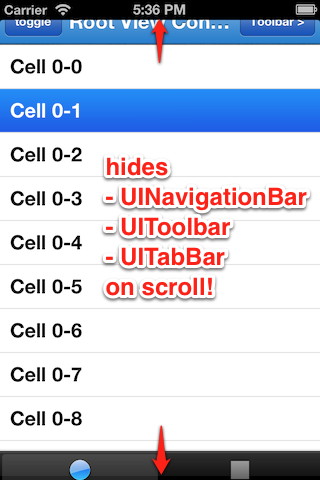
Pinterest-like scroll-to-fullscreen UI for iOS5+ (including iOS7).
-
To achieve scroll-to-fullscreen behavior,
YIFullScreenScrolluses JRSwizzle to extendUIViewController's functionality, and KVO (Key-Value-Observing) instead of conforming toUIScrollViewDelegatefor easiler implementation. -
YIFullScreenScrollenables/disables its functionality whenviewWillAppearorviewWillDisappearis called. This means, fullscreen will not continue to the next pushed (2nd) viewController, and if you want to keep it, you also need to setupself.fullScreenScrollto the 2nd viewController'sviewDidLoad. -
YIFullScreenScrollcan only handle UINavigationController/UITabBarController's top & bottom UI-bars as default. To further adjust your custom UI-bar's layout, use-fullScreenScrollDidLayoutUIBars:delegate method (see Issue #12 for more detail).
Install via CocoaPods
pod 'YIFullScreenScroll'
- (void)viewDidLoad
{
[super viewDidLoad];
self.fullScreenScroll = [[YIFullScreenScroll alloc] initWithViewController:self scrollView:self.tableView style:YIFullScreenScrollStyleFacebook];
self.fullScreenScroll.delegate = self;
self.fullScreenScroll.shouldShowUIBarsOnScrollUp = NO;
// self.fullScreenScroll.shouldHideNavigationBarOnScroll = NO;
// self.fullScreenScroll.shouldHideToolbarOnScroll = NO;
// self.fullScreenScroll.shouldHideTabBarOnScroll = NO;
}
// implement below to further adjust your custom UI-bar's layout
- (void)fullScreenScrollDidLayoutUIBars:(YIFullScreenScroll*)fullScreenScroll
{
CGRect newFrame = self.customBar.frame;
// Grab navigationBar's frame using UIView's converting method e.g. -convertRect:toView: to adjust your customView's position on your own.
newFrame.origin.y = ...
self.customBar.frame = newFrame;
}
typedef NS_ENUM(NSInteger, YIFullScreenScrollStyle) {
YIFullScreenScrollStyleDefault, // no statusBar-background when navBar is hidden
#if defined(__IPHONE_7_0) && __IPHONE_OS_VERSION_MAX_ALLOWED >= __IPHONE_7_0
YIFullScreenScrollStyleFacebook, // like facebook ver 6.0, remaining navBar for statusBar-background in iOS7
#endif
};
If you are using UISearchDisplayController in iOS7, there is a searchBar-bug that doesn't respond to touches when you slightly scrolled down (about searchBar height) and then activate searchDisplayController. To prevent it, call below method on -searchBarShouldBeginEditing:.
- (BOOL)searchBarShouldBeginEditing:(UISearchBar *)searchBar
{
// NOTE: this code is needed for iOS7
[self.fullScreenScroll adjustScrollPositionWhenSearchDisplayControllerBecomeActive];
return YES;
}
YIFullScreenScroll is available under the Beerware license.
If we meet some day, and you think this stuff is worth it, you can buy me a beer in return.