This is a tool to improve the writing efficiency of markdown, not only provides a relatively uniform format for the markdown user, but also provides some snippets.
After the installation is complete, you may need to restart your vscode.
In any markdown standard file with a .md suffix, you can use shift+option+f(osx) or ctrl+shift+f(window) to quickly format the code.
PS: It does not fix your markdown syntax errors. for example, there is no space after
#as a title, because in the code#is a usable character that is widely used as a comment or variable declaration.
If you want to ignore the current file ( not to be formatted ), you can insert below the code before or after the article
<!-- /* md-file-format-disable */ -->
First of all, You must config like this in settings.json
"[markdown]": {
// 快速补全
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
}Typing img
Typing tab
Typing js , html , css , python , go , java , or code
Typing ul or ol
- For
,,。;;!、?:add a space after these symbols; ,:;!“”‘’()?。, unify it as a half-width character(Optional);.!?add a space after these symbols, if before uppercases or chineses;- Supports converting Chinese symbols into full-width symbols according to context, or converting English into half-width symbols;
- a space before and after the back-quote, which wrapped by back-quote will not be formatted;
- Empty a line for the title;
- Empty a line for the code block;
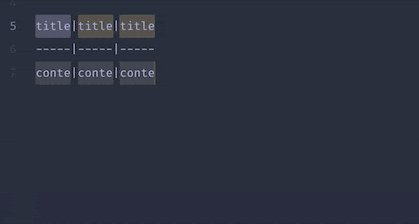
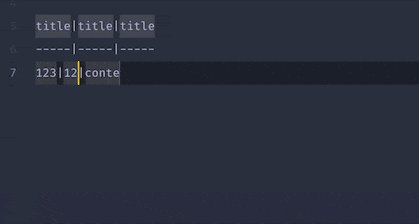
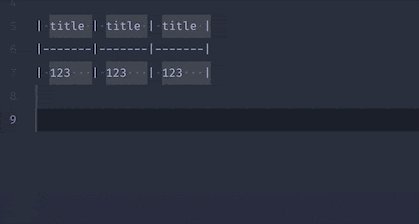
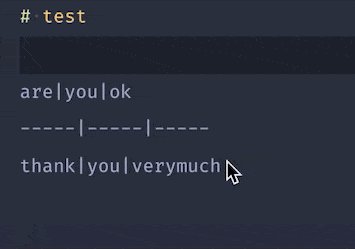
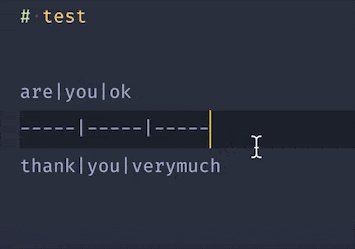
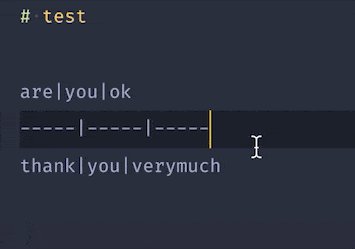
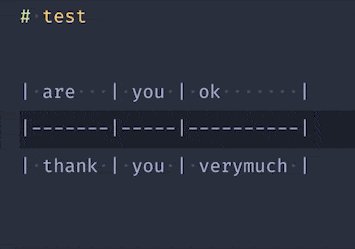
- The table is aligned automatically;
- Empty a line for the link block;
- erase dulicated line;
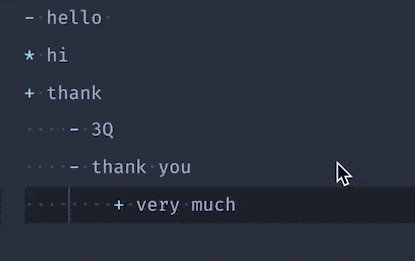
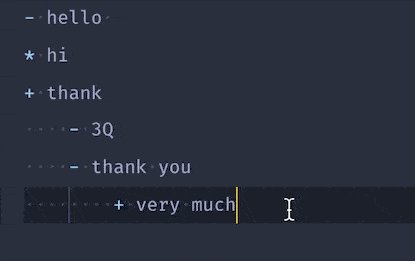
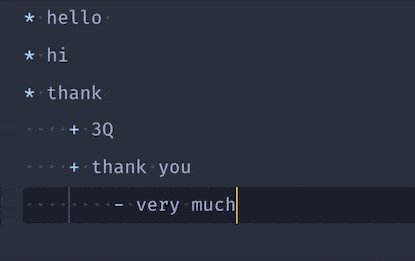
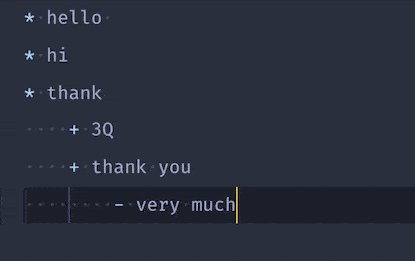
* TITLE
+ Title
- title
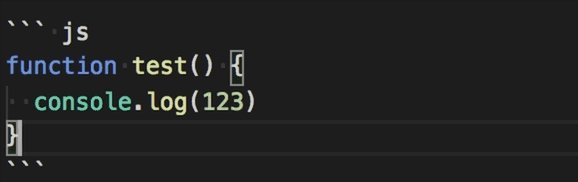
Format the code, by js-beautify tool, currently only the javascript , html and css language;
function sayHello() {console.log('hello')}
- If
langisjsorjavascriptor empty, it will be formatted according to js syntax. - If
langishtml, it will be formatted according to html syntax. - If
langiscss, it will be formatted according to css syntax. - If you don't use
jsusually, You can disable code block or code area autoformat code by setting the parameterformatOptto false.
