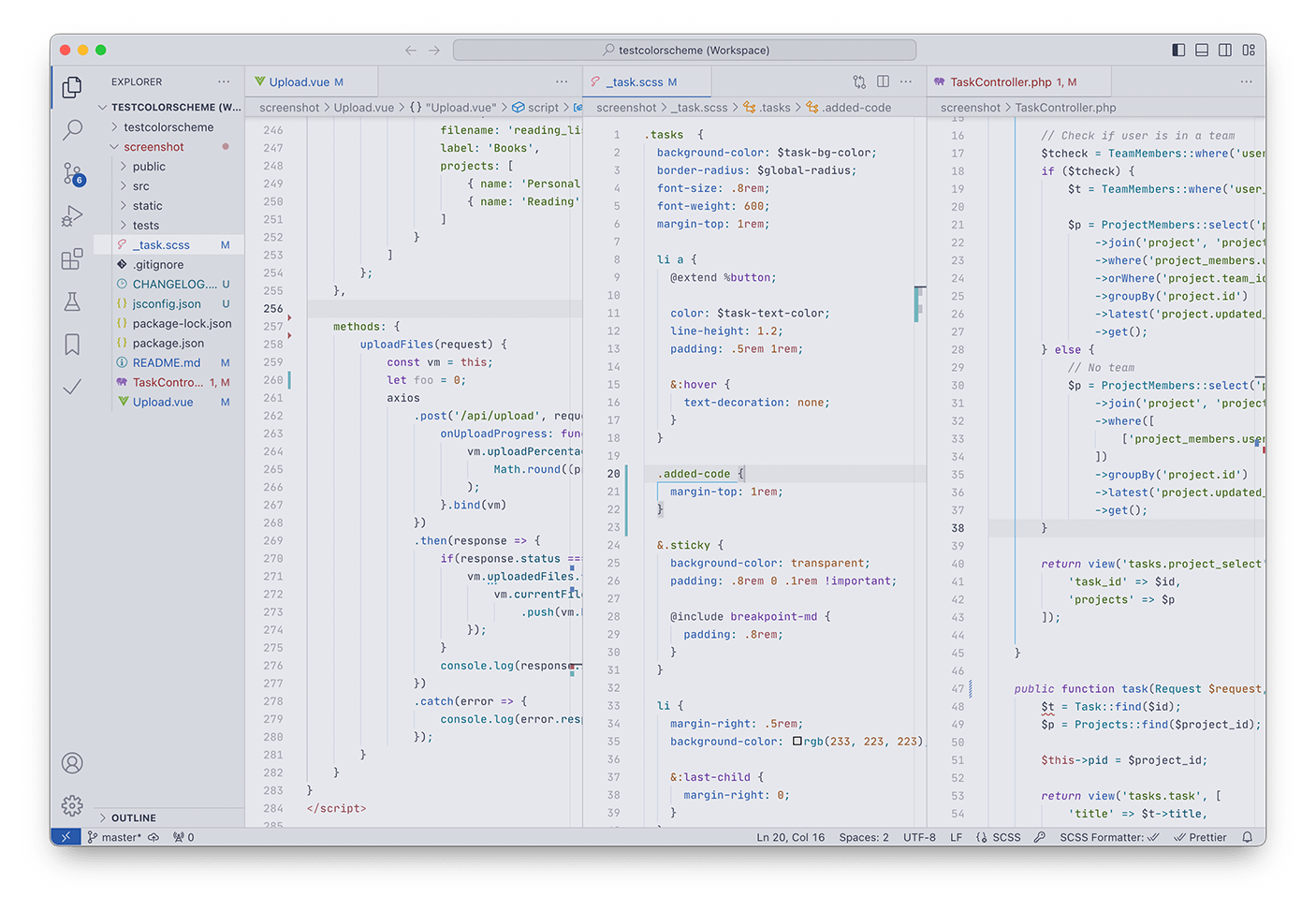
A clean Visual Studio Code theme that celebrates the lights of Downtown Tokyo at night.
Note: Many UI elements are intentionally low contrast so as not to distract. I can provide customization settings similar to what is shown further down this page to anyone who needs specific text brightened.
Font used in the screenshots is JetBrains Mono.
Paste this into your settings.json to disable italics.
"editor.tokenColorCustomizations": {
"[Tokyo Night]": { // or "[Tokyo Night Storm]"
"textMateRules": [{
"scope": [
"comment",
"meta.var.expr storage.type",
"keyword.control.flow",
"keyword.control.return",
"meta.directive.vue punctuation.separator.key-value.html",
"meta.directive.vue entity.other.attribute-name.html",
"tag.decorator.js entity.name.tag.js",
"tag.decorator.js punctuation.definition.tag.js",
"storage.modifier"
],
"settings": {
"fontStyle": ""
}
}]
}
}Paste this into your settings.json to Enable JSDoc Highlight.
