-
Create a new React JS Project
npx create-react-app task-planner-app
-
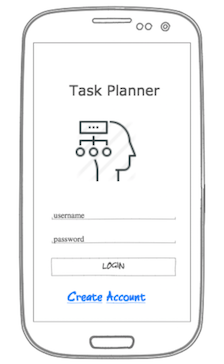
Creat the Login.js component and the CSS if needed (use Material-UI library!)
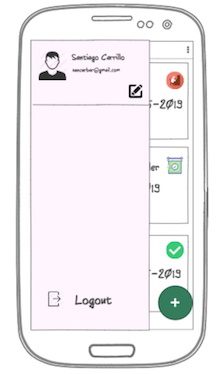
- Create a navigation drawer component with mocked user data (https://material-ui.com/demos/drawers/)
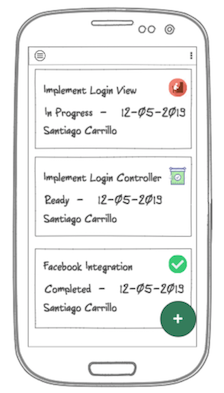
- Create the main view that display the tasks using card layouts (https://material-ui.com/demos/cards/). This will be your model to represent a task:
{
"description": "some description text ",
"responsible": {
"name": "Santiago Carrillo",
"email": "sancarbar@gmail"
},
"status": "ready",
"dueDate": 156464645646
}- Learn about service workers and Offline support: https://codelabs.developers.google.com/codelabs/offline/#0
- Use what you just learn to make your App work Offline
- Deploy your App to Heroky and submit your solution url! (https://dev.to/smithmanny/deploy-your-react-app-to-heroku-2b6f)