A Técnica Pomodoro é um método de gerenciamento de tempo desenvolvido por Francesco Cirillo no final dos anos 1980.
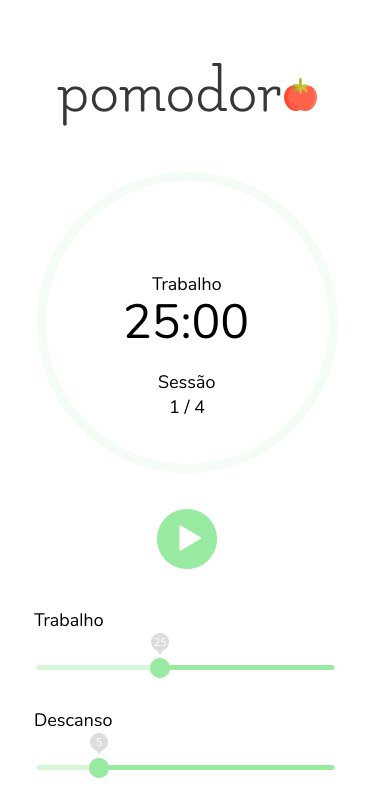
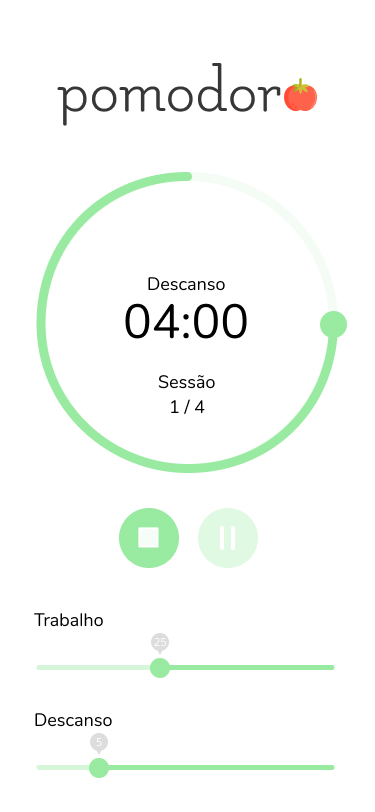
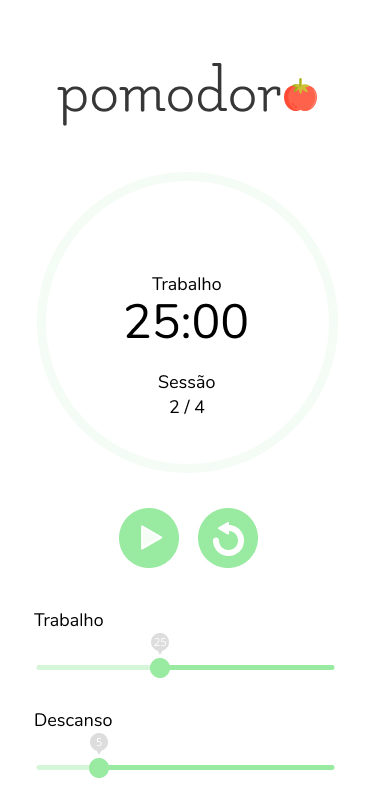
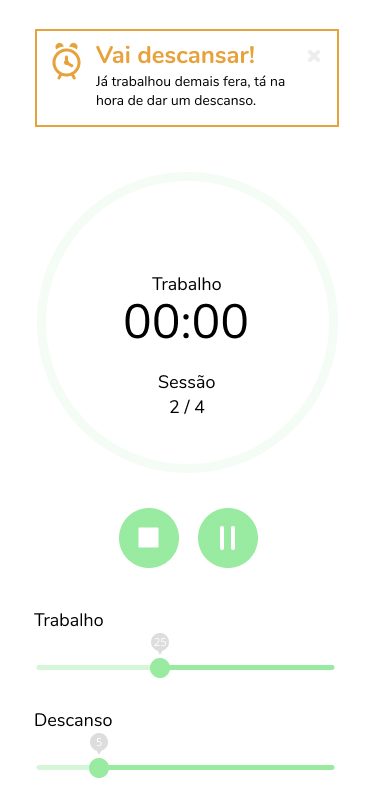
A técnica usa um cronômetro para dividir o trabalho em intervalos, tradicionalmente de 25 minutos de duração, separados por intervalos curtos - 5 minutos.
Nesta aplicação, além de cronometrar as suas sessões de trabalho/descanso, pode-se personalizar quanto tempo haverá em tais sessões.
O layout desta aplicação está disponível no Figma.
Essa aplicação foi hospedada pelo Netlify e pode ser encontrada aqui: Pomodoro.
Essa aplicação se utiliza das seguintes tecnologias:
- TypeScript
- ReactJS
- ESLint (Padronização de código)
- Prettier (Formatação de código)
- Sass (Pré-processador CSS)
- React Sound (Reprodução de áudios)
Para evitar redefinições dos callbacks a cada re-renderização do componente, foi utilizado o useCallback que retornará um callback memoizado, ou seja, mantém um valor salvo para otimizar performance.
Além disso, passando um array de dependências, pode-se redefinir os callbacks condicionalmente, isto é, caso um dos valores passados no arary mude o callback irá ser redefinido.
const handleStart = useCallback(() => {
startTimer({
minute: workingTime,
second: 0,
})
}, [workingTime, startTimer])Neste método, o handleStart só irá ser redefinido caso workingTime ou startTimer mudem de valor.
Graças ao useEffect, é possível executar efeitos colaterais após cada renderização concluída do componente. No entanto, diversas vezes efeitos criam recursos que precisam ser desfeitos ou limpos antes que o componente deixe a tela, como fechar uma Stream ou limpar a memória utilizada por uma variável.
Para fazer isso, basta retornar uma função de limpeza no useEffect, onde esta irá ser executada antes que o componente seja removido da interface.
useEffect(() => {
let timeout: NodeJS.Timeout
if (timerState === TimerState.IN_PROGRESS) {
timeout = setTimeout(handleTime, INTERVAL_TIME)
}
return () => clearTimeout(timeout)
}, [time, timerState])O código acima é um efeito que cria um timeout a cada segundo para modificar o tempo do cronômetro. Caso time ou timerState mudem, o efeito irá ser executado novamente, porém antes disso o clearTimeout(timeout) é executado na função de limpeza para remover o timeout anterior.
Dessa forma não há o risco de haver timeouts duplicados.
Com o useRef, foi possível capturar a referência de elementos HTML.
const alertRef = useRef<HTMLDivElement>(null)
//...
return (
<div className="alert-container" ref={alertRef}>
{/* ... */}
</div>
)Dessa forma, pode-se acessar o DOM deste elemento usando alertRef.current.
function animateShowAlert() {
if (!alertRef) return
if (!alertRef.current) return
alertRef.current.classList.add('active-alert')
}- Reproduzir som a cada fim de sessão
- Componente para visualizar alertas
- Componente para barra de progresso circular
- Componente para campo de entrada do tipo Slider
- Crie um fork desse repositório,
- Crie uma branch com o nome da sua feature:
git checkout -b my-feature - Faça um commit das suas alterações:
git commit -m 'feat: My new feature' - Faça um push da sua branch:
git push origin my-feature
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com ❤️ por Igor Almeida!!