Augury is a Google Chrome Dev Tools extension for debugging Angular 2 applications. You can install the extension from Chrome Store.
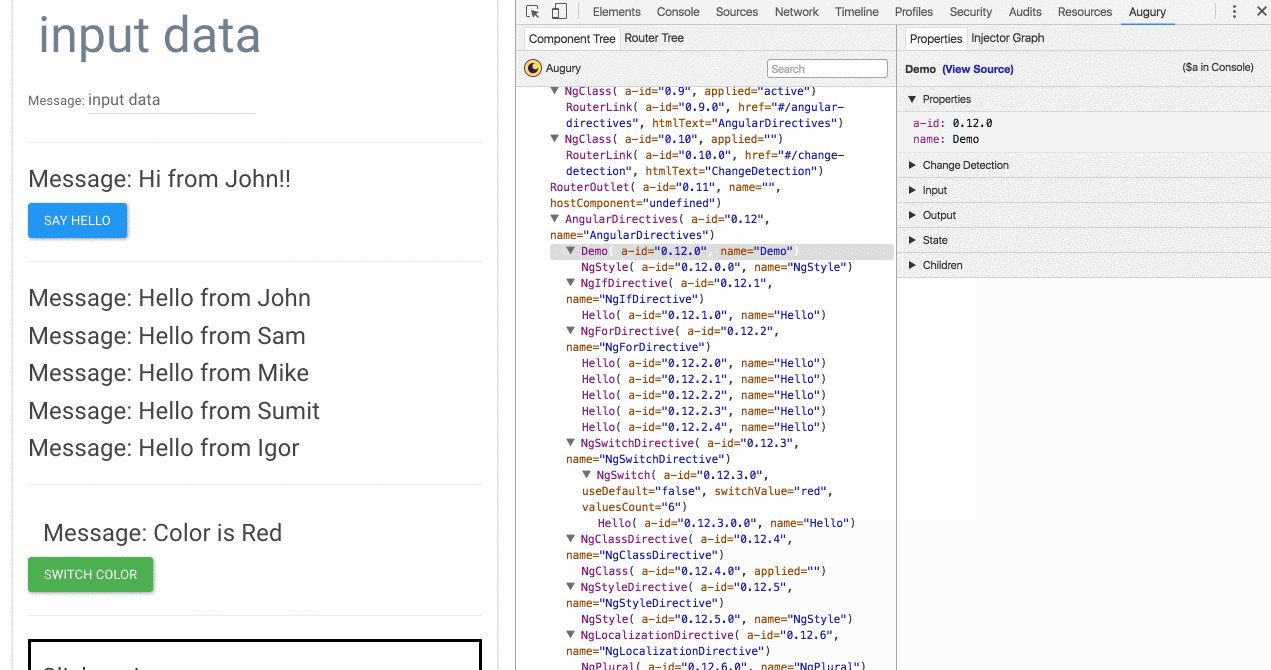
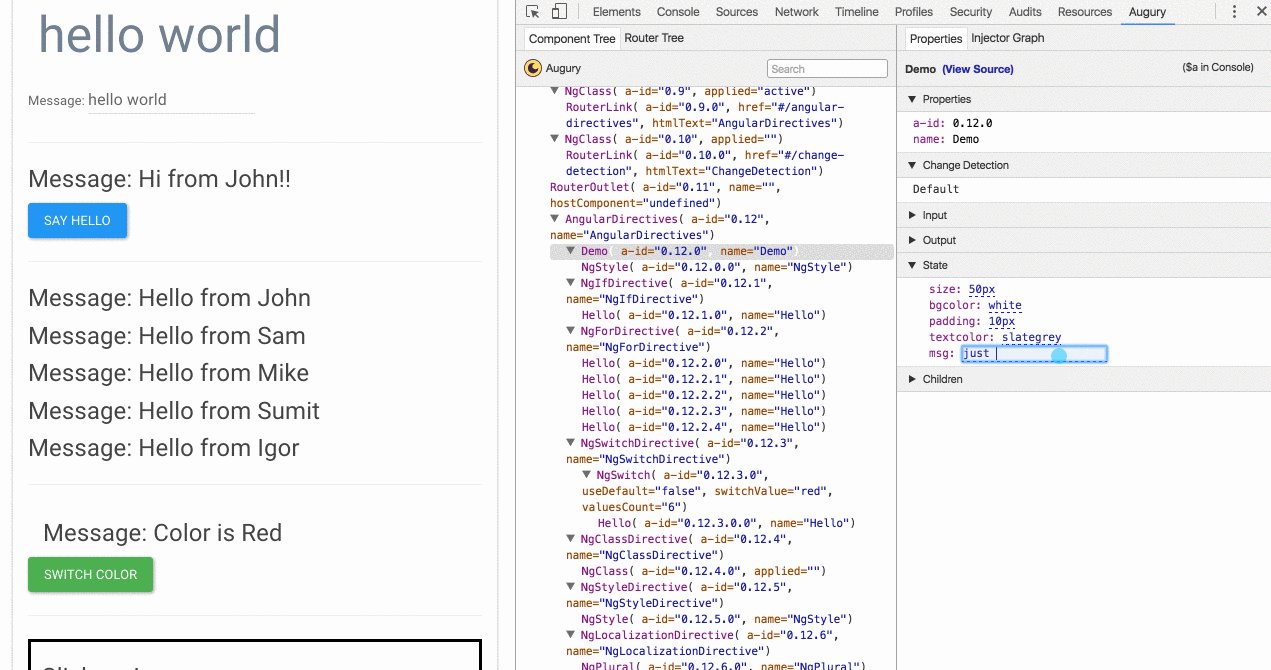
Once the extenion is installed you can test it against the demo application https://augury.angular.io/demo/
Currently works with applications built in Angular 2.0.0 using the Angular Component Router version 3.0.0-beta.2.
