This is a base template for creating Typescript WebComponents. It is based off of the Open WebComponents generator with some IA-specific customizations and some development niceities.
- Click the "Use this Template" button in GitHub to create a new repository based on this one.
- Clone your new repo and update the things below:
- Remove this section
- Search for the strings
your-webcomponentandYourWebComponentand those are most of the spots that need to be updated. README.md(this file). Update the readme in general, but also the badge URLspackage.jsonUpdate the name and description- Rename the
your-webcomponent.tsand its associated.testfile
yarn startTo run a local development server that serves the basic demo located in demo/index.html
To run the suite of Web Test Runner tests, run
yarn run testTo run the tests in watch mode (for <abbr title="test driven development">TDD</abbr>, for example), run
yarn run test:watchTo scan the project for linting errors, run
yarn run lintYou can lint with ESLint and Prettier individually as well
yarn run lint:eslintyarn run lint:prettierTo automatically fix many linting errors, run
yarn run formatYou can format using ESLint and Prettier individually as well
yarn run format:eslintyarn run format:prettierFor most of the tools, the configuration is in the package.json to reduce the amount of files in your project.
If you customize the configuration a lot, you can consider moving them to individual files.
- after forking, add your repo to the authorized codecov list:
https://github.com/organizations/internetarchive/settings/installations/1268216 - then, go to the badge maker page for your repo:
https://app.codecov.io/gh/internetarchive/<repo-name>/settings/badge - copy link & paste into top of README.md
Let's start with creating a gh-pages branch.
This branch is where Github will look for the index.html to be hosted
git checkout --orphan gh-pages
git reset --hard
git commit --allow-empty -m "Initializing gh-pages branch"
git push origin gh-pages
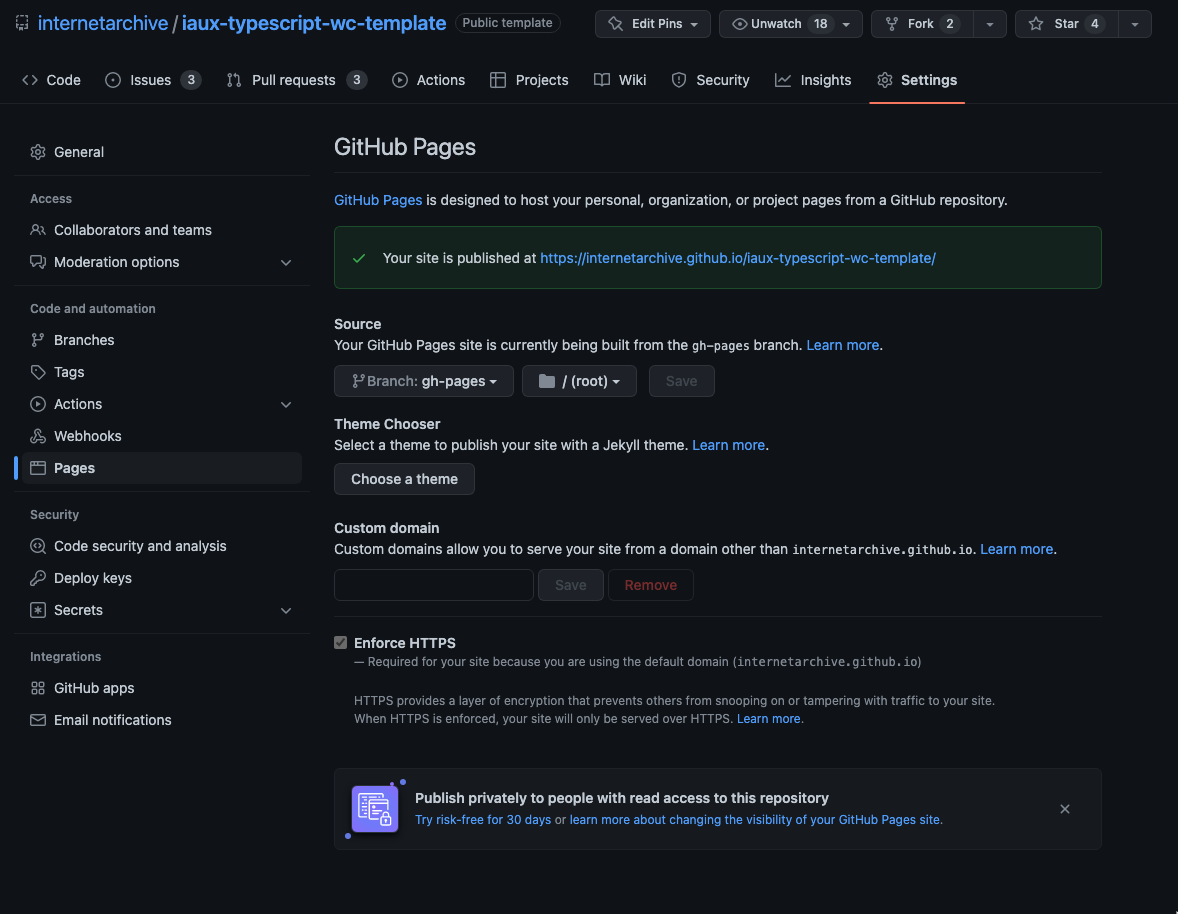
- Go to repo
Settings-> sidebarPages - In the
Sourcedrop-down, choose the branch where you want to host your Github Pages and thedirectorywhere it was hosted- We'll use
gh-pagesbranch for this but you can use other branch name for this - Just make sure that's the branch where the
index.htmlthat you want to host lives in
- We'll use
You can update the current Github Page without pushing a commit by running:
yarn run ghpages:publish
This build script does the following, see package.json:
-
ghpages:publish- This executes
ghpages:preparein the current branch you are currently working on- Note: The branch name is required so that it will not override the whole Github Pages directory
- You can check it by navigating through the branch name files directory you set from the step to setup
gh-pagesbranch- You can checkout how it looks like in one of our projects here: https://github.com/internetarchive/iaux-collection-browser/tree/gh-pages
- This executes
-
ghpages:prepare- This executes
ghpages:buildthat builds the project dependencies and generatesvitebuild from it - We use vite to bundle and generate the static assets that we host in Github Pages
- See
vite.config.tsrelated to this
- See
- This executes
-
ghpages:generate- This executes
gh-pagesnpm package command to publish/upload the generated files from ourvitebuild files - Upon executing this command:
- This generates a commit message formatted from the most recent commit message of the branch
- Push the commit to
gh-pagesbranch that we setup earlier
- This executes
The live demo app URL from current branch will look something like this:
https://<organization_name_or_username>.github.io/<repo_name>/<branch_name>/demo
Things that trigger automatic site generation:
-
a merge to
main- See workflow:
gh-pages-main.yml - Example:
https://<organization_name_or_username>.github.io/<repo_name>/main
- See workflow:
-
a pull request against
main- See workflow:
pr-preview.yml- The URL for your Pull Request will be deleted after merging to main but you can update that in the config
- When you create a Pull Request, if your code passes codecov unit tests, it will be always served live at base URL/pull request number.
- Example:
https://<organization_name_or_username>.github.io/<repo_name>/pr/<pr-number>/demo- Note that
demois another directory where theindex.htmllives in - You are free to playaround with it and set your desired file directory/structure on your end
- Note that
- See workflow:
Another thing to note: pushing a branch up alone will not trigger site creation.
Happy devving ^_^ 🥳 🎉