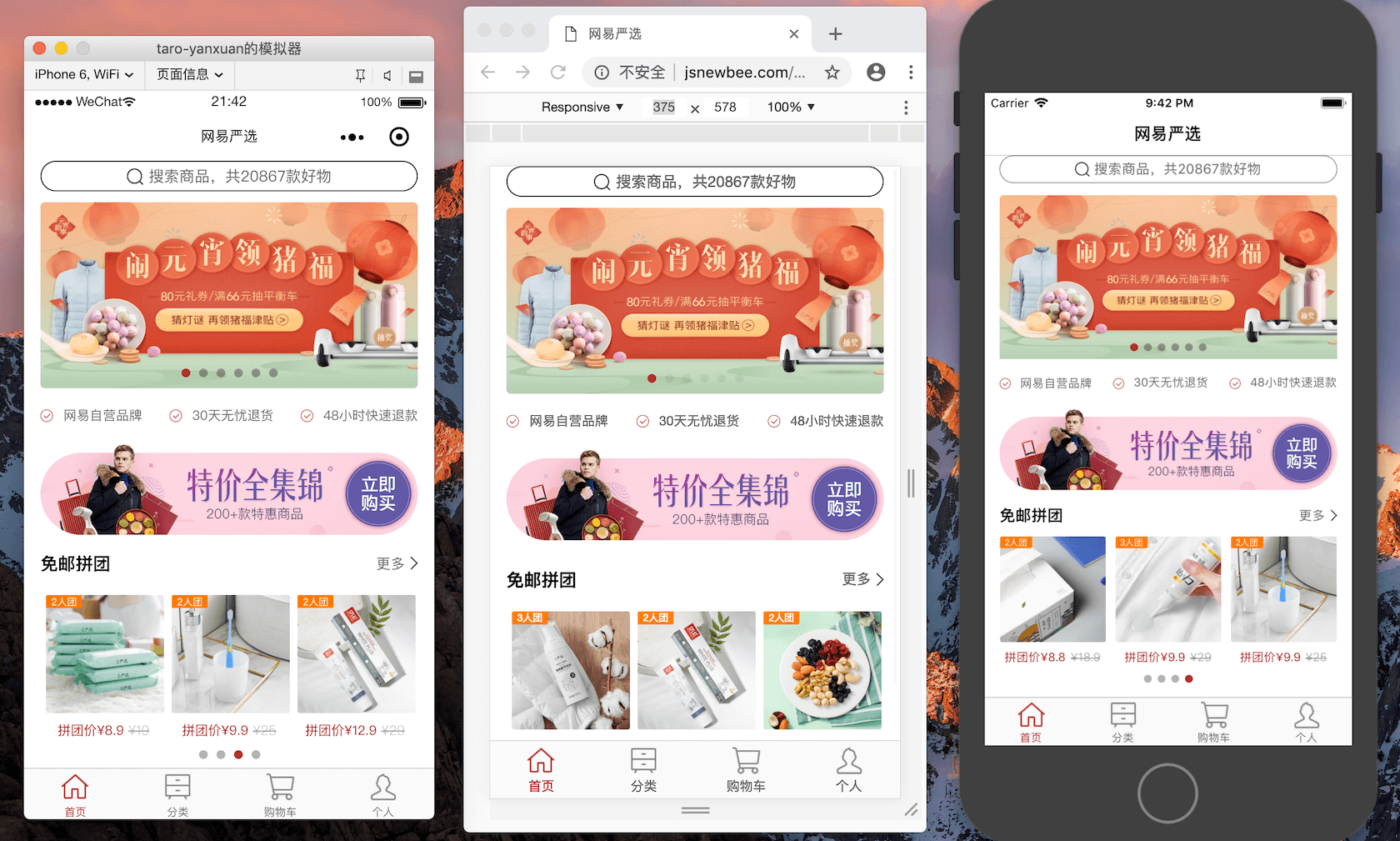
首个 Taro 多端统一实例 - 网易严选(小程序 + H5 + React Native)。
本项目基于趣店 FED 在 Taro 多端统一开发方面的实践经验,以网易严选小程序为载体,旨在探讨如何以正确的方式使用 Taro 进行多端开发,具体可查看文章 Taro 多端开发的正确姿势:打造三端统一的网易严选(小程序、H5、React Native)。
小程序端已支持微信小程序、支付宝小程序,但无法提供在线版,请 clone 代码本地运行。
本项目直接调用的网易严选接口,若要体验登录、购物车功能,请使用网易邮箱账号登录。
| 小程序 | H5 - 访问链接 | React Native |
|---|---|---|
| 请 clone 代码本地运行 |  |
Expo Snacks |
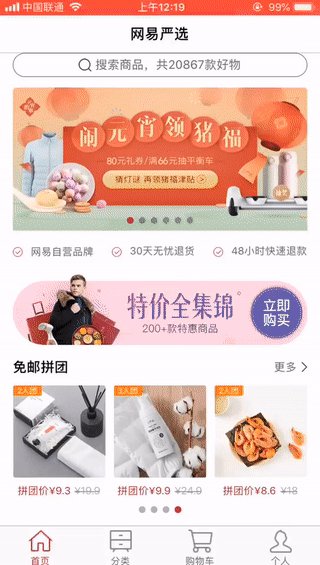
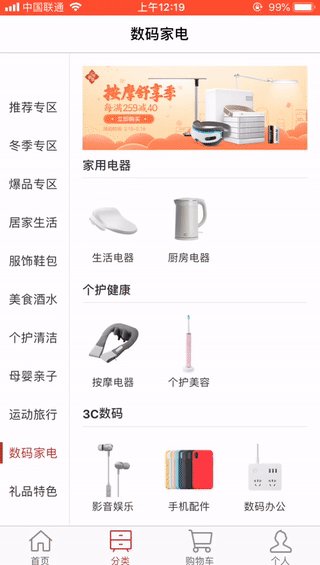
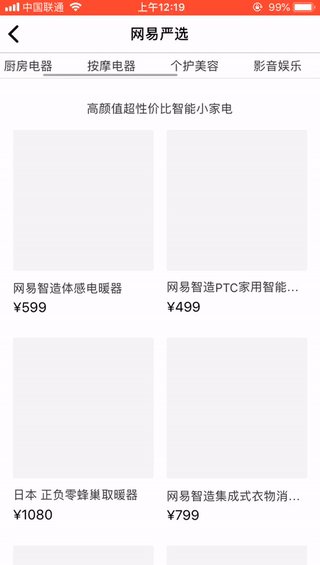