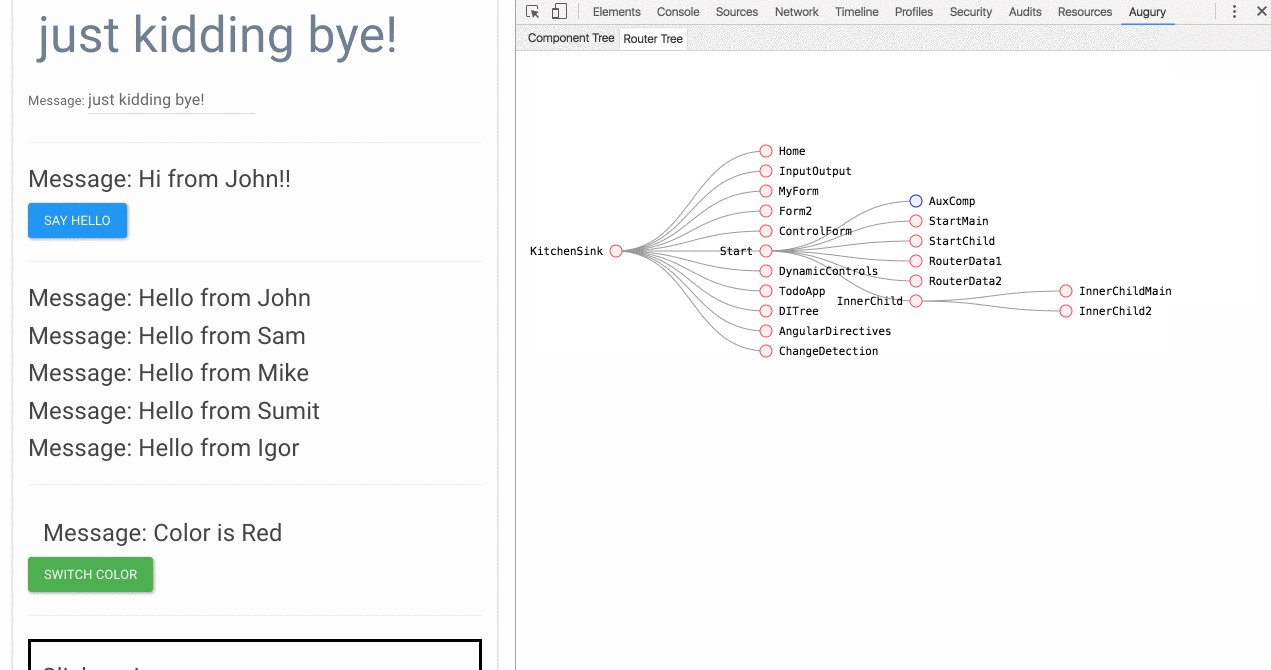
To view the router graph inject the Router in the application root component as shown below (it must be named router exactly).
export default class KitchenSink {
constructor(private router: Router) {
}
}In order for Angular to expose the debug information for AoT applications, you will have to explicitly set the debug flag to true in your project's tsconfig.json as such:
"angularCompilerOptions": {
/* ... */
"debug": true
}Note that this debug flag and development mode in Angular runtime are two completely different settings.
To learn more about AoT compilation, visit this section of Angular documentation.
Prior to Angular 2.2.0, enableDebugTools() would clobber ng.probe, which breaks Augury. Prior to that version, this workaround will circumvent the issue.
To develop this extension, the following environment is used:
- Node 4.2.3
- NPM 3.5.3
- TypeScript 1.8.9
- typings 1.3.2
- You can install this extension from the Chrome Webstore
- Clone this repository:
git clone git://github.com/rangle/augury. - Run
npm install. - Run
npm run dev-build. - Navigate to chrome://extensions and enable Developer Mode.
- Choose "Load unpacked extension".
- In the dialog, open the directory you just cloned.
Try out the extension with one of our example applications.
To execute all unit tests, run npm test. It bundles up all files that match *.test.ts into build/test.js, then runs it through tape-run in a headless Electron browser.
buildBuild the extensionwebpackRun webpackcleanCleannode_modulesandtypings,postinstallinstall typingsstartClean build and run webpack in watch modetestBundle all *.test.ts and run it through a headless browserprepackRun npm build before running npm packpackPackages the extension and create chrome build augury.crx
We are using GitHub Issues for our public bugs. We will keep track on this and will to make it clear when we have an internal fix in progress. Before filing a new task, try to make sure your problem doesn't already exist.
The best way to get a bug fixed is to provide a test case with either one of the example apps bundled in the repo, or by making your own Angular 2.0 application illustrating the reduced use case.
If you'd like to help out, please read our Contributing Guidelines. You might want to first checkout the Architecture of this extension.
If you want to contribute or need help getting started, join us on Slack.