Recipe_Recommender.mp4
Recipe Recommender is an application that suggests you recipes based on the ingredients which are currently available. One of the most tedious tasks while cooking is figuring out what to cook with the ingredients that you, have rather than how to cook it. Our software aims to ease this dilemma by providing recipes for food items which you can make with the ingredients at your home.
Recipe Recommender is a website that suggests users simple food recipes based on ingredients provided.
- The interface can take multiple ingredients from user as an input.
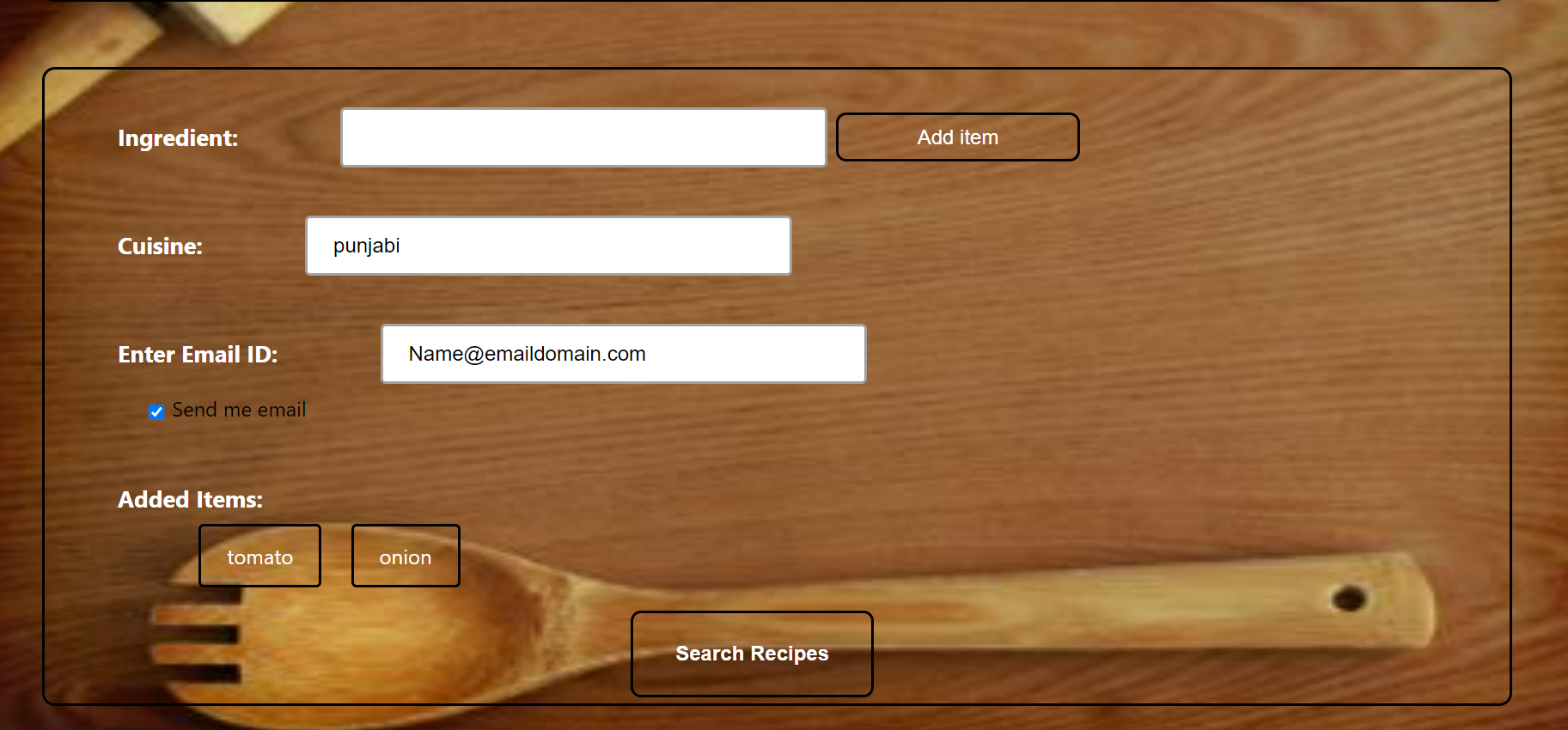
- The interface can also takes the type of cuisine the user wants.
