This repository is part of the source code of Wire. You can find more information at wire.com or by contacting opensource@wire.com.
You can find the published source code at github.com/wireapp/wire.
For licensing information, see the attached LICENSE file and the list of third-party licenses at wire.com/legal/licenses/.
If you compile the open source software that we make available from time to time to develop your own mobile, desktop or web application, and cause that application to connect to our servers for any purposes, we refer to that resulting application as an “Open Source App”. All Open Source Apps are subject to, and may only be used and/or commercialized in accordance with, the Terms of Use applicable to the Wire Application, which can be found at https://wire.com/legal/#terms. Additionally, if you choose to build an Open Source App, certain restrictions apply, as follows:
a. You agree not to change the way the Open Source App connects and interacts with our servers; b. You agree not to weaken any of the security features of the Open Source App; c. You agree not to use our servers to store data for purposes other than the intended and original functionality of the Open Source App; d. You acknowledge that you are solely responsible for any and all updates to your Open Source App.
For clarity, if you compile the open source software that we make available from time to time to develop your own mobile, desktop or web application, and do not cause that application to connect to our servers for any purposes, then that application will not be deemed an Open Source App and the foregoing will not apply to that application.
No license is granted to the Wire trademark and its associated logos, all of which will continue to be owned exclusively by Wire Swiss GmbH. Any use of the Wire trademark and/or its associated logos is expressly prohibited without the express prior written consent of Wire Swiss GmbH.
- Install Node.js
- Install Yarn:
npm install -g yarn - Run
yarn - Rename
.env.localhostto.envin order to run the app in a local environment
Run yarn start and Wire's web app will be available at: http://localhost:8080/auth/#login
To login with your existing Wire account use: http://localhost:8080/auth/?env=prod#login
To launch the full test suite (types check + linting + server tests + app tests), simply run
yarn test
Alternatively, you can run specific parts of the app:
yarn test:(server|types|auth|app)
Since the test suite for the app is the biggest test suite, you might want to run a single test file, in which case, you can use the --specs option:
yarn test:app --specs spec1[,spec2...]
where specN is the path to the spec to run relative to test/unit_tests and without Spec.js.
When a file (and all its dependencies) does not rely on any global dependency (i.e. window.z.util), then you can use the --nolegacy flag to run the tests on that single file:
yarn test:app --specs spec1 --nolegacy
The test should start very quickly (webpack won't have to resolve all the global dependencies).
If the test doesn't run with the nolegacy option (but runs without), it means it's depending on at least one dependency from the global window namespace.
Example
If you want to run the tests for the ConversationRepository, the file containing the test is:
test/unit_tests/conversation/ConversationRepositorySpec.js
The command to run is:
yarn test:app --specs conversation/ConversationRepository
| Stage | Branch | Action | Environment | Backend |
|---|---|---|---|---|
| 1 (Feature development) | edge | commit | wire-webapp-edge | Staging |
| 2 (Nightly test automation) | dev | commit or squash merge from edge | wire-webapp-dev | Staging |
| 3 (Internal release) | dev | tag (format: YYYY-MM-DD-staging.X) | wire-webapp-staging | Production |
| 4 (RC testing) | master | merge (don't squash) from "dev"; afterwards generate release notes | wire-webapp-master | Staging |
| 5 (Production release) | master | tag (format: YYYY-MM-DD-production.X) | wire-webapp-prod | Production |
Actions
- Get commit ID which has been approved by QA team
- run
yarn release:staging <commitId>(if the commit ID is omitted, the latest commit fromdevwill be used). - Example:
yarn release:staging 90fda951916f0d60a5bffce69a7267830e313391 - Enter "yes"
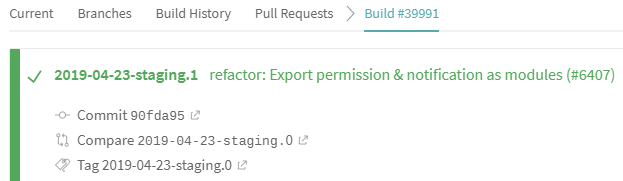
If everything is done right, you will see a Travis CI job in the build pipeline based on the new tag:
Before RC testing we create a merge commit (don't squash!) from "dev" to "master" branch, so that our QA team can run tests on the latest version of our app.
Similar to "Staging Bumps" with the exception that you need to run yarn release:production <commitId> (if the commit ID is omitted, the latest commit from master will be used).
Example:
yarn release:production 90fda951916f0d60a5bffce69a7267830e313391
Release notes need to be generated with yarn changelog after merging to "master" and before creating the new production release tag. Release notes will be locally available (not committed to the repository) in ./CHANGELOG.md and sent to our marketing team to create release notes on Medium.
Based on the Git branch, builds get deployed automatically by Travis CI. In case Travis CI is not working, a manual deployment can be triggered using yarn deploy.
A manual deployment requires the local setup of the Elastic Beanstalk Command Line Interface (EB CLI). Manual deployments are also based on branch defaults which are configured here.
All Wire translations are crowdsourced via Crowdin.