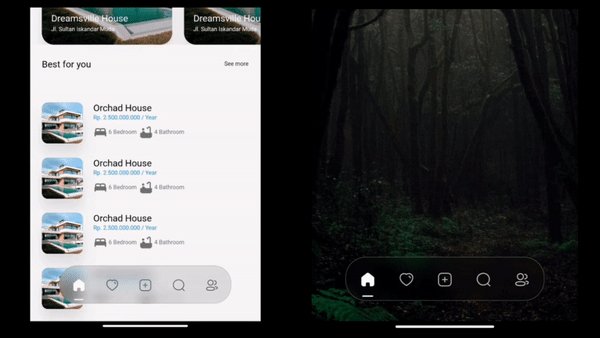
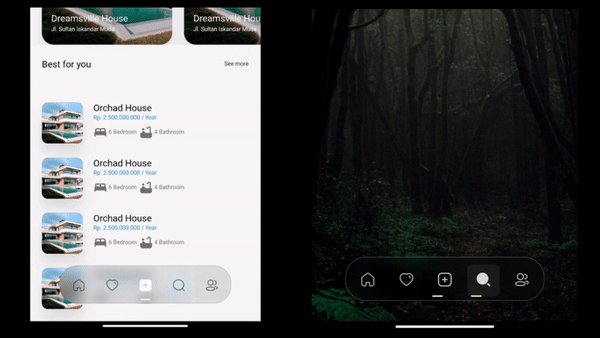
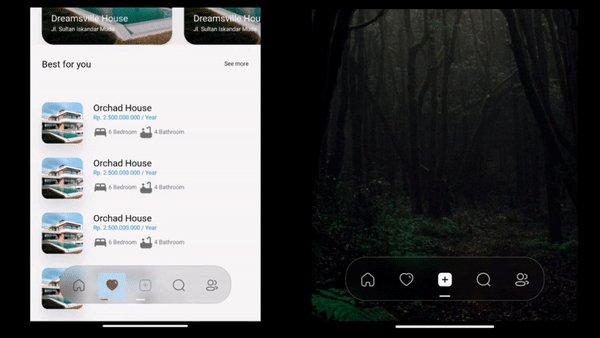
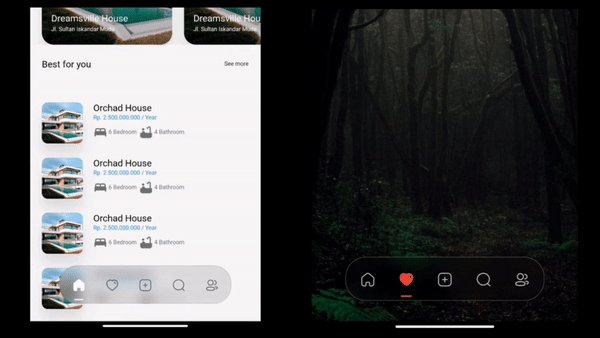
A highly flexible bottom navigation bar that allows you to tailor it to your specific needs without any constraints. Elevate your UI/UX with seamless animations, customizable appearance—including the option to incorporate blur effects—and the ability to fully personalize the interface.
CRYSTAL BOTTOM NAVIGATION BAR
- Blur navigation bar
- Frosted navigation bar
- Floating navigation bar
- Rounded navigation bar
- Modern navigation bar
To install, add it to your pubspec.yaml file:
dependencies:
crystal_navigation_bar:
import 'package:crystal_navigation_bar/crystal_navigation_bar.dart';Use CrystalNavigationBar constructor in Your app with in Scaffold's bottomNavigationBar:
extendBody: true,
if you do not want to make round navigation bar with show body behind the navbar you have to make that
extendBody: false,
Widget build(BuildContext context) {
return Scaffold(
body: Center(),
extendBody: true,//<------like this
bottomNavigationBar: CrystalNavigationBar(
currentIndex: _SelectedTab.values.indexOf(_selectedTab),
onTap: _handleIndexChanged,
indicatorColor: Colors.white,
// enableFloatingNavBar: false
items: [
],
),
);
}Widget build(BuildContext context) {
return Scaffold(
extendBody: true,
body: SizedBox(
height: MediaQuery.of(context).size.height,
child: Image.network(
"https://images.pexels.com/photos/1671325/pexels-photo-1671325.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2",
fit: BoxFit.fitHeight,
),
),
bottomNavigationBar: Padding(
padding: const EdgeInsets.only(bottom: 10),
child: CrystalNavigationBar(
currentIndex: _SelectedTab.values.indexOf(_selectedTab),
// indicatorColor: Colors.white,
unselectedItemColor: Colors.white70,
backgroundColor: Colors.black.withOpacity(0.1),
// outlineBorderColor: Colors.black.withOpacity(0.1),
onTap: _handleIndexChanged,
items: [
/// Home
CrystalNavigationBarItem(
icon: IconlyBold.home,
unselectedIcon: IconlyLight.home,
selectedColor: Colors.white,
),
/// Favourite
CrystalNavigationBarItem(
icon: IconlyBold.heart,
unselectedIcon: IconlyLight.heart,
selectedColor: Colors.red,
),
/// Add
CrystalNavigationBarItem(
icon: IconlyBold.plus,
unselectedIcon: IconlyLight.plus,
selectedColor: Colors.white,
),
/// Search
CrystalNavigationBarItem(
icon: IconlyBold.search,
unselectedIcon: IconlyLight.search,
selectedColor: Colors.white),
/// Profile
CrystalNavigationBarItem(
icon: IconlyBold.user_2,
unselectedIcon: IconlyLight.user,
selectedColor: Colors.white,
),
],
),
),
);
}
The constructor has 19 attributes related to the Widget:
items: A list of tabs to display, exampleHome,Profile,Search, etcheight: The height of CrystalNavigationBar, [Default] & [Minimum] height is 105,currentIndex: The tab to display.onTap:Returns the index of the tab that was tapped.outlineBorderColor: Border Color of the Bottom bar.selectedItemColor:The color of the icon and text when the item is selected.unselectedItemColor: The color of the icon and text when the item is not selected.margin:A convenience field for the margin surrounding the entire widget.itemPadding:The padding of each item.duration: The transition duration.curve: The transition curve.indicatorColor:The color of the tab indicator.marginR:margin for the bar to give some radius .paddingR:padding for the bar to give some radius.borderRadius:border radius for nav bar.backgroundColor:background colors for the nav bar.boxShadow: floating nav bar shadow ,it takesList of BoxShadowenableFloatingNavBar: make Floating nav bar enabled.enablePaddingAnimation: enable the animation on item during item change.splashColor: Color of the item's Splash Color. To disable, useColors.transparent.
iconly package is used for Icons in the demo/example
Adjust Colors of background, unselectedItemColor, selectedItemColor according to your UI for better Design.
See Example Code for more info.
Every pull request is welcome.
@its_immi