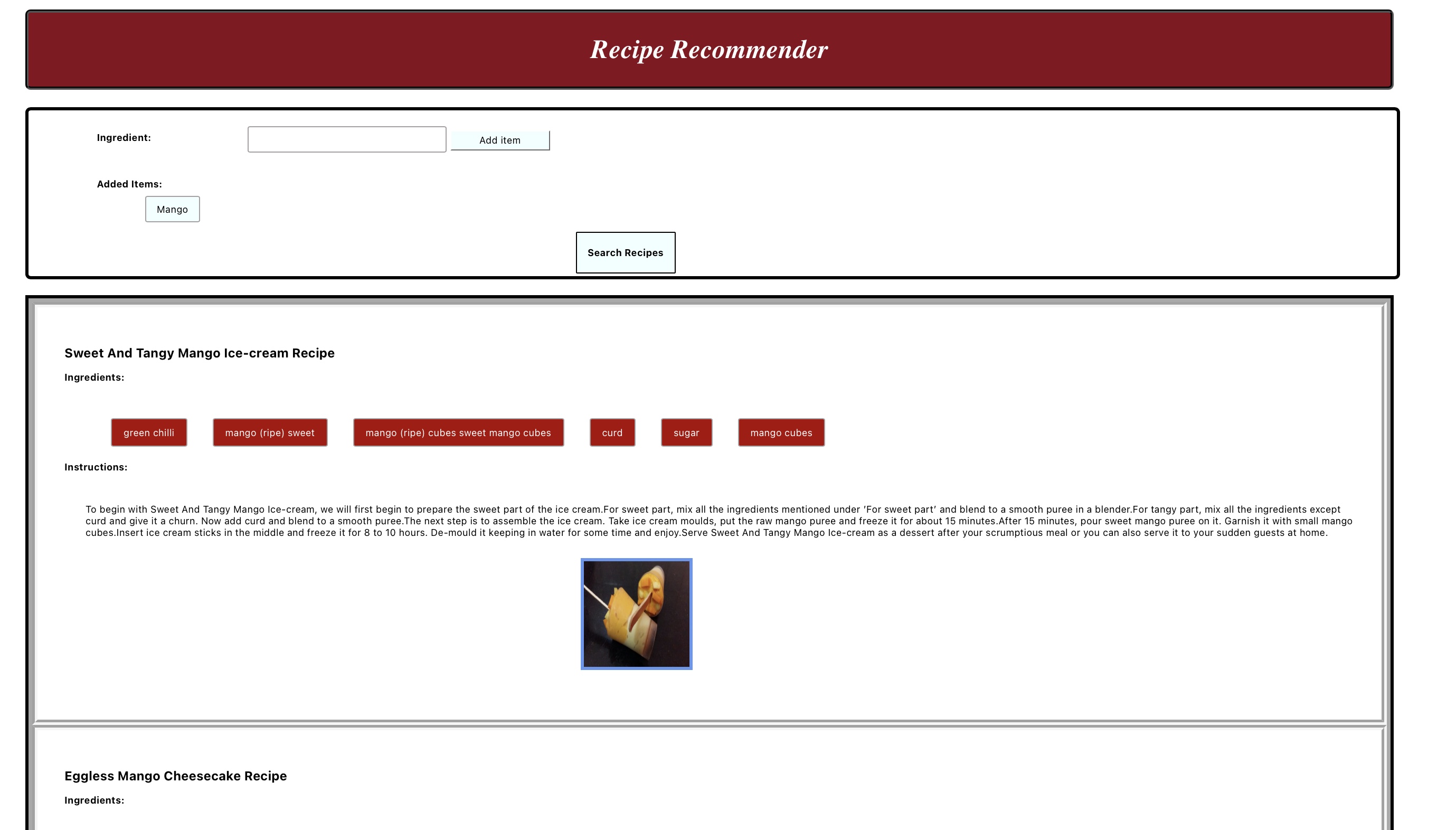
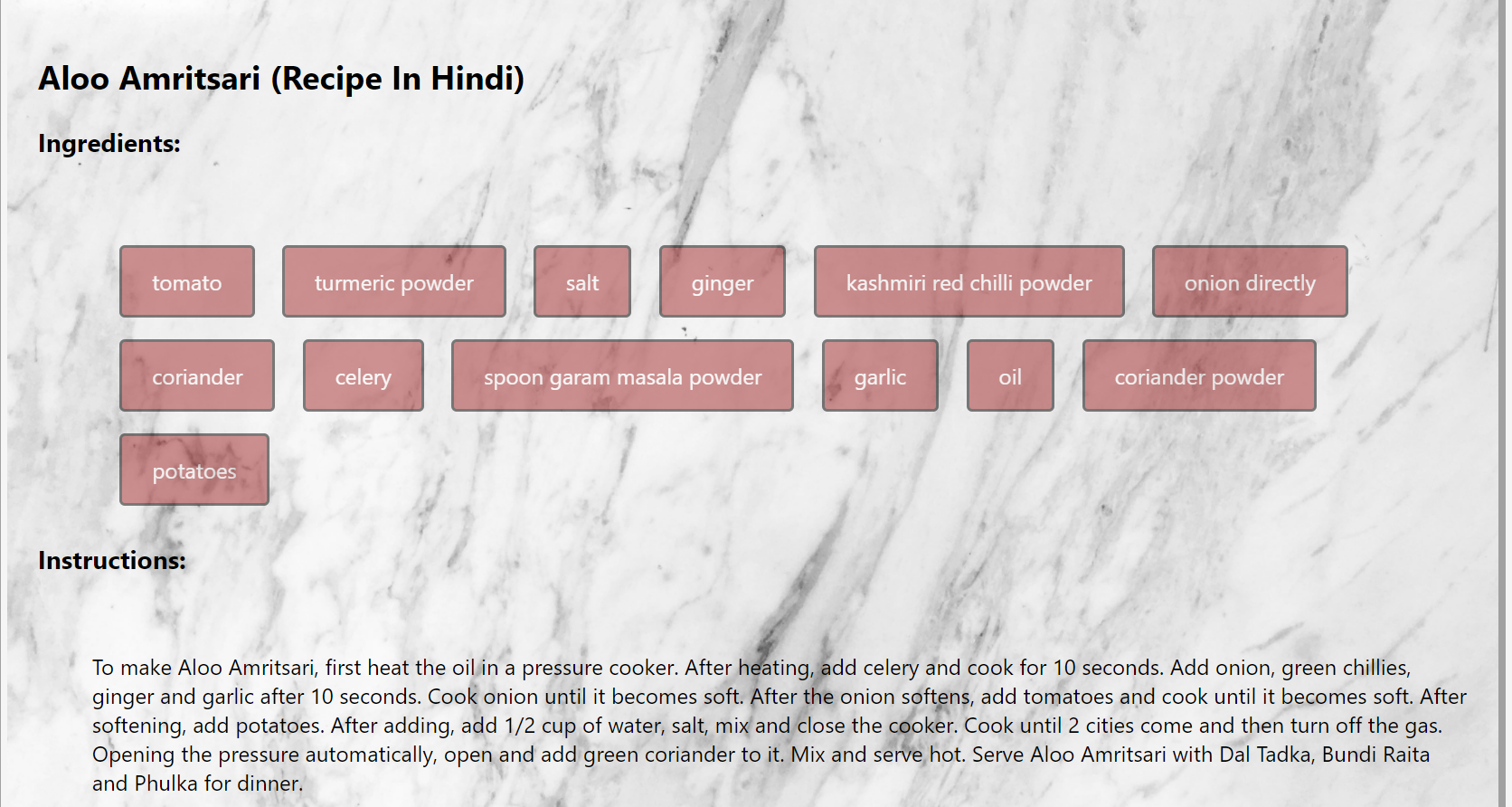
- For each recipe, we show the key ingredients, instructions and a sample image.
