一个基于react-native的纯跨平台的影视项目,欢迎大家star
此项目经过线上考验,仅供大家学习参考
很多小伙伴会遇到编译不通过,或者直接体验apk,下载地址请看这里https://wwa.lanzoui.com/id07vja
- m3u8视频播放,支持手势快进后退,倍数播放
- m3u8视频缓存(单线程模式),暂不支持断点续传
- 列表页通用封装
- realm数据库使用
- codepush热更新使用
- react-navigation路由导航
- redux框架
此套代码移除了网络层以及codepush热更新,需要的可以自己配置。
- 先安装node,然后安装react-native 命令:npm install -g react-native-cli
- 在项目根目录执行npm install
- 在node-modules/react-native-video/android-exoplayer/src/main/java/com/brentvatne/exoplayer/ReactExoplayerView 第 710 行把判断语句去除掉
- react-native run-android,如果报错,请用android studio先构建一遍,然后执行 react-native run-android
- 先安装node,然后安装react-native 命令:npm install -g react-native-cli
- 在项目根目录执行npm install
- 在node-modules/react-native-video/ios/RCTVideo.m 第394行,加入
if([uri isEqualToString:@""]){ return nil; } - react-native run-ios
tips:
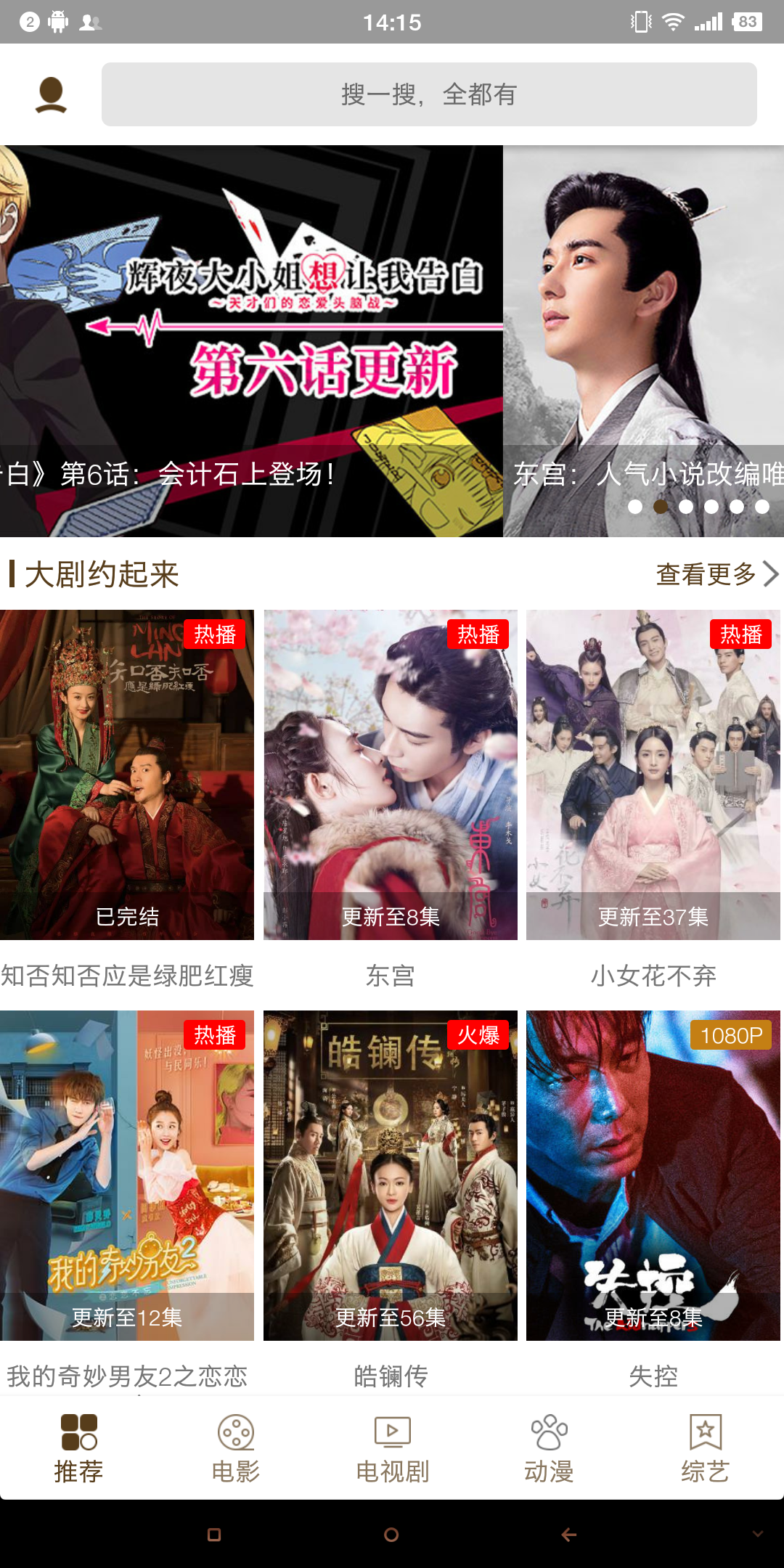
1.有朋友反馈说运行出来后图片加载不出来,是因为远程图片失效的问题,具体修改data.json 里的coverUrl字段
如果编译安卓/ios遇到错误,请提issuess
最后给你们要一个star O(∩_∩)O