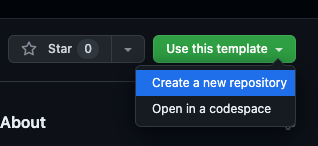
- Create a new repository by using the specified repository as a template.

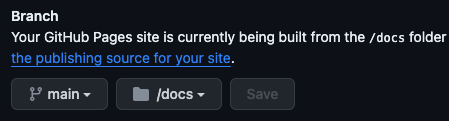
- Navigate to the 'Settings' of your newly created repository, then proceed to the 'Pages' section. In the 'Branch' section, select 'main' and subsequently choose 'docs.' Confirm your selection by clicking 'Save'.

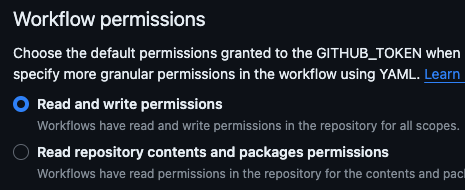
- Proceed to the 'Actions' tab, then select 'General.' Under the 'Workflow Permissions' section, opt for the 'Read and write permissions' by selecting the corresponding radio button.

- Your website will be accessible at the URL: www.yourgithubusername.github.io/repo-name.
- Edit the content in the
write-herefolder and commit to Git Hub. The site will get automatically updated with each commit.
When using MkDocs to build a website, especially for hosting on GitHub Pages, it's important to understand the directory structure and how to configure the output correctly. This section explains the process and provides a command to automate the setup.
- Source Files: By default, MkDocs uses a directory named
docsfor documentation source files. - Build Output: The generated static site files are usually placed in a directory named
site.
However, for GitHub Pages, there's a specific requirement:
- GitHub Pages Requirement: GitHub Pages needs a
docsfolder at the repository's root to serve the website.
To accommodate this, our MkDocs content is stored in a separate write_here folder, and we use a special command to restructure the output to meet GitHub Pages' requirements.
The following command is designed to streamline the build process and ensure compatibility with GitHub Pages:
rm -rf ../docs && mkdocs build && mv site ../docsHere's what each part of the command does:
rm -rf ../docs: Removes the existingdocsdirectory at the parent path to clear any previous build outputs.mkdocs build: Builds the static site, outputting the files into thesitedirectory.mv site ../docs: Moves the newly generatedsitedirectory to replace the deleteddocsdirectory at the parent path.
This process is crucial for GitHub Pages deployments, ensuring that the docs folder containing the site content is correctly placed at the repository's root. This setup is particularly useful when your Markdown documentation is maintained in a separate write_here folder.
MkDocs expects certain assets like the logo and favicon to be located in a specific directory:
- Location: These files should be placed under the
imgfolder within thedocsdirectory.
Ensure that your logo and favicon are correctly placed in this directory for MkDocs to reference them properly on your website.