html补全
文字泡沫
随地泡沫
miku
当输入的时候,提供可能的候选项。
chrome里面的编辑框直接在atom编辑
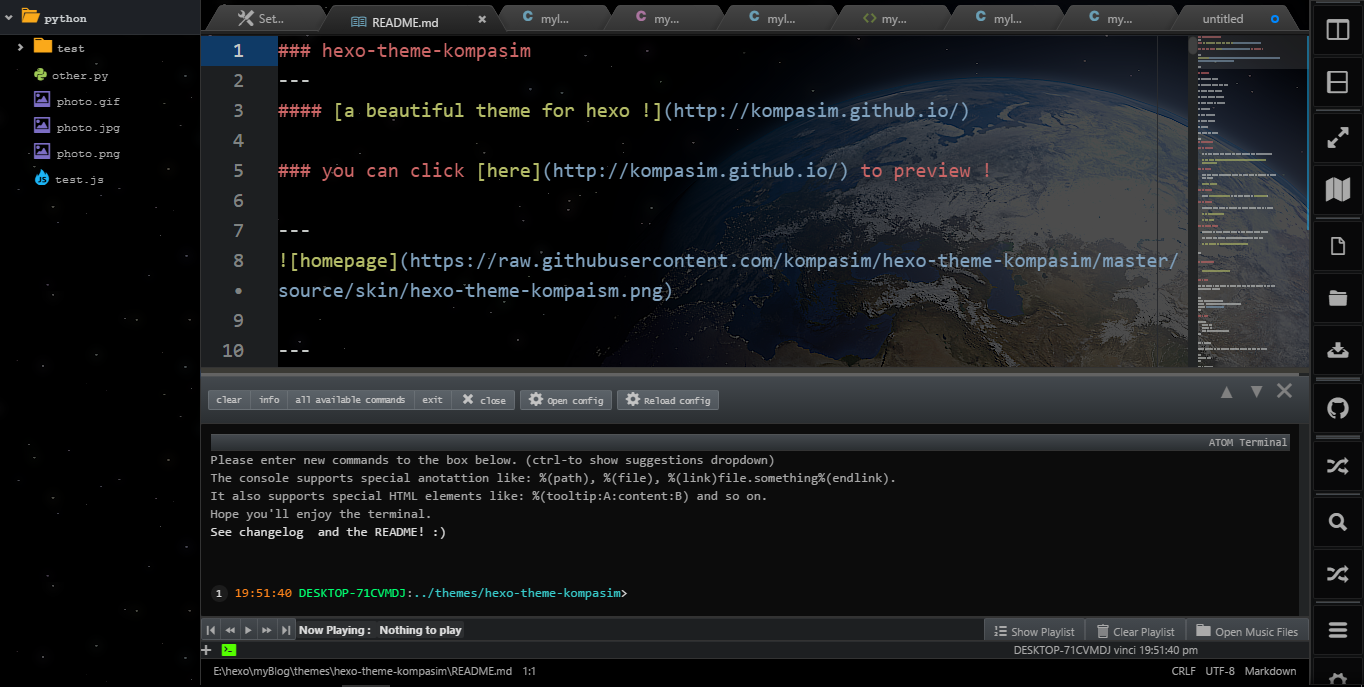
源码预览图,提供丰富的自定义选项
显示文件类型对应的图标。
格式化代码,更统一的代码风格。
在编辑器里面挑选颜色。
给每个语言独立设置扩展和功能
atom内置命令行工具
git-control git面板
git-controlhub git面板
open-gitub 在atom打开gitub
jsx扩展
markdown预览
tool-bar-almighty // 我个人喜欢
tool-bar-shortcut //功能丰富
tool-bar-shortcuts //可以自选选项
右侧工具栏 (必须把tool-bar和上面三个任意选一个一起安装,只安装一个没有效果的)
预览lhtml页面
atom添加vin模式
颜色代码着色显示(代码指定的颜色)
模块名自动补全
给某个文件夹php服务器启动
自动刷新的服务器
atom-react-preview react预览
