Stay balanced
About the project | Technologies | Getting started |
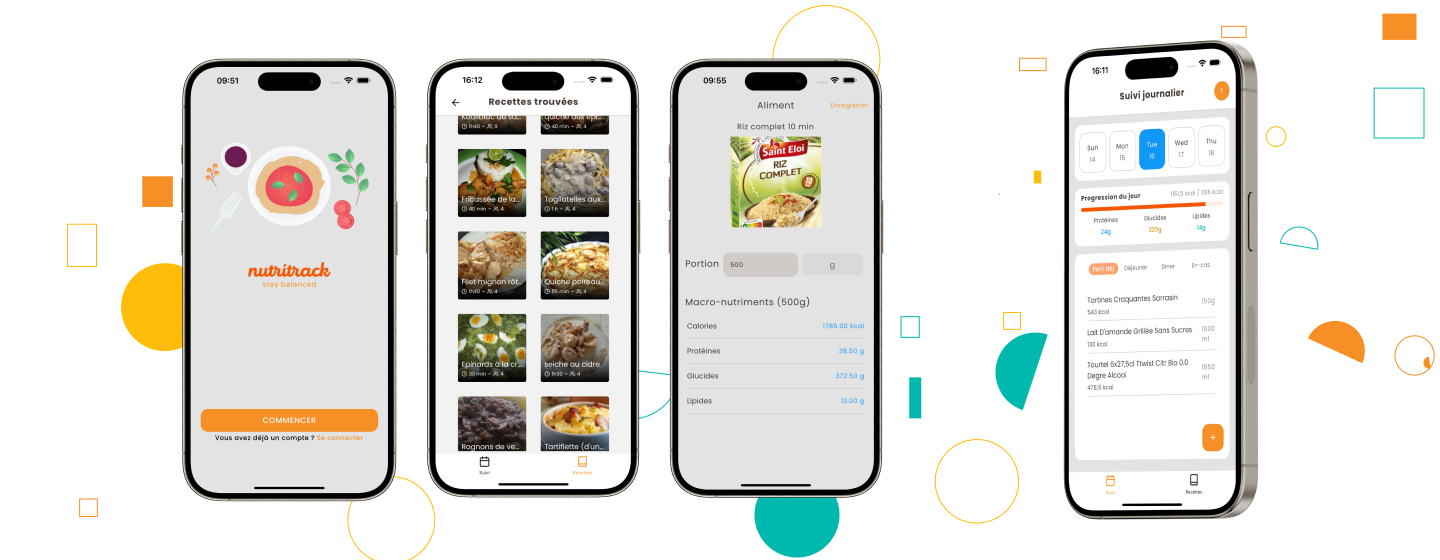
NutriTrack is a React Native app designed to help users manage their nutrition and discover recipes. The app features two main components:
Daily Calorie Tracker: Users can track their daily calorie and macronutrient intake using personalized metrics like TDEE and BMR. Meals can be added manually or by scanning product barcodes using the Open Food Facts API, supported by a progress bar for real-time tracking.
Recipe Finder: This tool allows users to search for recipes based on ingredients stored in an SQLite database. Each recipe includes detailed preparation steps and nutritional information.
Additional Features: NutriTrack uses Firebase Authentication for secure user login and offers a customized onboarding experience to gather initial user data, enhancing personalization and security.
Designed for both iOS and Android, NutriTrack aims to simplify nutritional tracking and make dietary management accessible and engaging.
Technologies that I used to develop this app
- Setup your react native environment
Clone the project and access the folder
$ git clone https://github.com/imadKimouche/leftoverFit.git && cd leftoverFitFollow the steps below
# Install the dependencies
$ npm i
# for iOS
$ cd ios && pod install
$ npm start
$ press `i`
# for Android
$ npm start
$ press `a`