This workshop is relevant to developers because:
Just how a race-car driver should understand how their car runs, it is imperative for web developers to have clear mental models of the Internet functions when building web applications. Knowledge of Internet fundamentals will allow for new concepts to be understood in a more complete context.
After this workshop, developers will be able to:
- Explain at a high level how the Internet transmits data
- Distinguish between the Internet and the World Wide Web
- Understand why HTML CSS and JavaScript work together so well
- Articulate what an API is
Before this workshop, developers should already be able to:
- Use the Internet
How did the Internet begin?

"Lo" and behold, the first Internet communication was sent over a network of computers called the ARPANET from UCLA to Stanford.
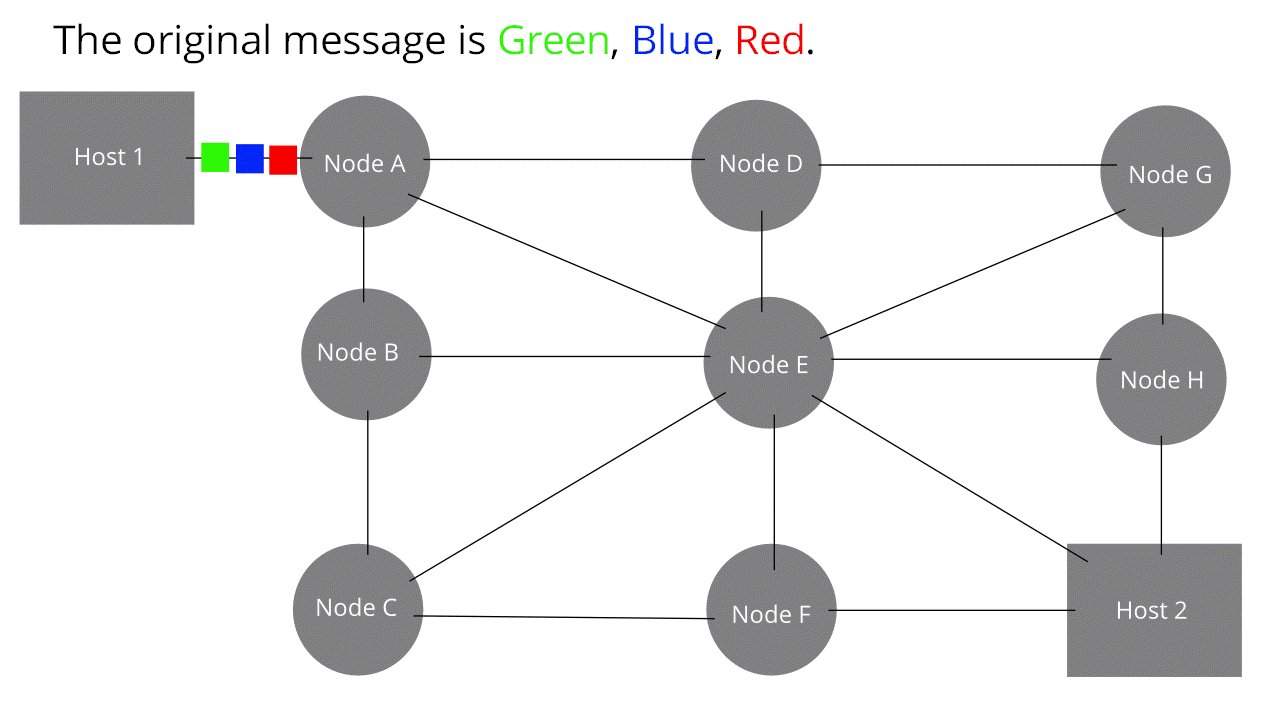
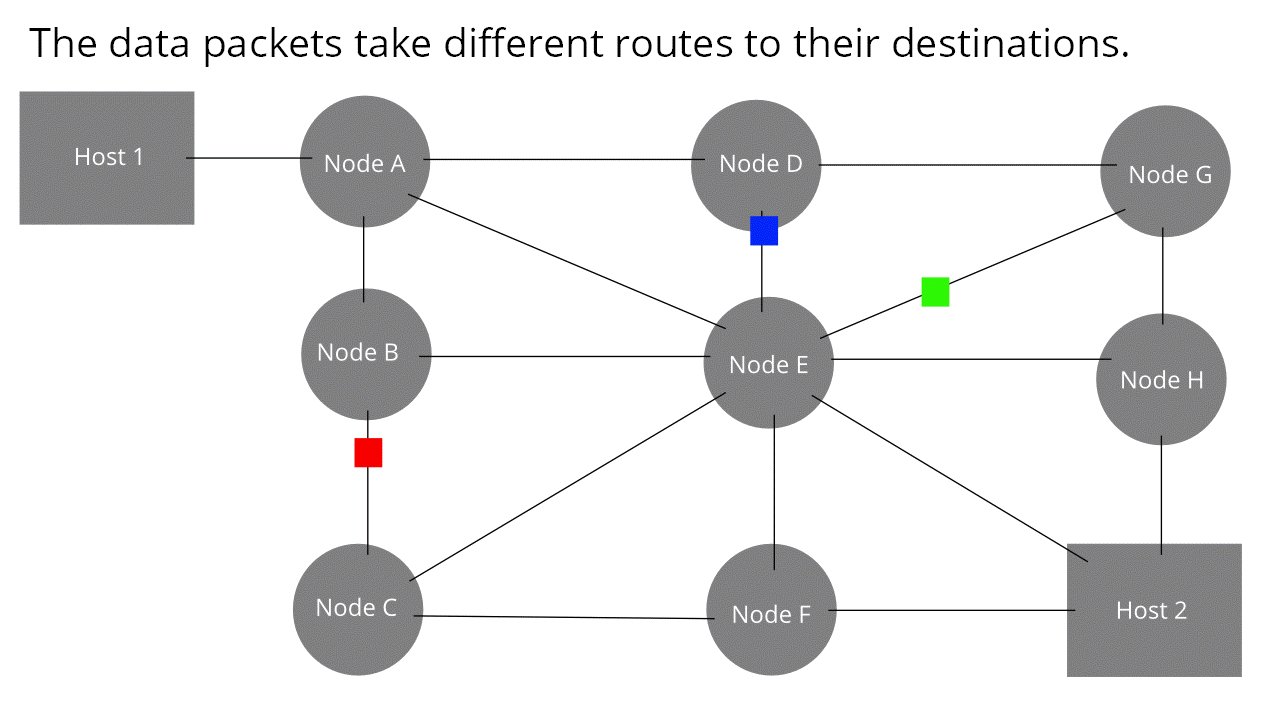
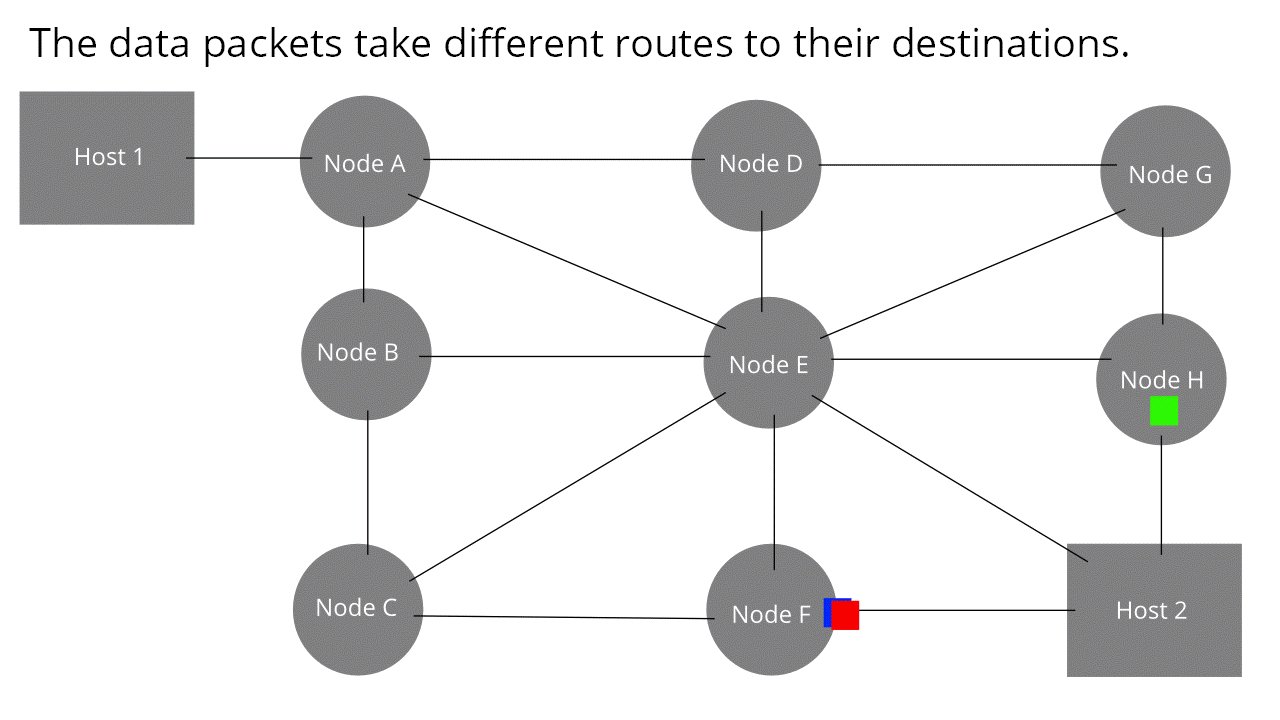
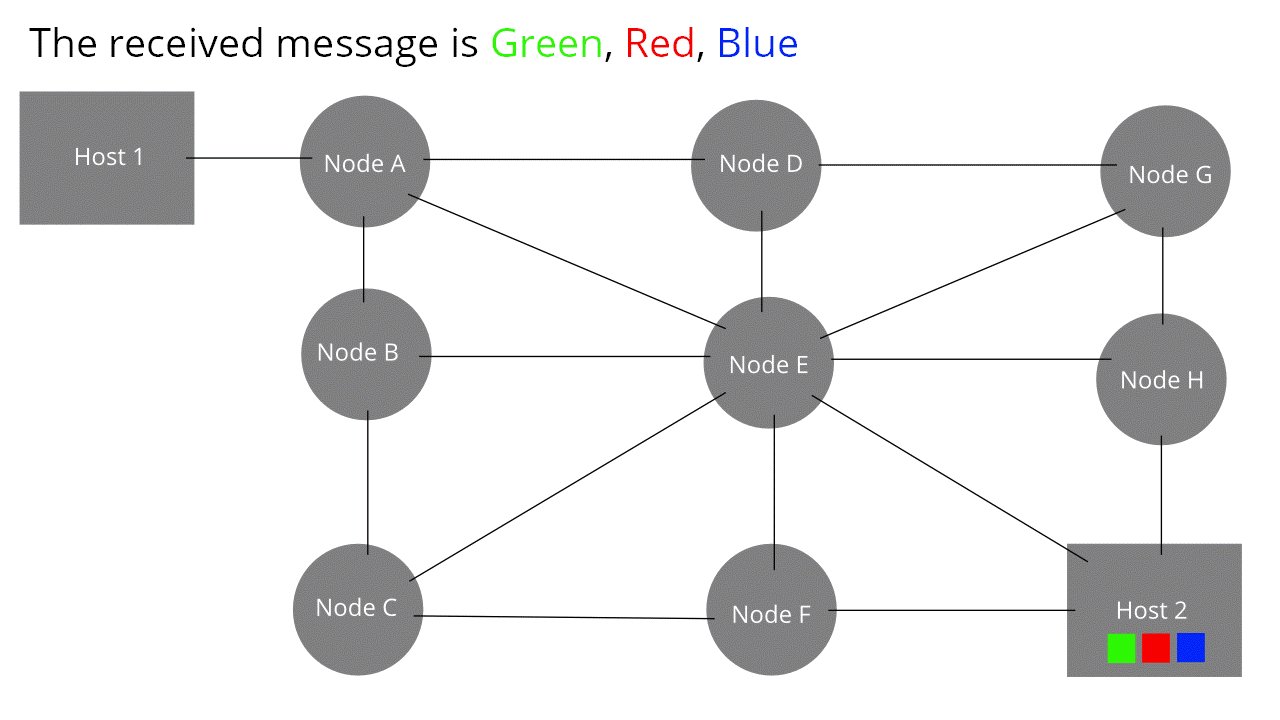
How does data travel through the internet?

