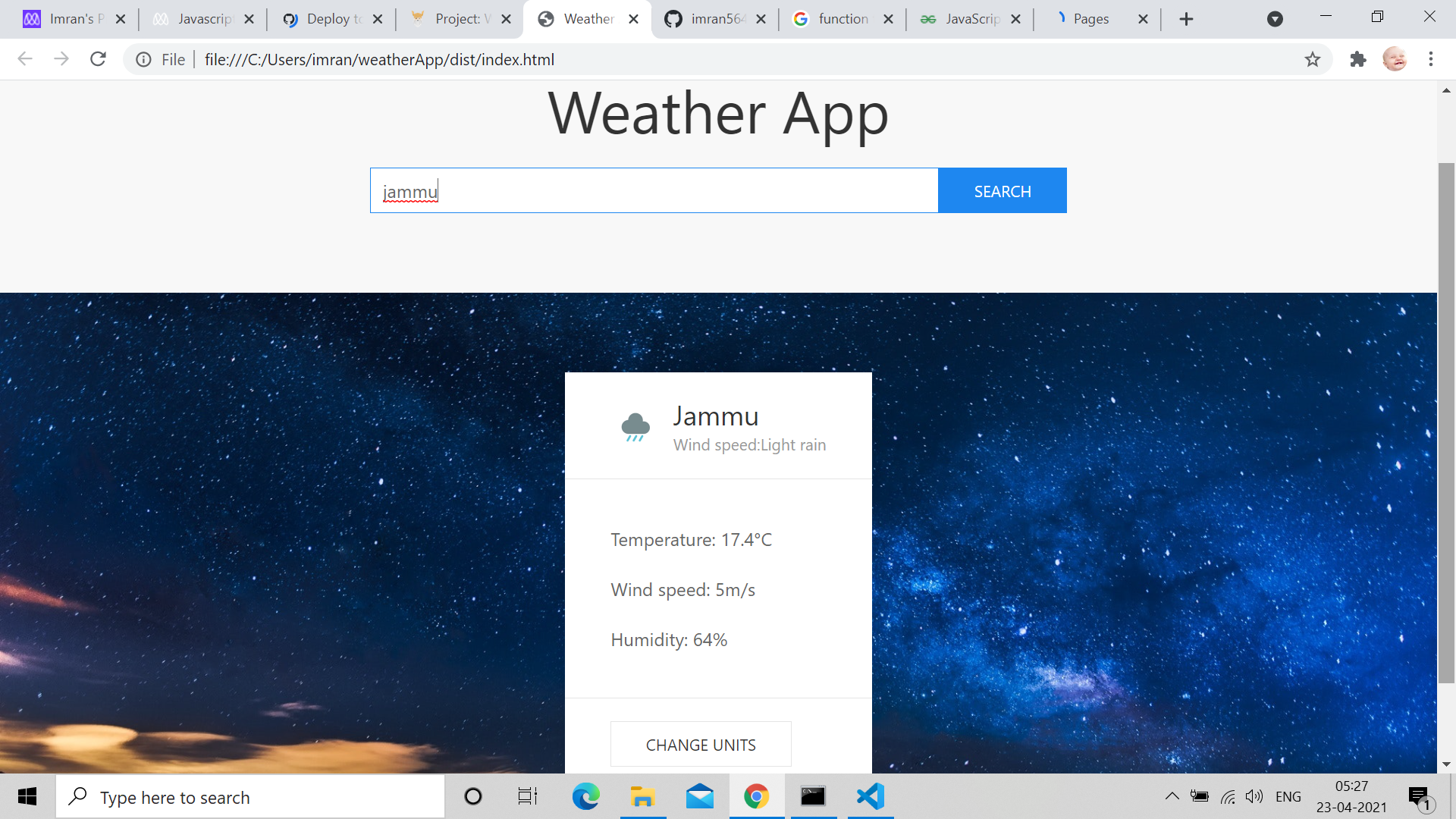
Weather app in JavaScript is a practice project, which includes managing the dynamically DOM manipulation and asynchronous access to public API using async await methods and promises. I used Javascript, HTML5, CSS3, Bootstrap, Open Weather API and Giphy API to implement it.
- HTML5
- CSS3
- UIKit framework
- Open Weather API
- JavaScript
To get a local copy up and running follow these simple example steps.
- Text Editor (VSCode is suggested.)
- Install git
- Open Terminal
- Change directory to folder to download repository
- Use
cd <file-path> - Run
git clone https://github.com/imran5644/weatherApp.git
To make any change,
- Open related file by using text editor.
- visit the website (https://openweathermap.org/ or https://www.weatherbit.io/api).
- Read the documentation. The specifics for using any API are usually documented on the service’s website.
- Sign up for an account.
- Use the API key provided in the account dashboard.
- Use this Api Key in the provided url to access the server data.
- Add a .env file on the root folder of your project with all your API keys as the example below
- API_KEY="'your open weather key'"
- run npm run build on your terminal to rebuild your public keys
- Change directory to dist folder
- Open index.html on your preferred browser
👤 Imran Yousaf
- GitHub: @imran5644
- Twitter: @imran56444
- LinkedIn: Imran Yousaf
Contributions, issues and feature requests are welcome! Start by:
- Forking the project
- Cloning the project to your local machine
cdinto the project directory- Run
git checkout -b your-branch-name - Make your contributions
- Push your branch up to your forked repository
- Open a Pull Request with a detailed description to the development branch of the original project for a review
Give a ⭐️ if you like this project!
- W3Schools
- Font Awesome
- Javascript
This project is MIT licensed.