I currently have time to develop this tool. If:
- you need some functionality
- something is not working
- you have a question
please create a GitHub Issue
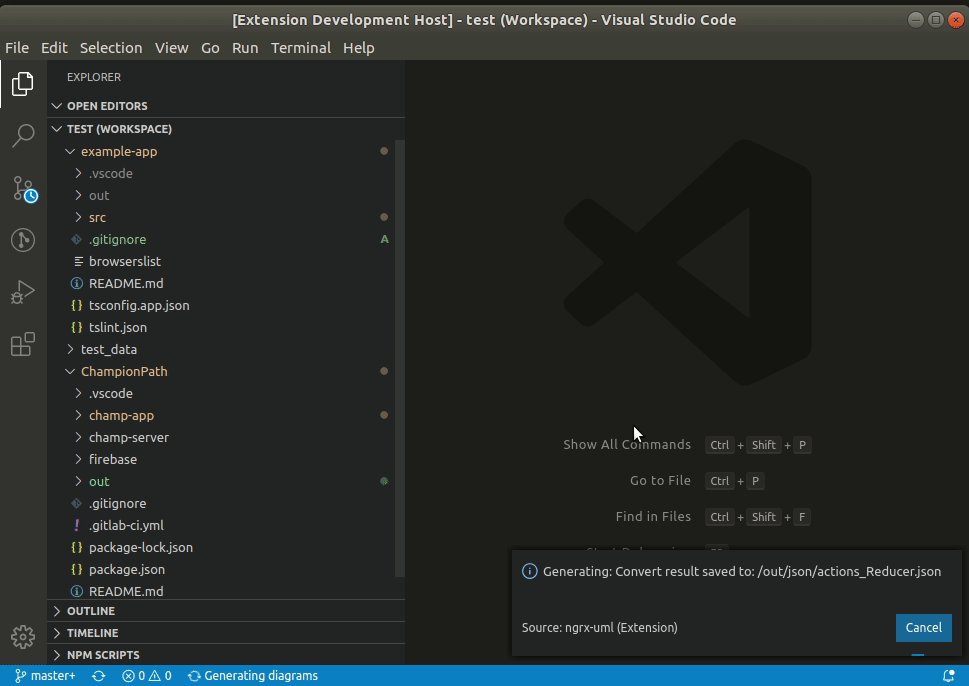
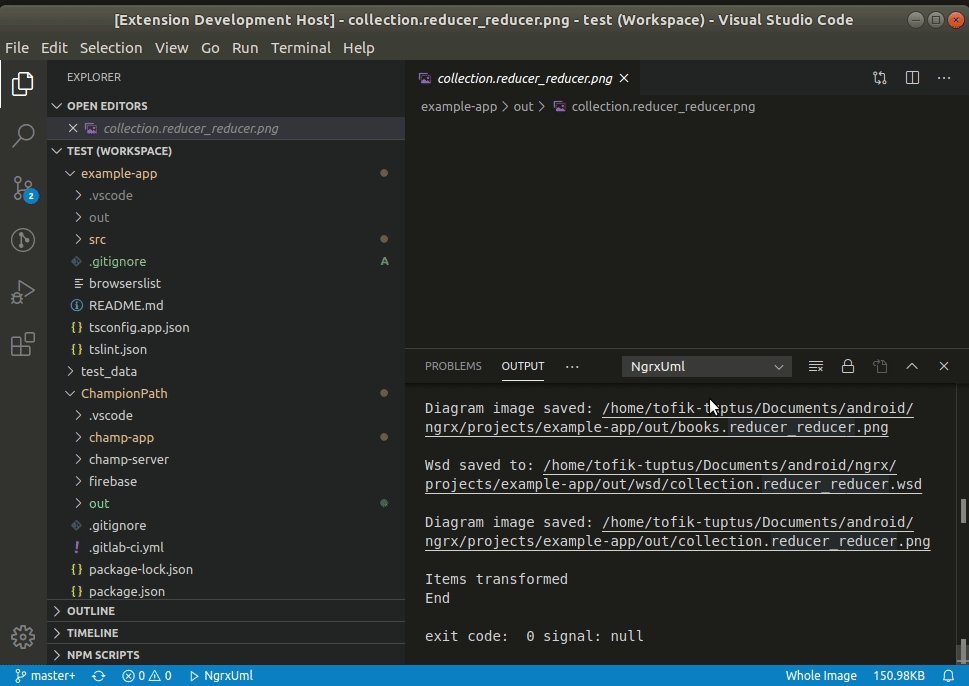
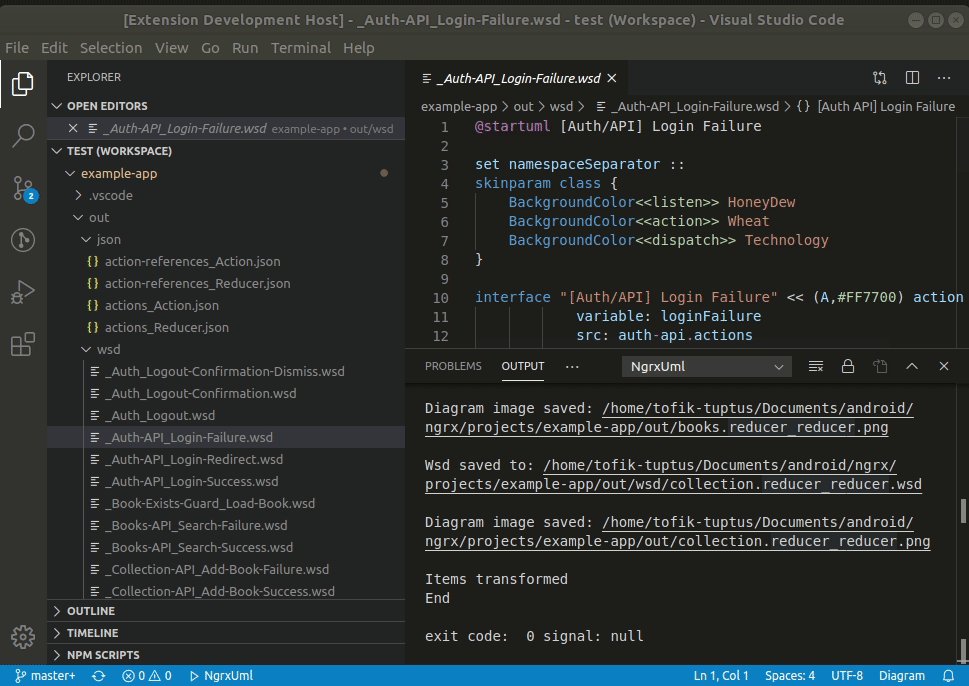
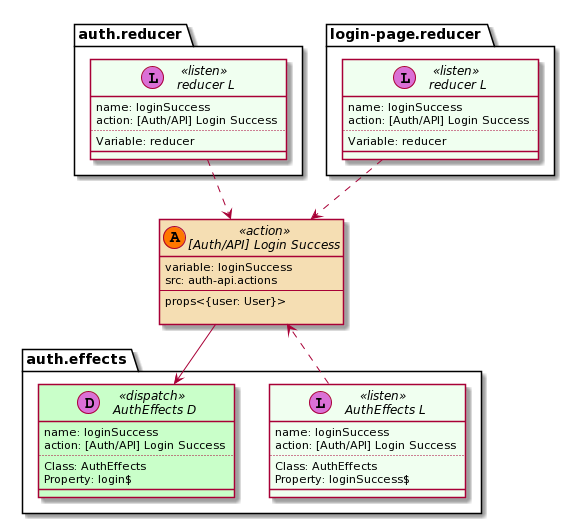
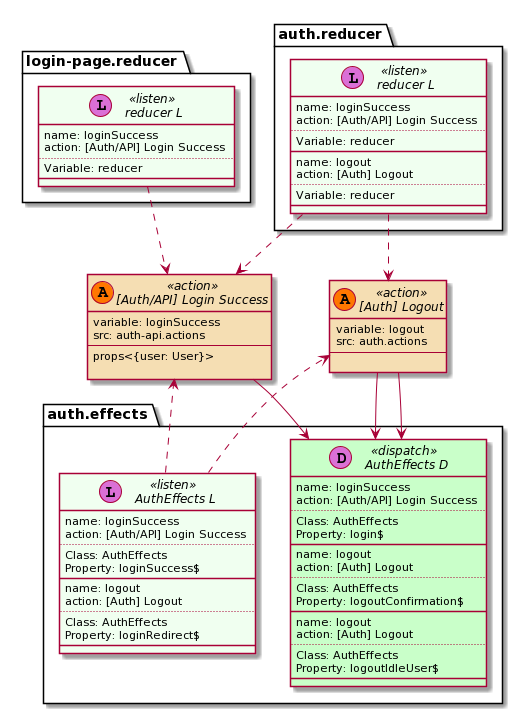
Generate Plant UML diagram from ngrx/store project (version >= 7.0).
Generate separete diagram for each Action or/and Reducer/State.
Searches for:
- actions created function createAction and their use
- reducers created function createReducer
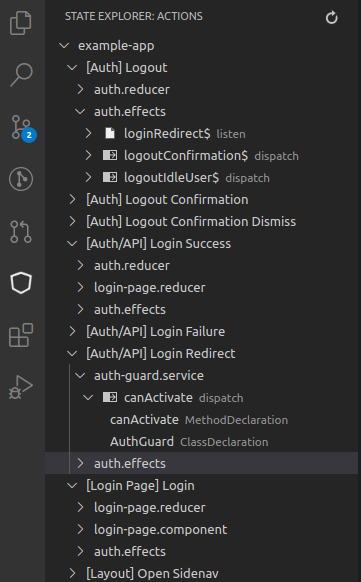
Show actions and references in tree view. Workspace folder have to contains generated data in json format (default directory: 'out'). Folder can be change in extension settings.
ngrx-uml.refreshTreeView- refresh state tree view
Used ngrx-uml package.
This extension contributes the following settings:
ngrxUml.input.workspaceFolder- Default workspace folderngrxUml.input.includeFiles- Glob-like file pattern specifying the filepath for the source files. Relative to baseDir - default: "**/*.ts"ngrxUml.input.ignoreFiles- Glob-like file pattern specifying files to ignore - default: [ "/*.spec.ts", "/node_modules/**"]ngrxUml.input.baseDir- Base directory for workspace folderngrxUml.input.tsConfigFile- tsconfig.json file name with relative path from baseDir - default: "tsconfig.json"ngrxUml.output.generateDiagramImages- Generate Diagram images - default: falsengrxUml.output.imageFormat- Generate diagrams in specified format [ "eps","latex","png","svg","txt"] - default: "png"ngrxUml.output.outDir- Redirect output structure to the directory - default: "out"ngrxUml.output.generateJsonFiles- Generate intermediate files to json. It must be enabled for state tree view to work - default: truengrxUml.output.generateWsdFiles- Generate plant uml file (.wsd) - default: truengrxUml.general.clickableLinks- Convert terminal links to clickable in vs code terminal - default: truengrxUml.general.logLevel- Log level - default: "INFO"ngrxUml.general.showStatusBar- Show status bar item - default: true
Generated from source code ngrx/store example app
Please post and view issues on GitHub