Intuitive UI design workflow in Godot.
Import/manage font source files and styling UI directly in the editor viewport.
This version is only compatible with Godot 4.x, check out godot3 branch for older version
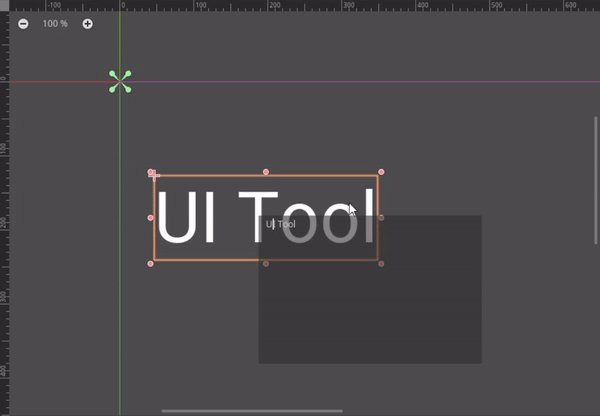
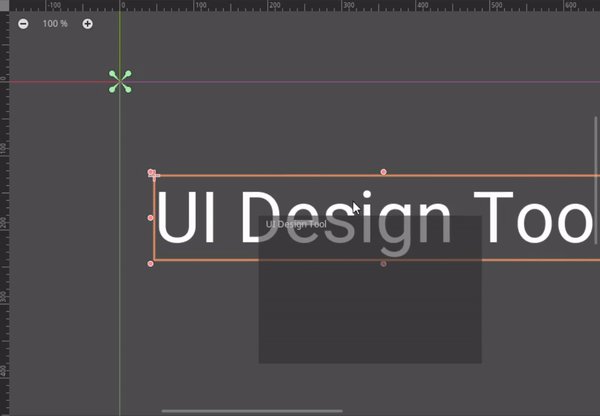
- Overlay Text Editor
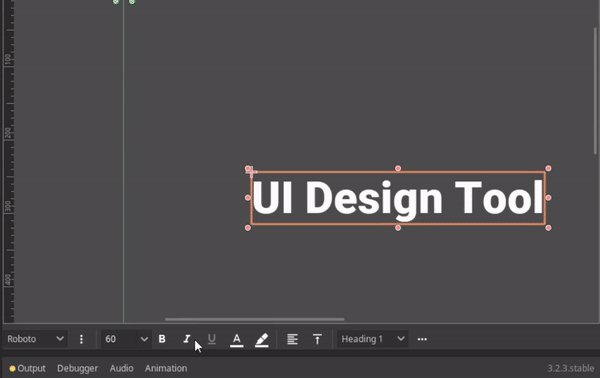
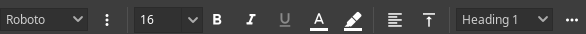
- Toolbar(Support batch edit):
- Font:
- Import and manage TrueType fonts(.ttf)
- Font family
- Font weight
- Font size
- Font color
- Highlight
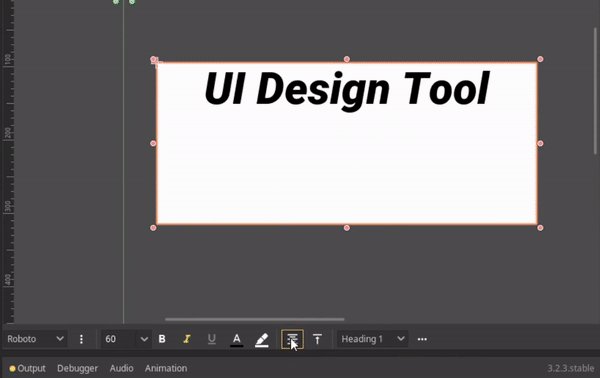
- Horizontal/Vertical alignment
- Font Style/Formatting(Typography hierarchy)
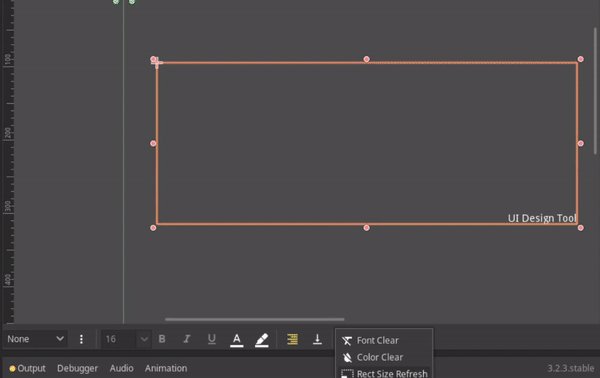
- Utilities:
- Clear font
- Clear color
- Rect size refresh
- Font:
For more detail list, check CHANGELOG.md
- Install directly from Godot Asset Library
or
- Download this respository,
- Move
addons/ui_design_toolto your{project_dir} - Enable it from Project -> Settings -> Plugins
- Move
or
Install with gd-plug
plug("imjp94/UIDesignTool")Select any Control node will show the toolbar at the bottom of 2D screen viewport, otherwise, it will stay hidden.
Select multiple nodes to edit simultaneously.
Double click on Control node with text property(Label, Button, RichTextLabel, etc...) will show overlay text editor at mouse position.
Click on to select the root directory where your font source directories located.
Make sure the selected directory and filenames are structured as below:
- {root_dir}
- {font_dir}
- {font_filename}{- or _}{weight_name}
- ...
- ...
- {font_dir}
Example:
- fonts/
- Arial/
- Arial-Regular.ttf
- Arial-Bold.ttf
- Arial-Italic.ttf
- Arial-BoldItalic.ttf
- Courier/
- Courier_Regular.ttf
- Courier_Bold.ttf
- Courier_Italic.ttf
- Courier_BoldItalic.ttf
- ...
- Arial/
Folder name of the font will be used as the font name in toolbar
Click on to refresh the font list upon any changes made to the font sources.
Supported weight names (non case sensitive)
- thin
- extralight
- light
- regular
- medium
- semibold
- bold
- extrabold
- black
- extrablack
Supported italic weight names (non case sensitive):
- thinitalic
- extralightitalic
- lightitalic
- regularitalic/italic
- mediumitalic
- semibolditalic
- bolditalic
- extrabolditalic
- blackitalic
- extrablackitalic