Any data you send over the Internet is split up into data packets. Each packet is routed to the destination eventually, but may all take different paths to get there.
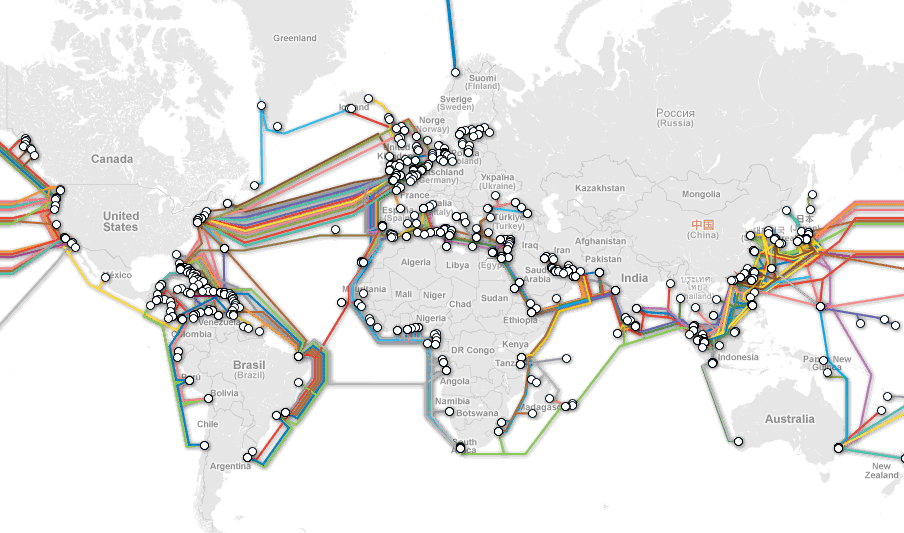
How is the network structured?

