Angular 2 TypeScript Snippets for VS Code
Now Updated for Angular 2.0.0 release
This extension for Visual Studio Code adds snippets for Angular 2 for TypeScript and HTML.
Usage
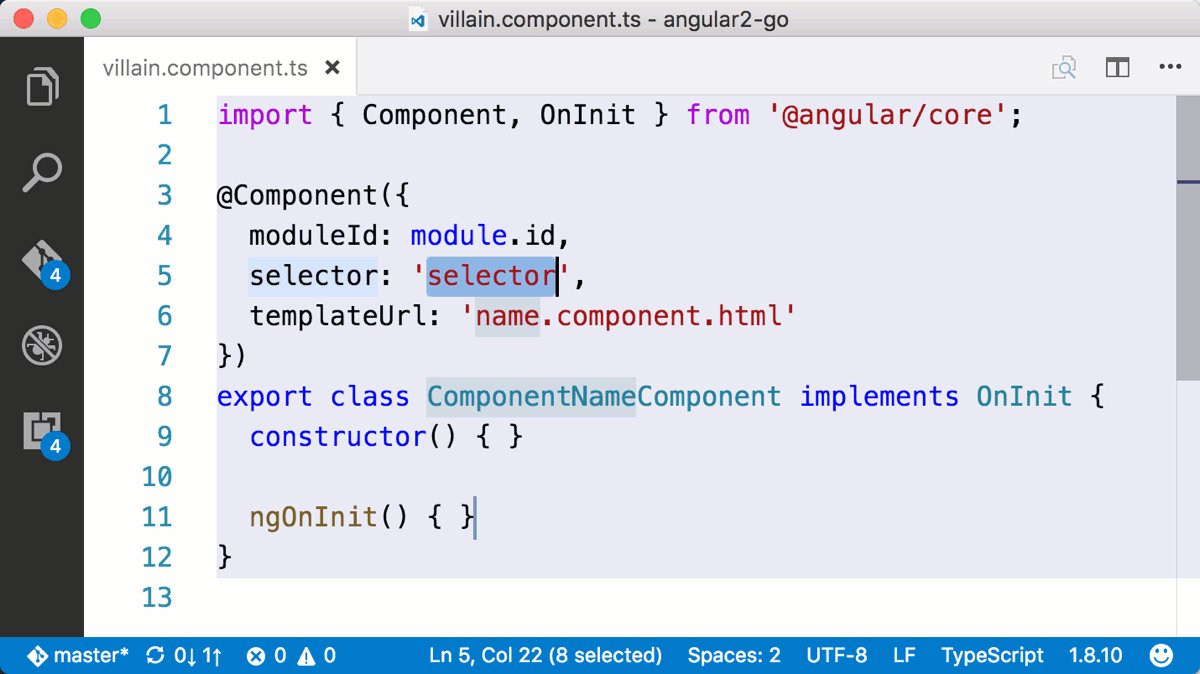
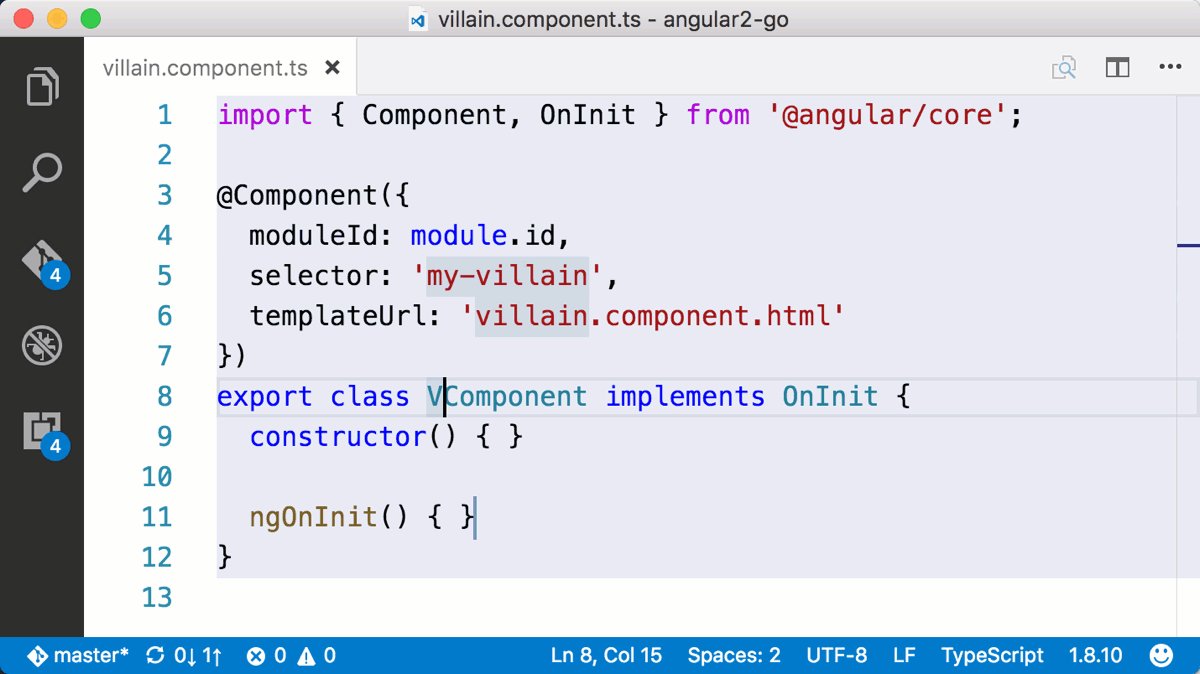
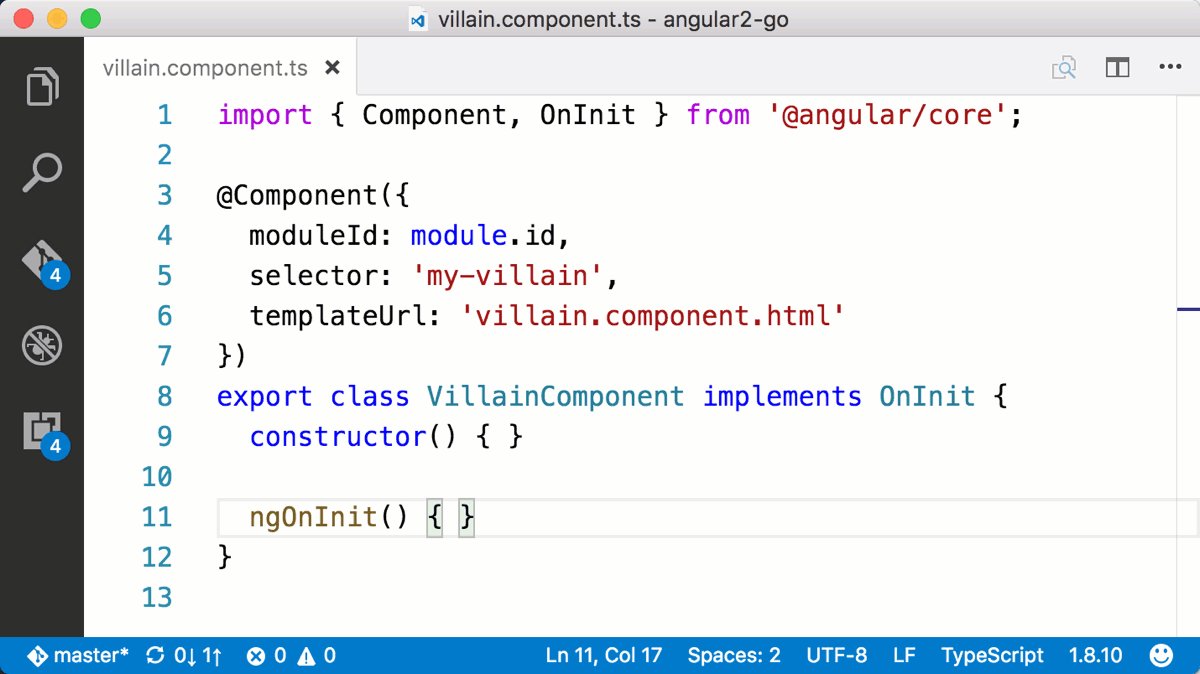
Type part of a snippet, press enter, and the snippet unfolds.