"editor.tokenColorCustomizations": {
"[Tokyo Night]": { // or "[Tokyo Night Storm]"
"textMateRules": [
{
"scope": [
"comment keyword.codetag.notation",
"comment.block.documentation keyword",
"comment.block.documentation storage.type.class"
],
"settings": {
"foreground": "#bb9af7"
}
},
{
"scope": ["comment.block.documentation entity.name.type.instance"],
"settings": {
"foreground": "#73daca",
"fontStyle": "italic"
}
},
{
"scope": [
"comment.block.documentation entity.name.type punctuation.definition.bracket"
],
"settings": {
"foreground": "#bb9af7"
}
},
{
"scope": ["comment.block.documentation variable"],
"settings": {
"foreground": "#e0af68",
"fontStyle": "italic"
}
}
]
}
}The below can by no means officially represent high contrast but they may serve as a starting point. This assumes that the darker Tokyo Night version is being used.
"workbench.colorCustomizations": {
"[Tokyo Night]": {
"foreground": "#959cbd",
"panelTitle.activeBorder": "#3d59a1",
"panelTitle.activeForeground": "#bdc7f0",
"panelTitle.inactiveForeground": "#959cbd",
"tab.activeForeground": "#bdc7f0",
"tab.inactiveForeground": "#959cbd",
"breadcrumb.foreground": "#959cbd",
"breadcrumb.focusForeground": "#bdc7f0",
"breadcrumb.activeSelectionForeground": "#bdc7f0",
"statusBar.foreground": "#bdc7f0",
"list.focusForeground": "#bdc7f0",
"list.hoverForeground": "#bdc7f0",
"list.activeSelectionForeground": "#bdc7f0",
"list.inactiveSelectionForeground": "#bdc7f0",
"list.inactiveSelectionBackground": "#202330",
"sideBar.foreground": "#959cbd",
"dropdown.foreground": "#959cbd",
"menu.foreground":"#bdc7f0",
"menubar.selectionForeground":"#bdc7f0",
"input.foreground": "#959cbd",
"input.placeholderForeground": "#959cbd",
"activityBar.foreground": "#bdc7f0",
"activityBar.inactiveForeground": "#787c99",
"gitDecoration.ignoredResourceForeground": "#696d87",
},
}I prefer my Codelens text fade into the background unless hovered over, but if you'd like a higher contrast, add this to your settings.json:
"workbench.colorCustomizations": {
"[Tokyo Night]": { // or "[Tokyo Night Storm]"
"editorCodeLens.foreground": "#7982a9", // Preferred hex color
}
}macOS dark-mode doesn't play well with these two theme mods so I've chosen to darken them as much as I can to fix the gray border issue on my side. Set them however you like using:
"workbench.colorCustomizations": {
"[Tokyo Night]": { // or "[Tokyo Night Storm]"
"window.activeBorder": "#ff0000",
"window.inactiveBorder":"#0000ff"
}
}iTerm
tokyo-night.itermcolors is supplied in this theme's ~/.vscode/extensions folder or via github.
Sublime Text / bat
Tokyo Night is a color scheme option in my Enki Theme.
Alfred
Install the Tokyo Night Alfred Theme.
DuckDuckGo
DuckduckGo theme preferences
(by Grafikart)
JetBrains IDE
- Tokyo Night Color Scheme works best with material theme plugin and this theme (by Grafikart)
- TokyoNight Editor & UI Theme compatible with material theme, supports 2 dark variants, planned support for day theme.(by alexadhy)
VIM/Neovim
-
tokyonight.vim, a VIM/Neovim color scheme. This theme also has support for lightline as well as airline (by ghifarit53)
-
tokyonight.nvim, a Neovim color scheme. This theme also has support for many Vim plugins and other programs such as Alacritty, Fish and Kitty. (by folke)
Kitty Terminal
Tokyo Night color scheme for kitty
(by davidmathers)
Alacritty Terminal
Tokyo Night Alacritty Theme, a color scheme for Alacritty Terminal Emulator (by mhyfritz)
Hyper terminal
hyper-tokyo-night, a theme for Hyper (by fitrh)
Windows Terminal
tokyonight-windows-terminal, a theme for Windows Terminal (by g-e-o-m-e-t-r-i-c)
Insomnia
Tokyo Night theme for Insomnia (by pokedotdev)
Visual Studio 2022
tokyo-night-visual-studio-theme for Visual Studio 2022 (by m1chaelbarry)
Firefox
Tokyonight_Vim theme for Firefox, LibreWolf, etc. (by Jared Reardon)
Warp
warp-tokyo-night, a theme for Warp (by bart-krakowski)
KiCad
tokyo-night-kicad-theme, a theme for the KiCad schematic editor (by kevin-nel)
Tilix/Black Box Terminal
tokyo-night-tilix-black-box-theme a theme for tilix colorscheme compatible terminals (by kevin-nel)
gtksourceview (gnome text editor, gedit, builder, etc)
tokyo-night-gtksourceview a theme for gtksourceview applications (by kevin-nel)
gitk gitk-tokyonight a theme for gitk (by Dominic Walters)
git-gui git-gui-tokyonight a theme for git-gui (by Dominic Walters)
DevTools
Tokyo Night on DevTools a theme for most browsers' DevTools (by AdelFetner)
Enjoy!