The Internet is a global network of networks connected through a set of Internet exchange points
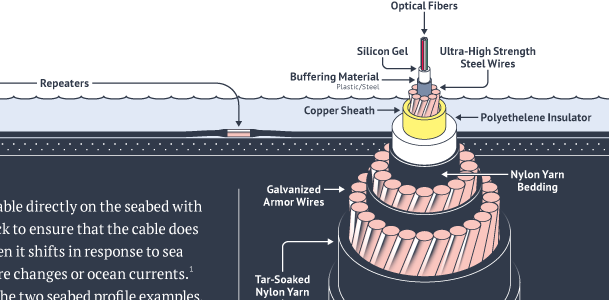
What does a connection look like?

All data transmitted across the Internet is eventually communicated through a fiber optic cable as flashes of light.
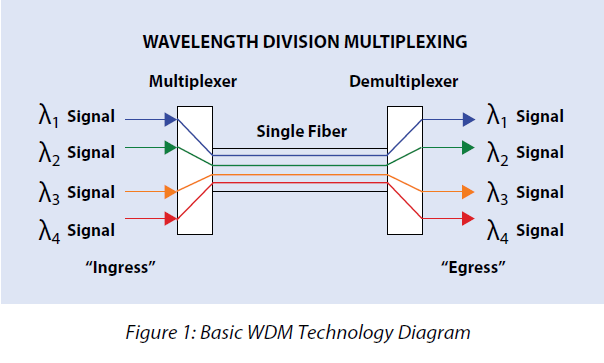
How does all that data flow through one cable?

Multiplexing allows multiple data streams to share one wire by splitting each stream into a separate channel with a different bandwidth.
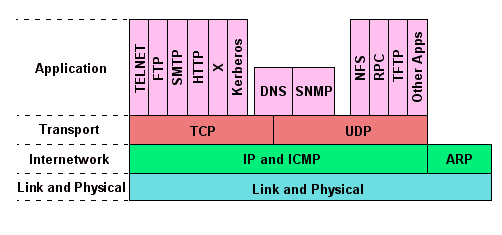
What are the distinct layers of the Internet protocol suite?

The suite is a set of communication protocols used in tandem on the Internet. These protocols work together to facilitate a variety of networked communications.
What does TCP/IP mean?

TCP/IP stands for Transmission Control Protocol/Internet Protocol. TCP lives on the transport layer and is the protocol that ensures the data sent is reliable, ordered, and error-checked. IP lives on the Internet (or Internetwork) layer and the is the protocol concerned with routing data grams through the network efficiently.
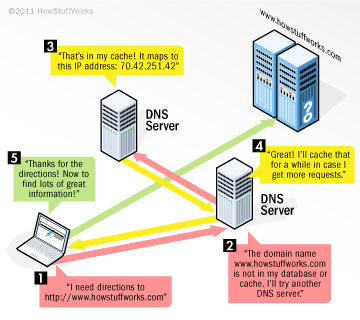
What is the DNS and why is it useful?

The DNS is an Application layer protocol for translating "human-friendly" computer hostnames into IP addresses. Think of it like a contact list as it allows one to lookup a phone number based on a memorable name.
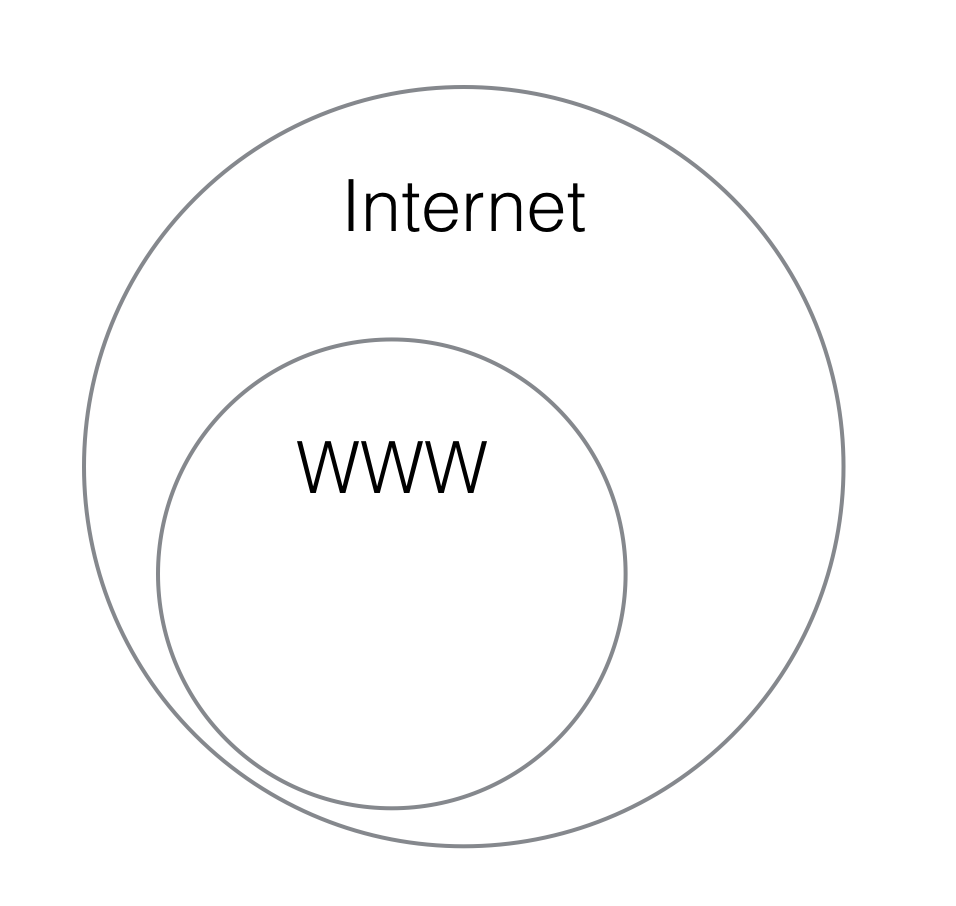
How does the World Wide Web compare to the Internet?

