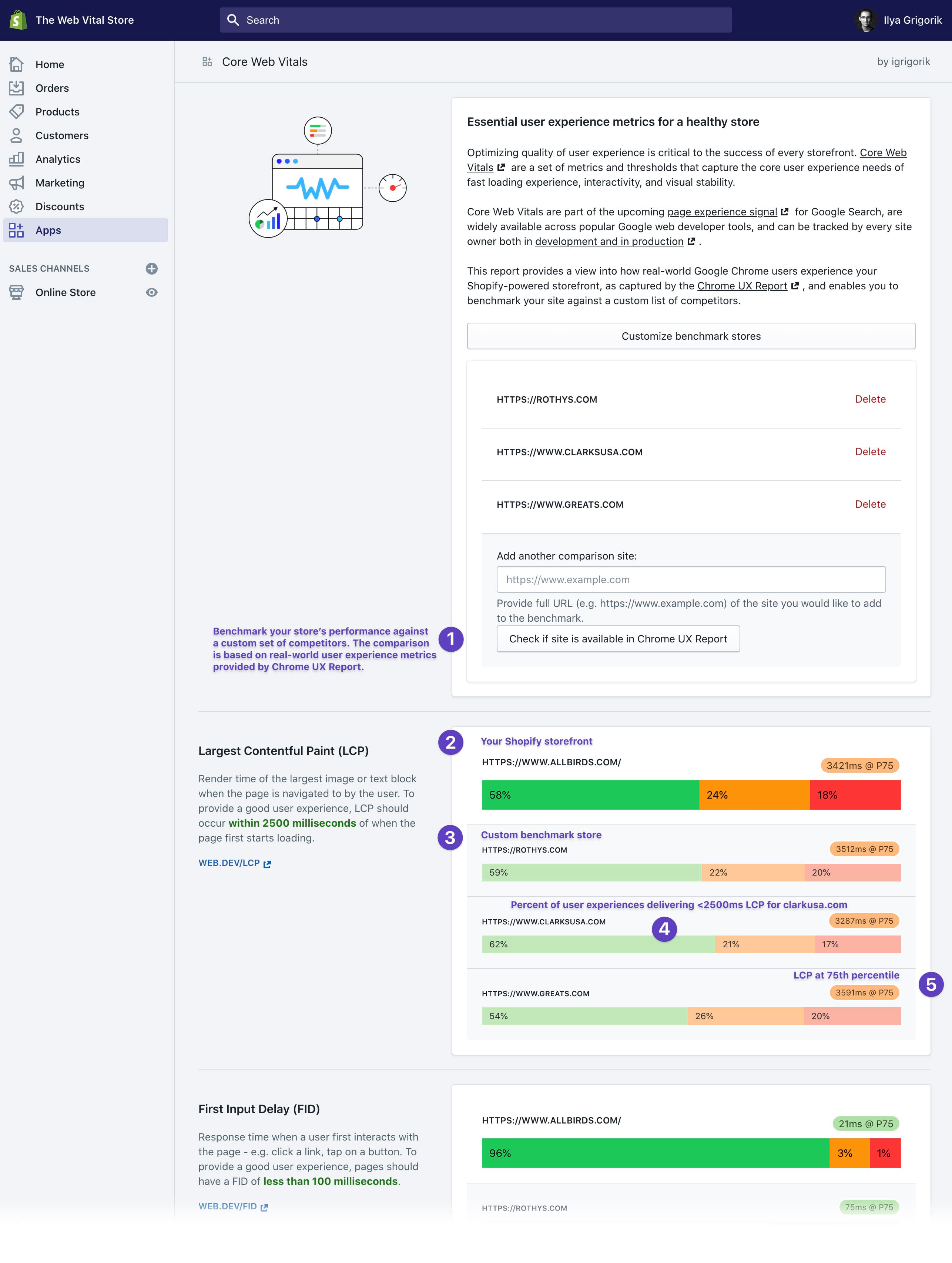
Optimizing quality of user experience is critical to the success of every storefront. Core Web Vitals are a set of metrics and thresholds that capture the core user experience needs of fast loading experience, interactivity, and visual stability. Core Web Vitals are part of the upcoming page experience signal for Google Search, are widely available across popular Google web developer tools, and can be tracked by every site owner both in development and in production.
This embedded app provides a report on how real-world Google Chrome users experience the Shopify-powered storefront, as captured by the Chrome UX Report, and enables the site owner to benchmark their site against a custom list of competitors.
Take it for a spin on your own development store: https://core-web-vitals-dashboard.herokuapp.com/login
-
Install Shopify CLI
-
Install PostgreSQL
-
Bootstrap Rails environment:
ruby-2.6.6andbundlergemnodejsandwebpackergembundle installrails db:prepare
-
Launch the Rails app via
shopify serve, optionally pass ENV variable to override the store origin for testing & development, e.g...SHOPORIGIN='https://www.allbirds.com' shopify serve -
Navigate to the tunnel URL and install the dev app on your Shopify store
- Get token from
@current_shopify_session.domain - Run the update via
rake shopify_api:graphql:dump API_VERSION=XXXX-XX SHOP_DOMAIN=<DOMAIN> ACCESS_TOKEN=<TOKEN>
Have suggestions on how to improve the report, or a feature you'd like to nominate? Head to Issues and start the conversation.