord |
The recorded stream or image is available. Check the player.recordedData object for the recorded data. |
enumerateReady |
enumerateDevices returned the devices successfully. The list of devices is stored in the player.recorder.devices array. |
enumerateError |
An error occured after calling enumerateDevices. Check the player.enumerateErrorCode property for an description of the error. |
Media stream constraints allow you to specify the types of media to request, along with any requirements for each type.
The following example shows how to change the camera resolution to 1280 by 720 pixels:
var player = videojs("myVideo",
{
controls: true,
loop: false,
// dimensions of video.js player
width: 1280,
height: 720,
plugins: {
record: {
maxLength: 5,
debug: true,
audio: false,
video: {
// video constraints: set resolution of camera
mandatory: {
minWidth: 1280,
minHeight: 720,
},
},
// dimensions of captured video frames
frameWidth: 1280,
frameHeight: 720
}
}
});Listen for the finishRecord event and obtain the recorded data from the
player.recordedData object for further processing:
// user completed recording and stream is available
player.on('finishRecord', function()
{
// the recordedData object contains the stream data that
// can be downloaded by the user, stored on server etc.
console.log('finished recording: ', player.recordedData);
});Note that in the Chrome browser player.recordedData returns an object with
audio and video properties when recording both audio/video. In Firefox
it returns a single WebM Blob object containing both audio and video.
Check the jquery.fileupload or Fine Uploader examples on how to upload the data to a server.
Use enumerateDevices to get a list of the available input and output devices
on the user's system, e.g. FaceTime HD-camera, default (Built-in microphone)
etc.
Check out the enumerateDevices example (demo / source).
To disable and hide specific controls, use the video.js controlBar
option:
controlBar: {
// hide volume and fullscreen controls
volumeMenuButton: false,
fullscreenToggle: false
},RecordRTC is the default recording library but there is also support for other audio libraries.
Microphone recordings can result in large audio files, especially when there is no native support for other audio formats (.ogg for example) in the browser (like Chrome).
libvorbis.js provides a Javascript implementation of a PCM to Ogg Vorbis encoder and you can choose to use this instead of RecordRTC. libvorbis.js is currently only supported when recording audio-only.
Include the libvorbis.js library (instead of RecordRTC.js) and place it before any other scripts:
<script src="libvorbis.min.js"></script>Also include the videojs.record.libvorbis.js plugin:
<script src="videojs.record.js"></script>
<script src="videojs.record.libvorbis.js"></script>And use libvorbis.js for the audioEngine option.
Check out the audio-only Ogg example (demo / source).
lamejs provides a Javascript implementation of a PCM to MP3 encoder and you can choose to use this instead of RecordRTC. lamejs is currently only supported when recording audio-only.
Include the videojs.record.lamejs.js plugin:
<script src="videojs.record.js"></script>
<script src="videojs.record.lamejs.js"></script>Enable lamejs by specifying the lamejs audioEngine and the audioWorkerURL options.
Check out the audio-only MP3 example (demo / source).
opus-recorder provides a Javascript implementation of PCM to Opus encoder and exports it into an Ogg container. opus-recorder is currently only supported when recording audio-only.
Include the recorder.js script (instead of RecordRTC.js) and place it before any other scripts:
<script src="recorder.js"></script>And include the videojs.record.opus-recorder.js plugin:
<script src="videojs.record.js"></script>
<script src="videojs.record.opus-recorder.js"></script>And specify the opus-recorder audioEngine and audioWorkerURL options.
Check out the audio-only Opus example (demo / source).
recorder.js is another plugin for recording/exporting PCM output of Web Audio API nodes, similar to RecordRTC. recorder.js is currently only supported when recording audio-only.
Include the recorder.js library (instead of RecordRTC.js) on the page:
<script src="recorder.js" async></script>And include the videojs.record.recorderjs.js plugin:
<script src="videojs.record.js"></script>
<script src="videojs.record.recorderjs.js"></script>And specify the recorder.js audioEngine option.
Check out the audio-only recorder.js example (demo / source).
This plugin supports multiple languages. Each language has it's own file
(found in the lang directory) that contains the translated text.
Using a different language, for example Dutch (nl), is done by including
the plugin's language file and the Video.js language file:
<script src="videojs-record/dist/lang/nl.js"></script>
<script src="nl.js"></script>And setting the Video.js player's language option:
language: "nl"Adding support for an additional language is done by adding a new file with
a filename that consists of the countrycode and the .json extension, eg.
fr.json. The build script compiles the JSON into a usable
language file, eg. fr.js. Check the Video.js wiki for a
list of supported countrycodes.
Pull requests to add more languages to this plugin are always welcome!
You can also help out using the Transifex online translation tool.
The Video.js community created
lots of plugins
that can be used to enhance the player's functionality. Plugins actually
tested with videojs-record:
- videojs-persistvolume -
Saves user's volume setting using
localStorage, but falls back to cookies if necessary.
Install grunt-cli:
sudo npm install -g grunt-cli
Install dependencies using npm:
npm install
Build a minified version:
grunt
Generated files are placed in the dist directory.
Generate or update the font files:
grunt font
Check the the font readme for more information.
This work is licensed under the MIT License.