Jupyter Video Widget
The goal of this project is to develop a custom Jupyter widget making it easy to play videos (local and remote) via HTML5 video player embededed in a Jupyter Notebook. This widget project was initialized using the very handy Cookiecutter template.
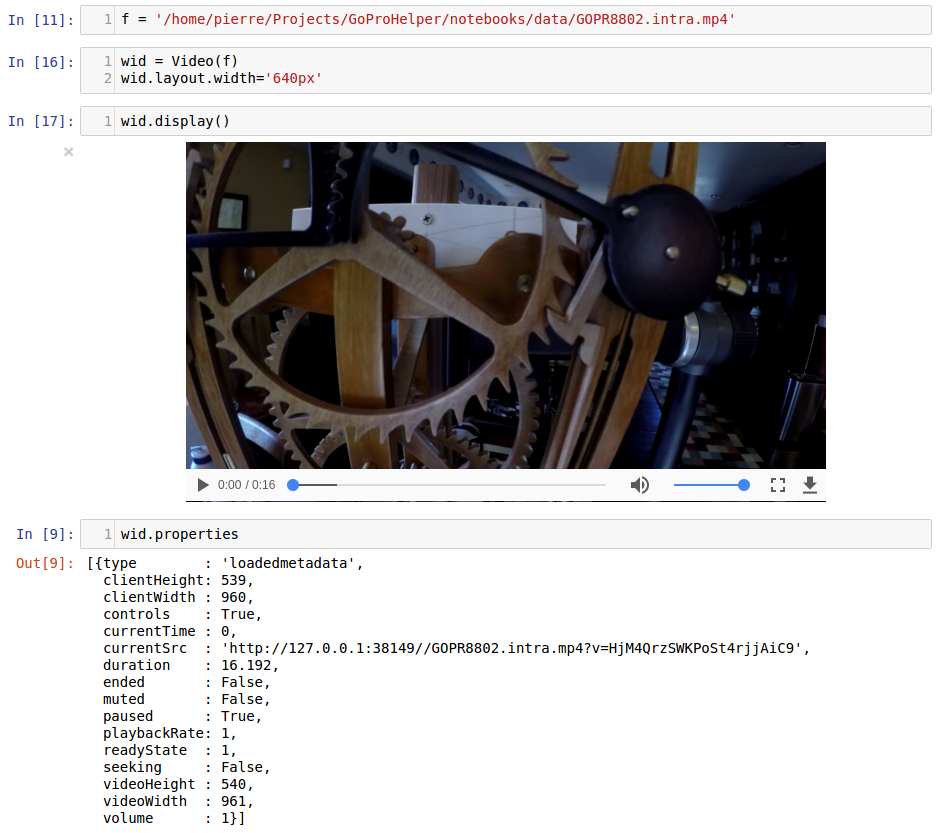
Example
Install
Prerequisites
If not already enabled, you'll need to enable the ipywidgets notebook extension that installs with Jupyter. You can use the command jupyter nbextension list to see which (if any) notebook extensions are currently enabled. Enable it with following:
jupyter nbextension enable --py --sys-prefix widgetsnbextensionAnd if using JupyterLab, additionally run this commands:
jupyter labextension install @jupyter-widgets/jupyterlab-manager
Standard Installation
Use pip to install:
pip install Jupyter-Video-Widget
jupyter nbextension install --py --sys-prefix jpy_video
jupyter nbextension enable --py --sys-prefix jpy_video
jupyter labextension install jupyter-videoDeveloper Installation
git clone git@github.com:Who8MyLunch/Jupyter_Video_Widget.git
cd Jupyter_Video_Widget
pip install -e .
jupyter nbextension install --symlink --py --sys-prefix jpy_video
jupyter nbextension enable --py --sys-prefix jpy_videoDouble check that all extension got installed and enabled:
jupyter nbextension listAnd if using JupyterLab, additionally run these commands:
jupyter labextension install @jupyter-widgets/jupyterlab-managerAnd then run this from this project's js directory:
jupyter labextension install .Making Changes to JavaScript Code
Jupyter widget development uses [npm](npm (Node Package Manager) for handling all the scary JavaScript details. The source code for this project lives in the folder js and the npm package is defined by the file js/package.json. The actual JavaScript source code for the video widget is contained entirely in the file js/src/jupyter-video.js. This is the only JavaScript file you should need edit when working on front-end parts of this project.
After making changes to this JavaScript code it must be prepared and packaged into the static folder on the Python side of the project. Do this by typing the following command from within the js folder:
npm installSee the links below for more helpful information:
- https://docs.npmjs.com/cli/install
- http://stackoverflow.com/questions/19578796/what-is-the-save-option-for-npm-install
File Layout
Note: I found this write-up at npmjs.com very helpful in understanding the recommended folder layout: https://docs.npmjs.com/files/folders.
In general the name jpy_video is used on the Python side, while jupyter-video is used on the Javascriot side.
- Jupyter_Video_Widget/
- jpy_video/ All Python code lives here
- static/ Prepared and packaged JS code ends up here
- version.py Version number (Python side)
- video.py Widget Python code
- server.py Includes http file server with support for byte range requests
- compound.py
- monotext_widget.py
- js/ All original JavaScript code lives here
- dist/
- node_modules/
- src/
- jupyter-video.js Widget javaScript code
- embed.js Only edit to update exported module name (e.g. video.js)
- index.js Only edit to update exported module name (e.g. video.js)
- extension.js
- README.md
- package.json Version number (JS side), author name, email address, github org., etc.
- webpack.config.js Contains path to static JS folder on the Python side
- setup.py
- setup.cfg
- MANIFEST.in Contains relative path to static folder under jpy_video
- requirements.txt
Reference Information
-
Jupyter widgets documentation:
-
Helpful HTML5 articles:
-
More information about HTML5 and video/audio media:
- https://www.html5rocks.com/en/tutorials/video/basics/
- https://developer.mozilla.org/en-US/docs/Web/API/HTMLVideoElement
- https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement
- https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Video_and_audio_content
- https://developer.mozilla.org/en-US/Apps/Fundamentals/Audio_and_video_delivery
- https://developer.mozilla.org/en-US/Apps/Fundamentals/Audio_and_video_manipulation