Frontend in the Cloud - Creating Native Mobile Applications on Python - Free and Open Source - 5G Ready
- Singular frontend which is rendered on all platforms with native components;
- Running frontend in the cloud allows to synchronize not only data, but entire context and provide synchronized and seamless user experience;
- Advanced app management (instant updates, support of A/B testing);
- Free and Open Source;
- Used by thousands of Applications;
- Fase iOS - https://github.com/igushev/fase_ios;
- Fase Android - https://github.com/igushev/fase_android;
- Supported: iOS, Android;
- Coming: Web Browser, Tizen;
- Supported: Python;
- Coming: C++, Java, PHP, Go, JavaScript;
from fase import fase
class HelloWorldService(fase.Service):
def OnStart(self):
screen = fase.Screen(self)
screen.AddText(id_='text_name_id', hint='Enter Name')
screen.AddButton(id_='next_button_id', text='Next',
on_click=HelloWorldService.OnNextButton)
return screen
def OnNextButton(self, screen, element):
name = screen.GetText(id_='text_name_id').GetText()
screen = fase.Screen(self)
screen.AddLabel(id_='hello_label_id', text='Hello, %s!' % name)
screen.AddButton(id_='reset_button_id', text='Reset',
on_click=HelloWorldService.OnResetButton)
return screen
def OnResetButton(self, screen, element):
# Ignore previous screen and element.
return self.OnStart()
fase.Service.RegisterService(HelloWorldService)API documentation is here
How to develop Fase Service read here.
How to deploy the server of a Fase Service read here.
| Fase | iOS | Android | Tkinter |
|---|---|---|---|
| Frame | UIView | FrameLayout | Frame |
| Label | UILabel | TextView | Label |
| Text | UITextField | EditText | Entry |
| Switch | UISwitch | Switch | CheckButton |
| Select | UIPickerView | Spinners | ComboBox |
| Slider | UISlider | SeekBar | Scale |
| Image | UIImage | ImageView | Label |
| MenuItem | Menu.add_command | ||
| Menu | Menu | ||
| Button | UIButton | Button | Button |
| ButtonBar | - | ||
| ContactPicker | - | ||
| DateTimePicker | UIDatePicker | DatePicker | - |
| PlacePicker | Implemented using Google Place Picker | Implemented using Google Place Picker | - |
| Separator | - | - | Separator |
| Web | WKWebView | WebView | - |
| Element | iOS | Android | Windows Phone |
|---|---|---|---|
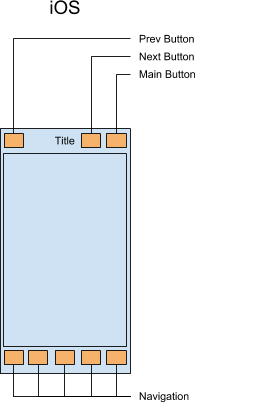
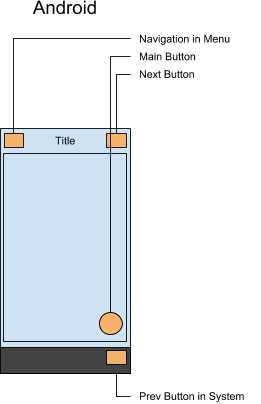
| Main button | Button in the right upper corner | Big button in the right bottom corner | Button in the middle of the button bar |
| Navigation | Buttons on bottom bar | Items in main menu from left top button | Buttons on top and bottom bar |
| Next button | Button in the right upper corner | Button in the right upper corner | |
| Prev button | Button in the left upper corner | Built in system back button |
- Fase Source Code - https://github.com/igushev/notes_fase
- App Store
- Play Store
- Official website - http://fase.io;
- Article on Medium about Fase;