TypeScript Snippets
ng2-bootstrap // Angular 2 bootstrapping, for main.ts
ng2-component // Angular 2 component
ng2-component-root // Angular 2 root app component
ng2-http-get // Angular 2 http.get with Rx Observable
ng2-module // Angular 2 module
ng2-module-root // Angular 2 root app module
ng2-pipe // Angular 2 pipe
ng2-routing // Angular 2 routing
ng2-service // Angular 2 service
ng2-subscribe // Angular 2 Rx Observable subscription###HTML Snippets
ng2-ngClass
ng2-ngFor
ng2-ngIf
ng2-ngModel
ng2-routerLink
ng2-ngStyle
ng2-ngSwitchAlternatively, press Ctrl+Space (Windows, Linux) or Cmd+Space (OSX) to activate snippets from within the editor.
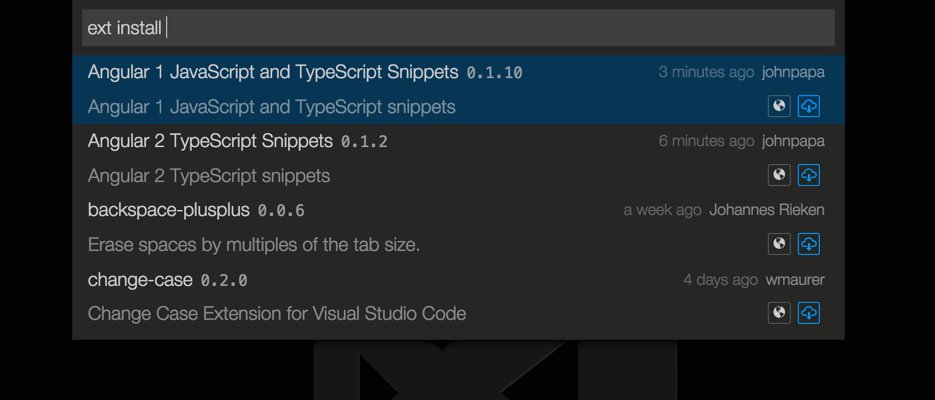
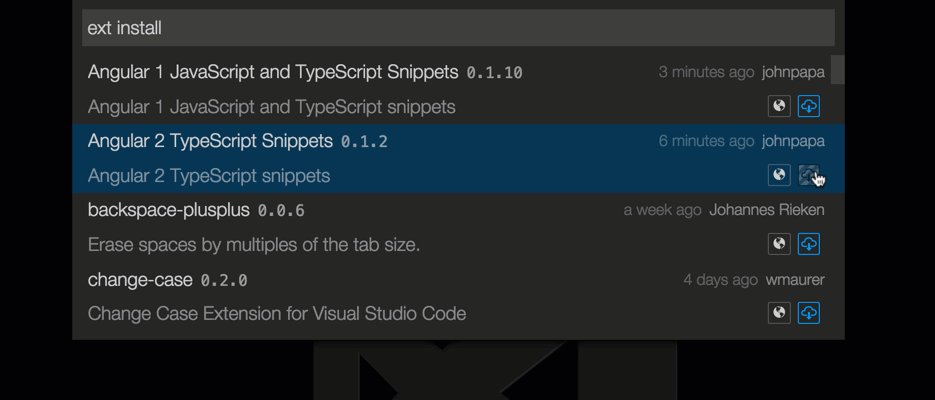
Installation
- Install Visual Studio Code 0.10.1 or higher
- Launch Code
- From the command palette
Ctrl-Shift-P(Windows, Linux) orCmd-Shift-P(OSX) - Select
Install Extension - Choose the extension
- Reload Visual Studio Code