The js formatting rules can be configured in
settings.json.
Code blocks can clearly mark the type of language, so it is recommended to use code blocks, you can configure
codeAreaToBlockto set the conversion method.
The default is not formatted. If codeAreaToBlock is any language name, such as js or go, it will be converted into a code block and then formatted.
Tips: Empty lines in the code area cannot exceed one line.
// enable/disable markdown-formatter
enable = config.get <boolean> ('enable', true);
// fullwidth character translate into halfwidth character, such as `,:;!“”‘’()?。`
// Automatically convert symbols based on context when set to 'auto'
// Don't convert symbols based on context when set to '_' or ''
fullWidthTurnHalfWidth = config.get<string>('fullWidthTurnHalfWidth', 'auto');
// Convert code block to code area, and the default is not converted.
// You can set it by any meaningful strings
// if it is set to js, it will be formatted according to the js language syntax.
codeAreaToBlock = config.get<string>('codeAreaToBlock', '');
// enable/disable format code
// false: disable format code
formatCodes = config.get<boolean>('formatCodes', true);
// config beautifyjs
// {}: config beautifyjs
formatOpt = config.get<any> ('formatOpt', {});
// Format the symbols of the unordered list
// * > + > -
formatULSymbol = config.get<boolean>('formatULSymbol', true);
// Whether a space is required after the full-width or half-width symbol
spaceAfterFullWidthOrHalfWidth = config.get<string>('spaceAfterFullWidthOrHalfWidth', 'half');How to config beautifyjs , you can clickhere
You can refer to my configuration:
// settings.json
// markdown-formatter conf
// Convert the code area of unnamed language into code block according to js type
// "markdownFormatter.codeAreaToBlock": "js",
// or not
"markdownFormatter.codeAreaToBlock": "",
// format punctuation automatically
"markdownFormatter.fullWidthTurnHalfWidth": "auto",
// Chinese punctuation formatted to English
// "markdownFormatter.fullWidthTurnHalfWidth": ",:;!“”‘’()?。",
"markdownFormatter.formatOpt": {
"indent_size": 2
},
"[markdown]": {
// auto save
"editor.formatOnSave": false,
// show space
"editor.renderWhitespace": "all",
//
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
//
"editor.snippetSuggestions": "top",
"editor.tabCompletion": "on",
//
"editor.acceptSuggestionOnEnter": "on",
//
"editor.defaultFormatter": "mervin.markdown-formatter"
}VSCode version 1.29.1 (macOS Mojave)
VSCode version 1.33.1 (macOS Mojave)
If you have any ideas, please contact me.
If you know how to format other languages using front-end libraries, please let me know.
email: mydiamervin@gmail.com or here
Thank you for helping me improve this tool.
- whidy
- Bug(sumnow#41)
- jackfirth
- Bug(sumnow#35)
- fruh
- Bug(sumnow#36)
- ddejohn
- vio1etus
- Bug(sumnow#29)
- zybieku
- Bug(sumnow#27)
- rowild
- Bug(sumnow#24)
- tifDev
- lartpang
- Bug(sumnow#18)
- lancerXXXX
- rgeorgiev583
- Bug(sumnow#14)
- Ardeshir81
- Bug(sumnow#13)
- busyrat
- Feature(sumnow#10)
- lartpang
- iostalks
- Feature(sumnow#3)
- zhuoyan
- Bug(sumnow#1)
Sorting only according to the time of the question