react 语法支持
atom-react-native-autocomplete RN代码补全
文件夹git状态
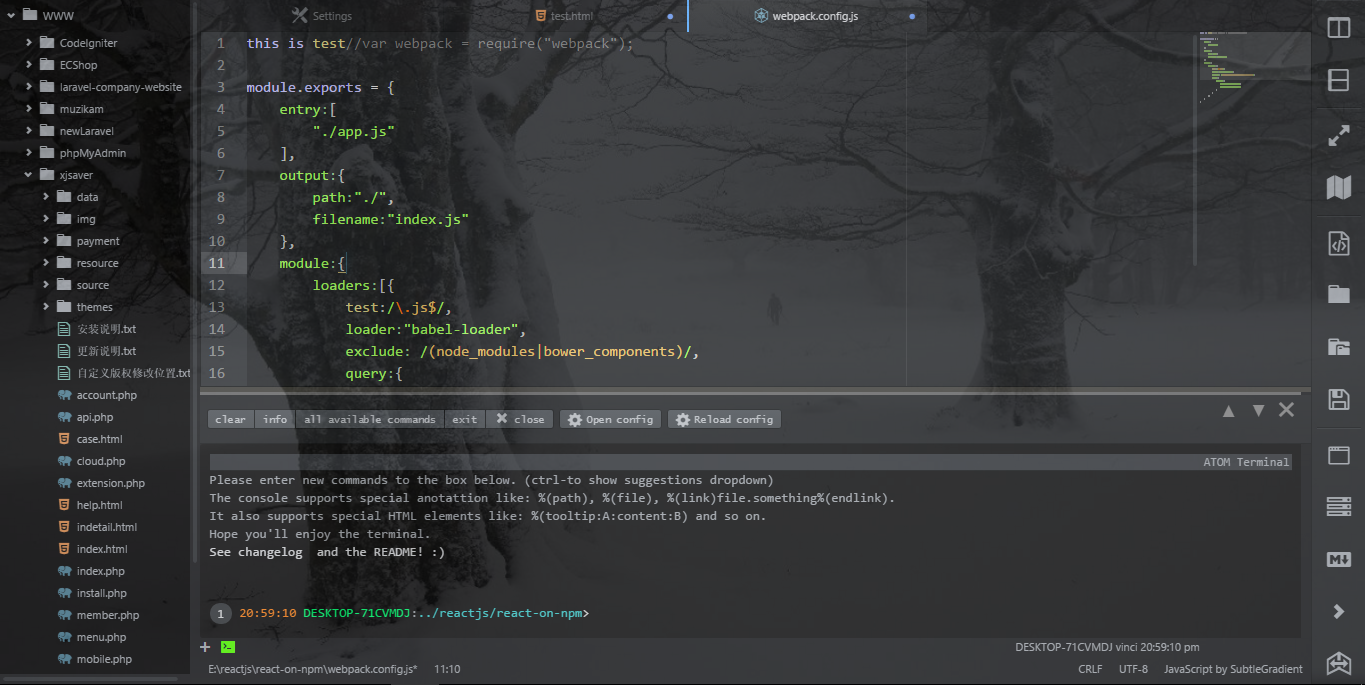
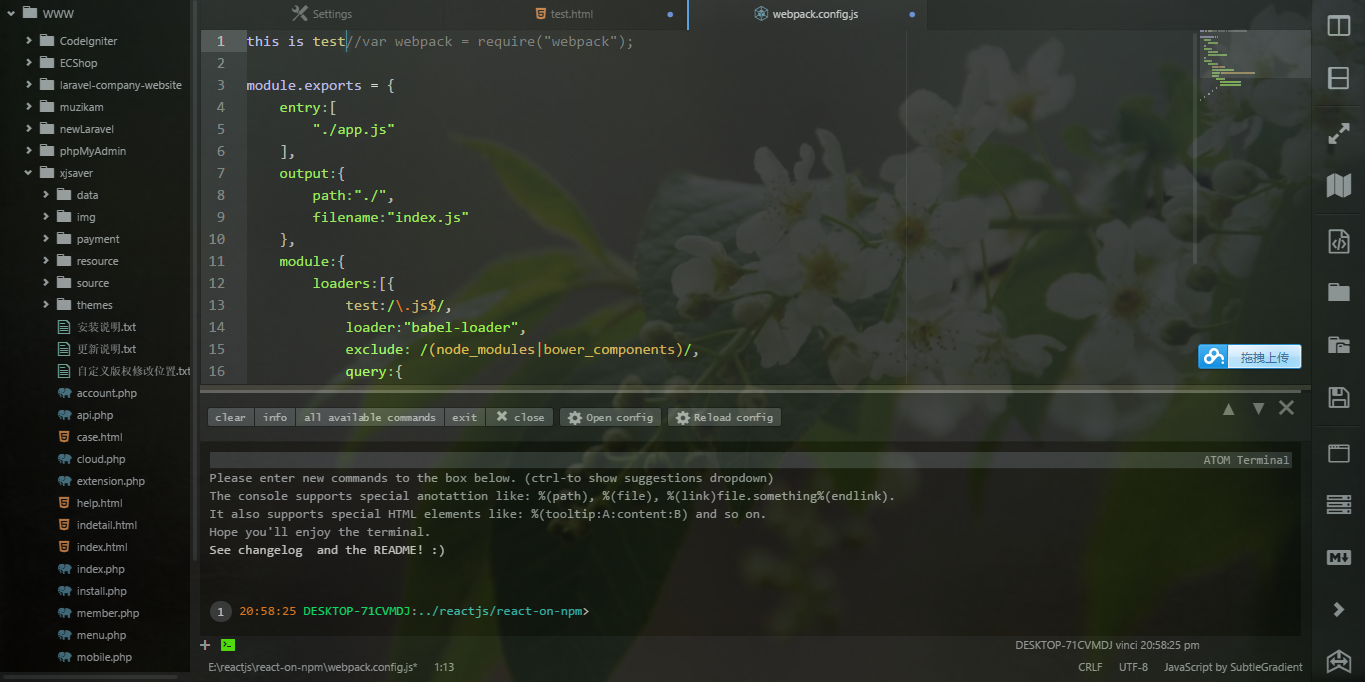
文件栏背景图
打字时候光标颜色
文件名颜色
给windows添加打开快捷方式
默认程序打开代码
keyboard-sound
typewriter-sound
敲代码声音
背景播放视频
atom全局背景
黑客新闻标题和打开链接(无文件打开状态下在背景)
背景图片和视频
同步/运行脚本到服务器
给atom设置个性化标题
line-count-status
move-status-items
status-bar-clock
battery-status
git-status
terminal-status
ctags-status //类,函数,作用域
顶部菜单管理
php类和方法树状图
Facebook的IDE
在编辑器里运行代码
编辑服务器上的文件
同步服务器上的文件
服务器文件的树状结构显示
浏览器
浏览一切
在浏览器打开
jsx语法
atom-2048
snake
tetromino
将markdown-preview编辑区和预览区同步滚动
方便管理markdown里的图片和链接
格式化markdown的表格
atom编辑器里执行hexo命令写博客
github-issure帮助工具
github-user-dataip 显示文档里github账号的详细信息
create-github-repo 创建github repository
my-github-profile 显示自己github信息在状态栏
github-notification 通知github消息
gist-it 快速分享代码到gist.github.com(可惜天朝用不了gist)
根据遇到的问题查找stackoverflow代码片段
在atom快速提问stackoverflow
node-debugger
php-debug
python-debugger
swift-debugger
go-debug
...