The Internet is the actual network that connects computers together and encompasses a wide range of protocols. The World Wide Web only represents a specific protocol on the Application layer of the Internet Protocol Suite.
What protocol does the WWW use to communicate?

HTTP is a protocol on the application layer that the World Wide Web (WWW) uses to communicate. It is responsible for delivering HyperText files and applications. More specifically, browsers rendering HTML files will use the WWW.
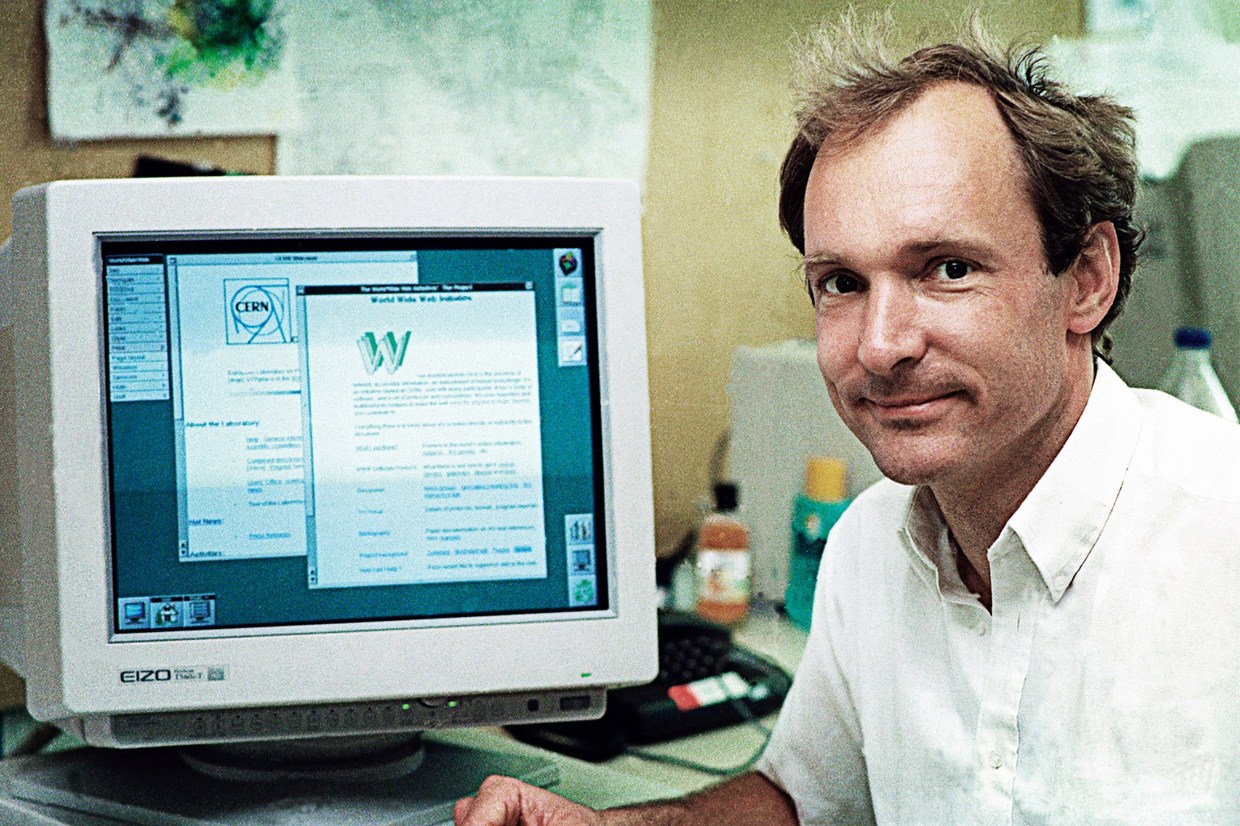
Who invented the World Wide Web?

