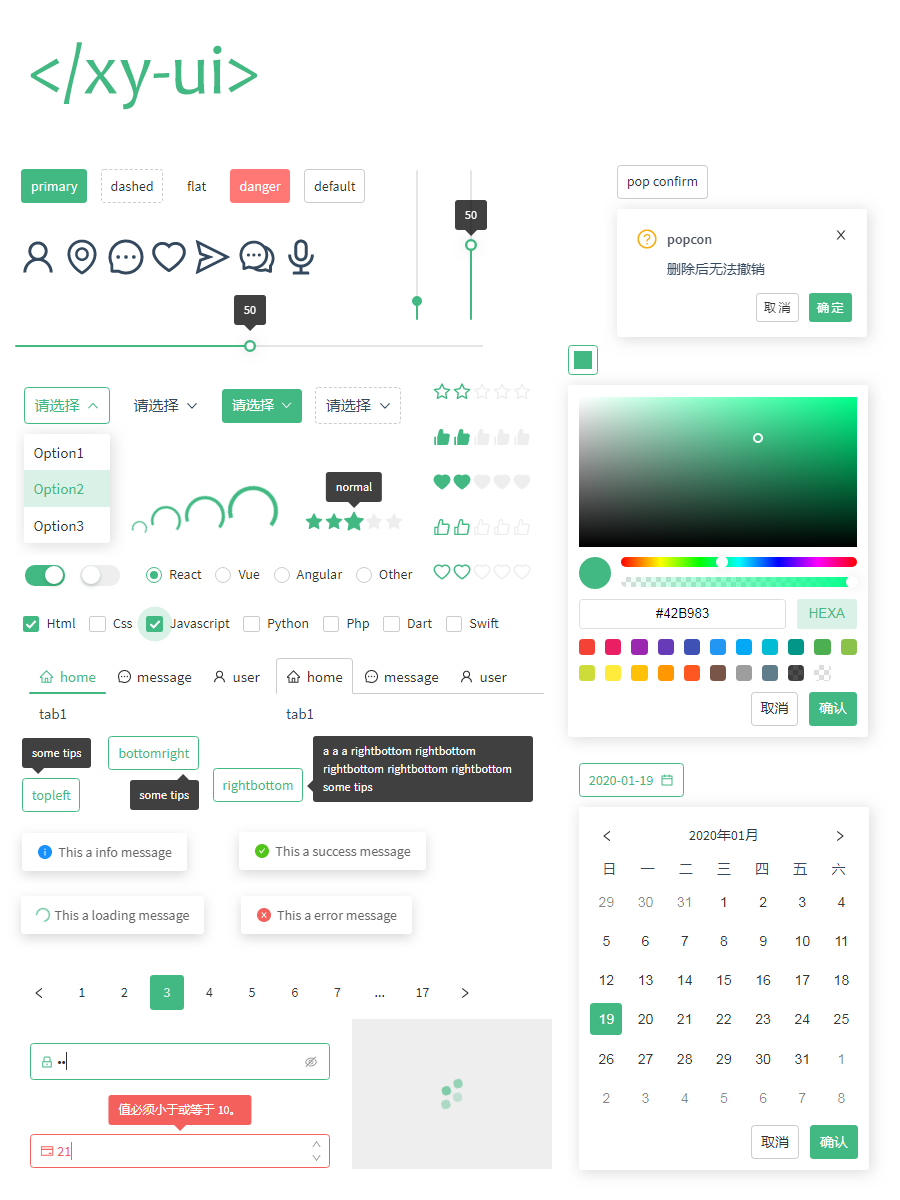
xy-ui是一套使用原生Web Components规范开发的跨框架UI组件库。查看文档
-
- 新增
xy-input-group组件 xy-icon新增spin属性- 修复
input[type=number]的onchange回调 - 修复
xy-color-picker色相选择回调
- 新增
-
xy-view新增coord坐标- 所有表单元素只有在实际触发(比如点击、键盘
Enter)时才会触发change回调,通过直接修改value不会触发(与原生保持一致)
-
xy-view新增draggable、allowdrop、resizable等特性- 新增
xy-button-group组件
-
xy-form-item布局采用grid实现,去除legendwidth属性xy-text新增draggable属性- 表单元素的
reset方法现定义为"重置",即还原成默认值 xy-select新增分组xy-optgroup- 新增
xy-view组件(实验性),扩展常见功能,如drag等(进行中)
-
- 所有表单元素在表单校验失败时会添加
invalid属性 xy-tab在切换时会自适应高度
- 所有表单元素在表单校验失败时会添加
-
xy-slider新增鼠标滚轮操作xy-select新增placeholder,required属性,支持表单验证xy-select搜索条件改为根据key查找xy-popover现支持点击内部属性带有autoclose的元素自动关闭xy-input在表单校验失败时会添加invalid属性- 其他功能优化
-
xy-select新增search属性xy-input新增readonly属性xy-tab新增line风格
-
xy-tab新增card风格xy-dialog新增prompt方法xy-select现在在不打开的情况下也可以用键盘上下键快速选中xy-slider更改vertical属性下的tips方向xy-text在出现省略时会添加truncated属性标识- 修复
xy-select、xy-color-picker、xy-date-picker在disabled状态下打开的问题
-
xy-slider在vertical属性下支持动态样式修改
-
xy-slider新增vertical、prefix属性
-
xy-layout新增grid栅格布局xy-button新增danger类型- 修复
xy-slider在火狐上的input触发问题 - 其他
bug修复
-
- 新增
xy-text组件
- 新增
-
- 新增
xy-table组件 xy-checkbox新增indeterminate状态- 修复
xy-date-picker在1月份选取去年12月份的bug - 修复
xy-color-pane在空白处触发change的bug
- 新增
- 跨框架。无论是
react、vue还是原生项目均可使用。 - 组件化。
shadow dom真正意义上实现了样式和功能的组件化。 - 类原生。一个组件就像使用一个
div标签一样。 - 无依赖。纯原生,无需任何预处理器编译。
- 无障碍。支持键盘访问。
现代浏览器。
包括移动端,不支持IE。
IE不支持原生customElements,webcomponentsjs可以实现对IE的兼容,不过很多CSS特性仍然无效,所以放弃
- npm
npm i xy-ui- cdn
<script type="module">
import 'https://unpkg.com/xy-ui';
import 'https://unpkg.com/xy-ui@1.4.1';//指定版本号
</script>
<!--or-->
<script type="module" src="https://unpkg.com/xy-ui"></script>- 直接在
