Take control of what is going to be your next release.
https://community.algolia.com/shipjs/
- Automated
- Minimize your effort for release and make less mistakes.
- Asynchronous
- You don't have to release on your local machine. Do it asynchronously and continue your work.
- Collaborative
- Don't sweat it alone. Review the next release on pull request with your colleagues.
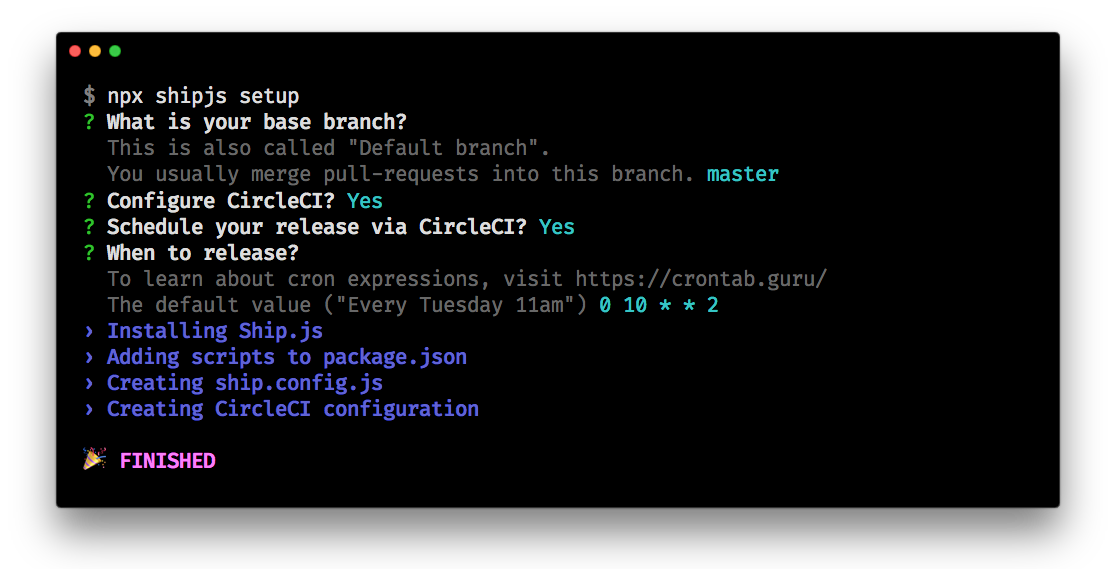
Running the following command will guide you to set it up interactively.
npx shipjs setupThis interactive CLI will help you install Ship.js into your package and create a tailored config file for your project.
Coding is fun, debugging and testing are okay, but releasing is NOT.
When releasing, you go through something like the following:
- Update the version in
package.json - Update the changelog
- Actually release it (e.g.
npm run build && npm publish) - Create a git tag
- Create a release on GitHub
- You might make mistakes during the release.
- Environments are different across your team members.
- You're releasing alone because the whole process happens on your local machine.
- It's not your everyday-job. Mistakes can happen.
- You are blocked and cannot do anything else until it's done.
- Even if you have a release script, you need to watch until the script finishes well.
- You don't want to switch to another feature branch and work there until the script finishes.
In Ship.js, the release process consists of three parts.
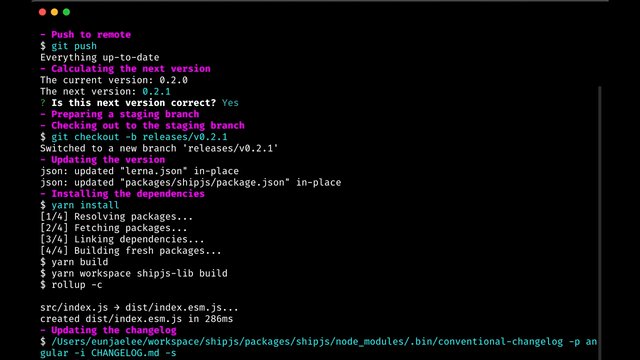
Run shipjs prepare and it will briefly do the following:
- Figure out next version.
- Update the version and changelog.
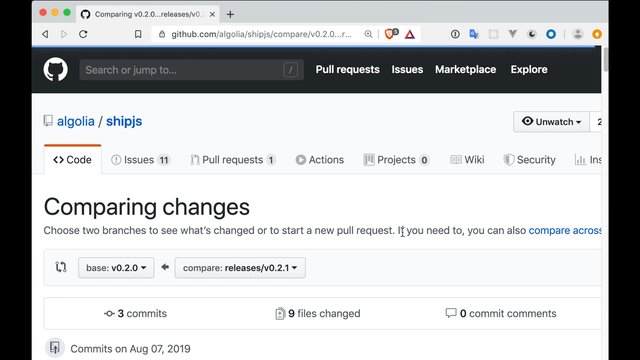
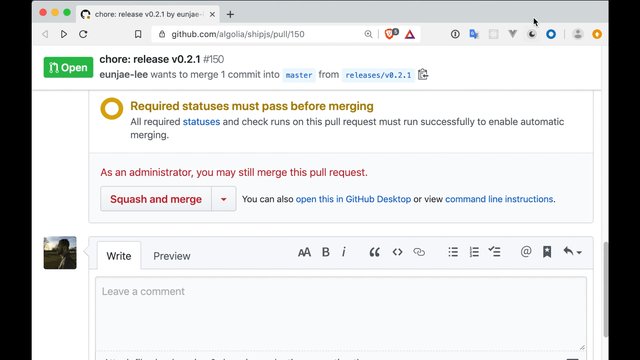
- Create a pull request.
It takes less than a couple of minutes.
- Review the PR by yourself, or with your colleagues.
- Add more commits to the PR if you want.
- You can hold the release, build from the staging branch and test it manually.
- If you want to cancel the release, just close the PR and delete the staging branch.
When you think it's ready to release, merge the PR.
Run shipjs trigger and it will briefly do the following:
- Run a final test (unit, e2e, etc).
- Release it to NPM (or elsewhere as you configure it).
- Create a git tag for the version.
- Create a release for the tag on GitHub.
You can manually run shipjs trigger on the base branch after the PR is merged.
However you can also configure your CI service(e.g. CircleCI) to do this for you. It means the longest process is on the CI service asynchronously, not occupying your working environment.
Let's move on to the guide.
Or, you can watch this video if you prefer.
semantic-release is a tool for fully automated version management and package publishing.
Ship.js gives you more control over the release process. Ship.js automatically creates a PR before publishing every release, so that you can:
- Confirm the next version is correct.
- Confirm which commits are going to be released and discuss them with colleagues.
- Edit the automatically generated changelog for clarity & readability.
- Run any automated tests on the package release candidate.
- Build a release candidate automatically (with Pika CI or CodeSandbox).
Thanks goes to these wonderful people (emoji key):
Eunjae Lee 💻 📖 |
Fred K. Schott 📖 |
Yasuaki Uechi 💻 📖 |
Dmitry Ivakhnenko 💻 📖 |
James George 💻 📖 |
kazuya kawaguchi 💻 📝 |
tyankatsu 💻 📖 |
Haroen Viaene 💻 |
Shinya Ohyanagi 💻 |
Donghoon Song 💻 |
Miyata Jumpei 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Show the world you're using Ship.js
[](https://github.com/algolia/shipjs)<a title="deploy" href="https://github.com/algolia/shipjs" rel="nofollow">
<img src="https://img.shields.io/badge/deploy-🛳%20Ship.js-blue?style=flat" />
</a>