A Framer Studio module for adding touch ripple animations to any layer
- First, download the Pointer Module by Jordan Dobson. This module is required.
- Download the androidRipple.coffee file.
- Create a new Framer project and add both androidRipple.coffee and Pointer.coffee to your /modules folder.
- Add
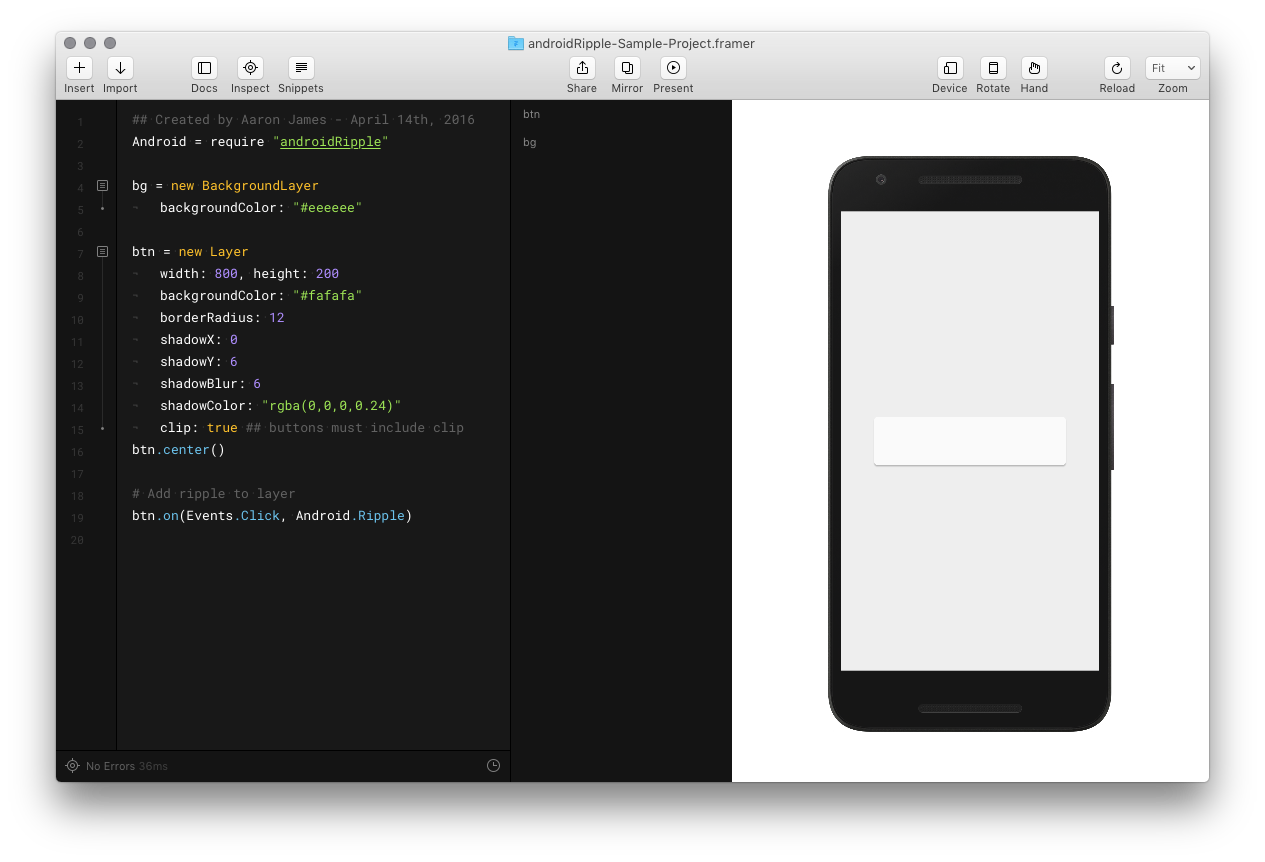
Android = require 'androidRipple'at the top of your document.
Sample Project can be found here
More info about modules for Framer Studio: FramerJS Docs - Modules
You only need one line of code to make Simple Android Ripples work. It looks a little something like this:
layerName.on(Events.Click, Android.Ripple)
Replace layerName with the name of the layer you wish to add a touch ripple to when clicked.
This module can accept any Event to fire the ripple. Click is the most commonly used event, but you can also use any of these here.
That's it! the ripple layers will automatically animate in and out for you. When the layers animate out, they will be destroyed for you. Simple.