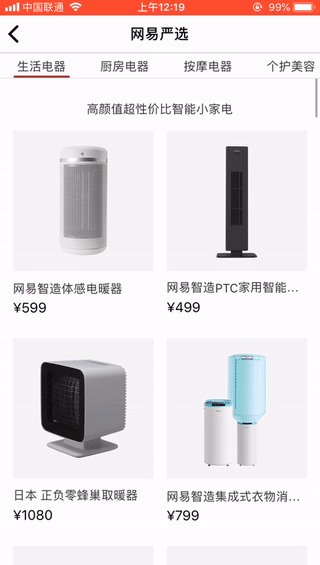
如下是 React Native 的运行截图:
| 首页、分类 | 详情、加购物车 | 购物车、个人 |
|---|---|---|
 |
 |
 |
本项目直接调用的网易严选接口,若要体验登录、购物车功能,请使用网易邮箱账号登录。
# 安装依赖,或 npm i
yarn
# 运行小程序(微信 weapp,支付宝 alipay)
npm run dev:weapp
# 运行 H5
npm run dev:h5
# 运行 React Native,有如下注意事项:
# 1. 基于 Expo,运行说明:https://nervjs.github.io/taro/docs/react-native.html
# 2. 当前只适配了 375px 屏幕,若用 iOS 模拟器打开的不是 iPhone 6/7/8,可点击顶部菜单 Hardware -> iOS xx 切换设备
npm run dev:rn本项目代码没有做过多封装,方便阅读,也实现了足够多的样式细节进行踩坑,具体涉及的踩坑点、注意事项都在代码中以注释 // TODO(Taro 还未支持的)、// NOTE(开发技巧、注意事项)注明了。
MIT