Create sliders like this in seconds!
Oh, it's easy. First install it using your favorite package manager:
npm install react-twitch-sliderThen use it like this:
import TwitchSlider from "react-twitch-slider"
function App() {
return (
<TwitchSlider slideHeight="40vh" slideWidth="60vh">
<img src="..." />
...
<img src="..." />
</TwitchSlider>
)
}The only required props are slideHeight and slideWidth. They both accept number and string values. Numbers for pixel values and strings for values like 600px, 30rem, or 40vw or any other css values.
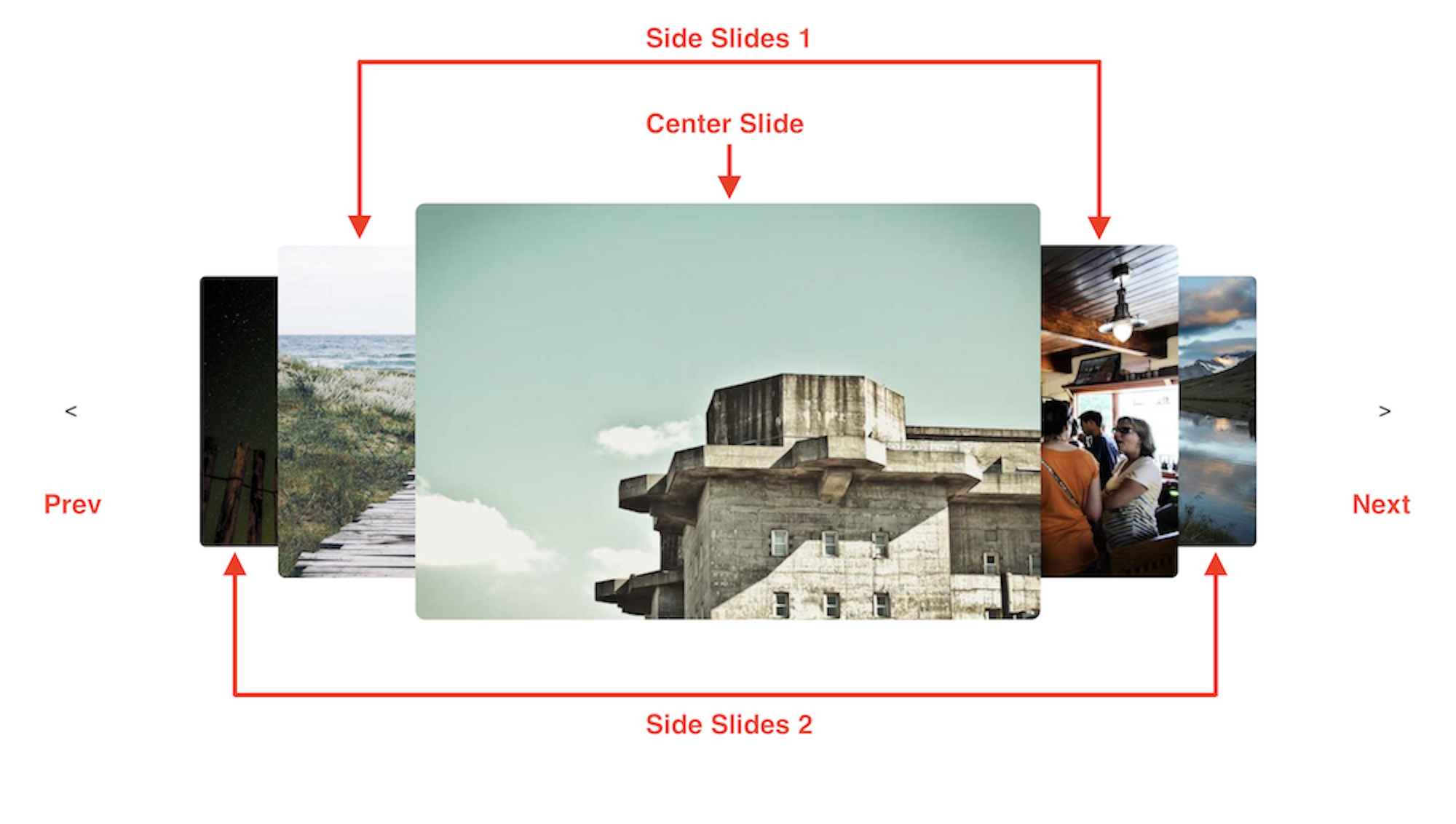
Before getting into customizing the look of the slider, take a look at the following picture, we use these names to refer to the slides:
The following section includes the props you can pass to TwitchSLider component.