github上获取最新文件(推荐)。
目录如下:
.
└── xy-ui
├── components //功能组件
| ├── xy-icon.js
| └── ...
└── iconfont //图标库
└── icon.svg
将整个文件夹放入项目当中。
<script type="module">
import './node_modules/xy-ui/index.js'; //推荐
//如需单独使用,文档中都是单独使用的情况,推荐全部引用,即第一种方式。
import './node_modules/xy-ui/components/xy-button.js';
</script>
<xy-button>button</xy-button>现代浏览器支持原生
import语法,不过需要注意script的类型type="module"。
import 'xy-ui';//推荐
//如需单独使用
import 'xy-ui/components/xy-button.js';
ReactDOM.render(<xy-button>button</xy-button>, document.body);关于
react中使用Web Components的注意细节可参考https://react.docschina.org/docs/web-components.html
import 'xy-ui';//推荐
//如需单独使用
import 'xy-ui/components/xy-button.js';使用同原生组件类似
你可能已经注意到 Vue 组件非常类似于自定义元素,它是 Web 组件规范的一部分,这是因为 Vue 的组件语法部分参考了该规范。
为了避免歧义,需要将自定义元素忽略掉,可参考官方文档
Vue.config.ignoredElements = [
'my-custom-web-component',
'another-web-component',
// 用一个 `RegExp` 忽略所有“ion-”开头的元素
// 仅在 2.5+ 支持
/^ion-/
]其他事件绑定可自行搜索~
大部分情况下,可以把组件当成普通的html标签,
比如给<xy-button>button</xy-button>添加事件,有以下几种方式
<xy-button onclick="alert(5)">button</xy-button>btn.onclick = function(){
alert(5)
}
btn.addEventListener('click',function(){
alert(5)
})自定义事件只能通过
addEventListener绑定
比如元素的获取,完全符合html规则
<xy-tab>
<xy-tab-content label="tab1">tab1</xy-tab-content>
<xy-tab-content label="tab2">tab2</xy-tab-content>
<xy-tab-content label="tab3" id="tab3">tab3</xy-tab-content>
</xy-tab>const tab3 = document.getElementById('tab3');
tab3.parentNode;//xy-tab组件的布尔类型的属性也遵从原生规范(添加和移除属性),比如
<xy-dialog show></xy-dialog> <!-- 显示 -->
<xy-dialog></xy-dialog> <!-- 隐藏 -->
<xy-button loading>button</xy-button> <!-- 加载中 -->
<xy-button>button</xy-button> <!-- 正常 -->总之,大部分情况下把它当成普通的html标签(不用关注shadow dom的结构)就好了,以前怎么做现在仍然怎么做,只是新增了方法而已。