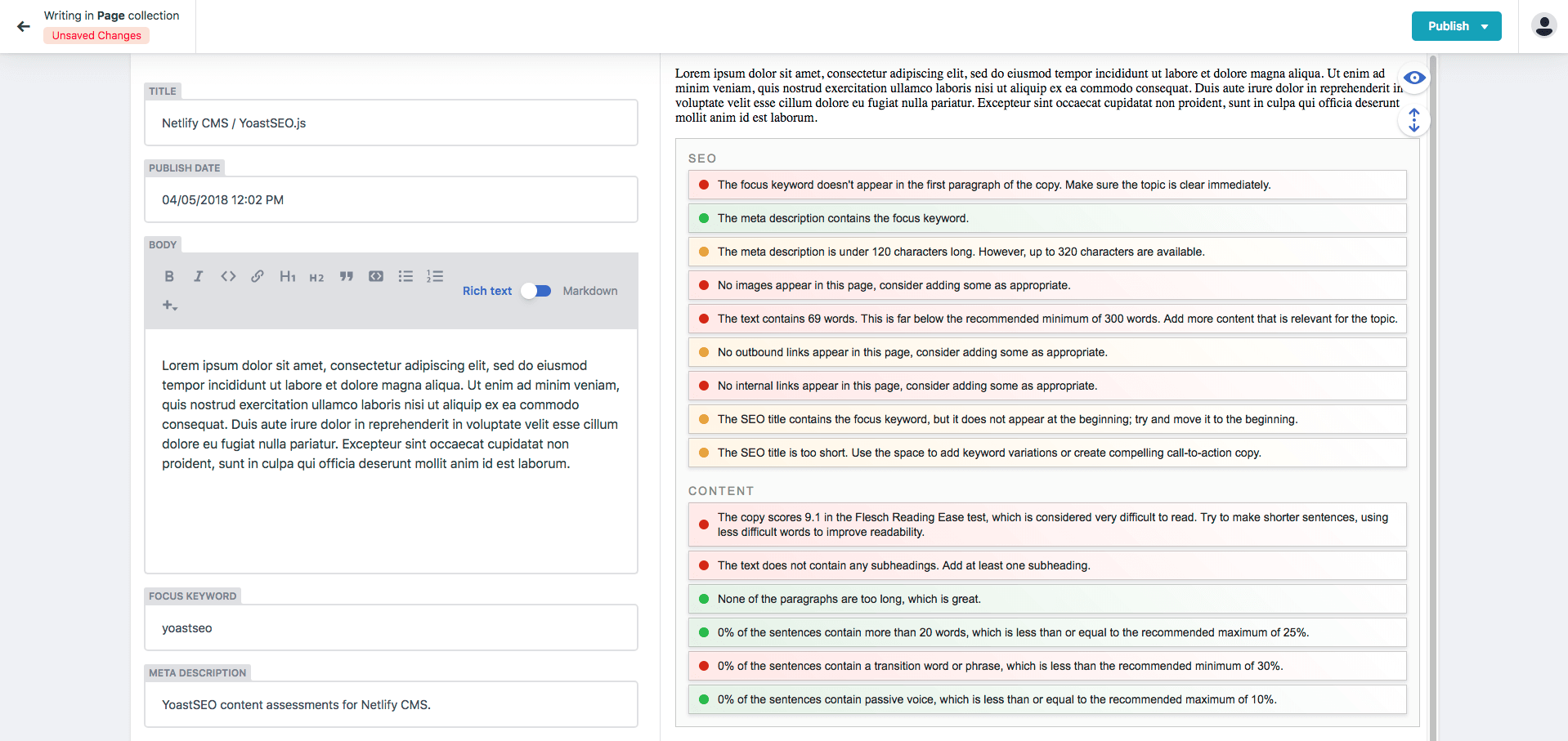
YoastSEO content assessments for Netlify CMS.
You can find the demo code in the demo directory.
You can also check out a standalone demo (without Netlify CMS) here: https://content-score.indigotree.co.uk
https://unpkg.com/netlify-cms-yoast-seo@~1.0/dist/main.css
https://unpkg.com/netlify-cms-yoast-seo@~1.0/dist/main.js
Currently, assessment results are rendered within a CMS preview template. This means you will need custom preview templates for each of the collections you would like assessments on.
You will need to include the following 4 fields in each of your collections:
- Title
- Content
- Focus Keyword
- Meta Description
You can then use a custom preview template to render the assessment results as shown below:
CMS.registerPreviewStyle('https://unpkg.com/netlify-cms-yoast-seo@~1.0/dist/main.css');
CMS.registerPreviewTemplate('page', createClass({
render: function () {
const entry = this.props.entry
const title = entry.getIn(['data', 'title']) || ''
YOAST.setContent({
title: title,
description: entry.getIn(['data', 'description']) || '',
keyword: entry.getIn(['data', 'yoast_keyword']) || '',
text: entry.getIn(['data', 'body']) || '',
titleWidth: title.split('').length * 5 // 5px is an average width of each character ;)
})
return h('div', {},
this.props.widgetFor('body'),
YOAST.getScoresAsHTML(h)
);
}
}));You can find a full working example within the demo directory.
GPL-3.0