Tim devised a system for sharing HyperText documents while at CERN. During the late 80s and early 90s he specified the first versions of HTML and HTTP that ended up birthing the World Wide Web and changing the usability of the Internet forever.
What is HyperText?

In the '60s Douglas Engelbart [demonstrated](https://www.youtube.com/watch?v=yJDv-zdhzMY) a machine that was capable of rich media, collaborative text editing, and teleconferencing. Now HTML, aka HyperText Markup Language, enables anyone to design rich media documents that are literally "beyond" (hyper) text.
Who is in charge of the WWW?

The Technical Architecture Group meets regularly to discuss, document, and build Web standards. This group consists of nine participants, some from outside organizations like Microsoft, Google, and Mozilla. They are known as the World Wide Web Consortium or W3C.
How do HTML, CSS, and Javascript Interact?

HTML, CSS, and JS can be compared to the three major parts of speech in human language: nouns, adjectives, and verbs. HTML is the noun that defines and organizes the content; CSS is the adjective that describes the appearance; and JavaScript is the verb that endows the website with behavior, making the page interactive.
What are the distinct parts of a URL?
http://www.kittengifs.com:80/popular-gifs#results?term=cute&page=2
|-----|-----------------|---|-----------|--------|----------------|
| | | | | |
protocol host port path fragment query-string
- Protocol: a set of conventions regarding how information will be communicated
- Host - the server that is connected to
- Port (optional) - the target port on that server
- Path - the specific file or data that is accessed on the server
- Fragment (optional) - used to jump to a specific `id` of the page
- Query String (optional) - used to include additional information about what we're requesting
What is the definition of an API?

In software, an API, or Application Programming Interface, represents a set of predefined methods one can interact with to generate a desired outcome. For example, in computer languages a set of alphabetical characters, such as `"hello"`, is referred to as a String. If a programmer wants to act upon this String, they can leverage the String's API, which contains the ability to call `.upcase`, replacing each character with its uppercase counterpart, and outputting `"HELLO"`.
Can you give me a real world example of one?

A car's API can be considered to be two pedals and a steering wheel. A driver does not need to concern themselves with how the car internally functions, but only how to operate the vehicle based on this interface that is exposed to them. The purpose of all APIs is to expose an interface that abstracts away the relatively more complex internal logic.
What does "Twitter's API" refer to?

When users view the contents of their Twitter feed or post a new Tweet they are respectively reading data from and creating data in Twitter's database. Twitter's API bypasses their website, allowing for a more direct interaction with their database. Instead of a steering-wheel and pedals, Twitter's API, and all web APIs, consists of a set of URLs that indicates what data is being acted upon and an associated HTTP verb that signals whether the user intends to read or update that data.