给当前编辑文件添加用户时间等头部信息
js 代码混淆
备份同步atom的插件和配置
本地音乐播放器
atomn内嵌listenvideo.com
atom内嵌youtube
美化设置面板
markdown转换成pdf,html,png
atom内嵌notebook
当markdown-preview时编辑框和预览框同步
python代码自动补全
输入特殊的字符后自动扩展成对应的 Javascript 代码片段
跳转到指定的行,只要 ctrl + g 后输入行号即可
js,nodejs,es6补全
正则表达式图形化显示
自定义shell命令
通过 Cmd-Alt-O/Ctrl-Alt-O 快速的打开文件或新建文件,同时支持路径补全
带文件图标的黑色主题
运行php
图形化git提交记录
格式化json数据
用鼠标复制剪切粘贴文本
文件转base64
截屏和编辑图片
个性化atom的各个按钮命令
atom来鼓励你写代码
又是一个很棒的terminal
自动隐藏树状文件面板
slack的atom内置客户端
游戏引擎
html5的canvas代码片段
文件里画图形
在安装过的任意浏览器打开代码
最漂亮的两个主题
最漂亮的两个语法主题
侧边树状文件结构的背景和主题背景同步
文档查看
AS的Ctrl+鼠标左键还记得吧
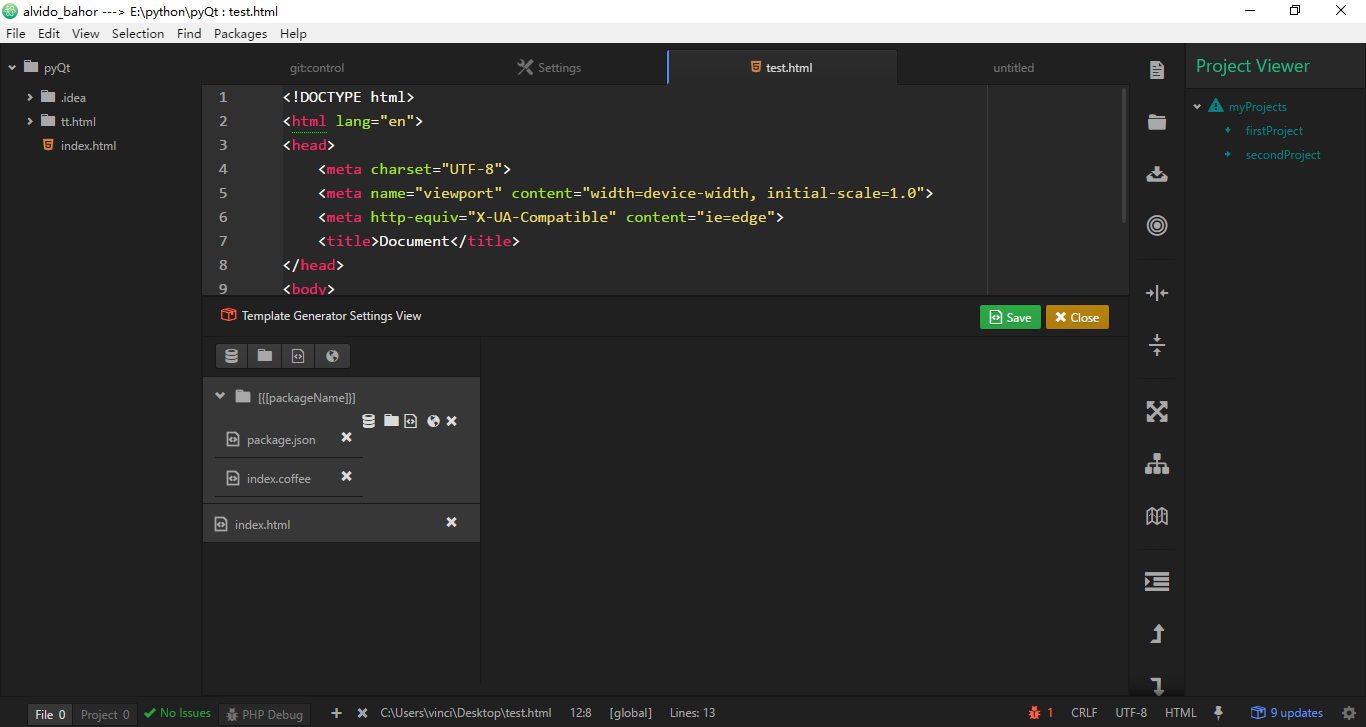
代码模板生成器
项目管理
主流语言给函数和类自动生成文档
主流语言的api文档
Jetbrains家IDE的Ctrl+鼠标右键(爽)
运行脚本
重构