- Upon user request we also send the list of recipes to the user.
Source documentation can be found at: [Recipe Recommender Docs] https://github.com/PvPatel-1001/Recipe_Recommender/blob/master/docs/Recipe%20Recommender%20Source%20Documentation.pdf
-
clone repository using
git clone https://github.com/PvPatel-1001/Recipe_Recommender.git -
setup for frontend open terminal and navigate to the frontend folder and execute the following:
npm install -
setup for backend open terminal and navigate to the backend folder and execute the following:
npm install
- start backend server using:
npx nodemon - start frontend server using:
npm start - Automatically a browser window is opened which shows frontend.
- run
npm testfor running the tests [Dependencies: Jest, Chai, Supertest]
|
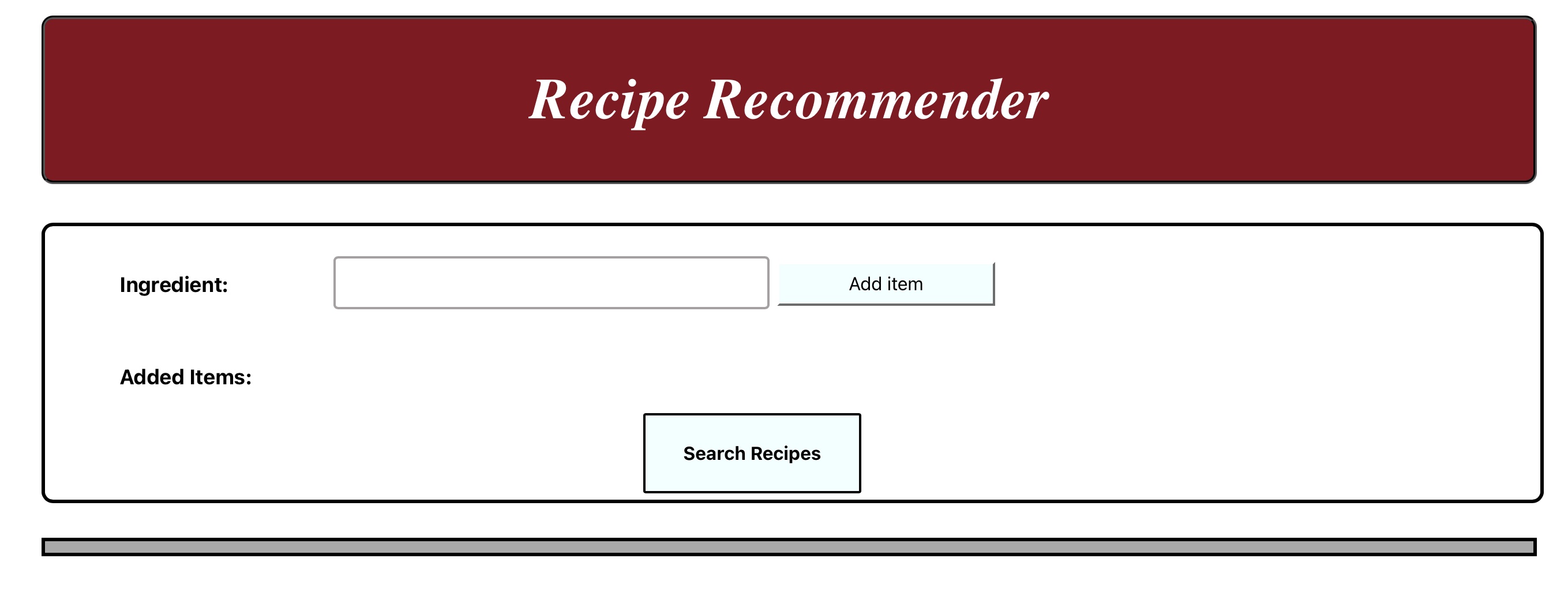
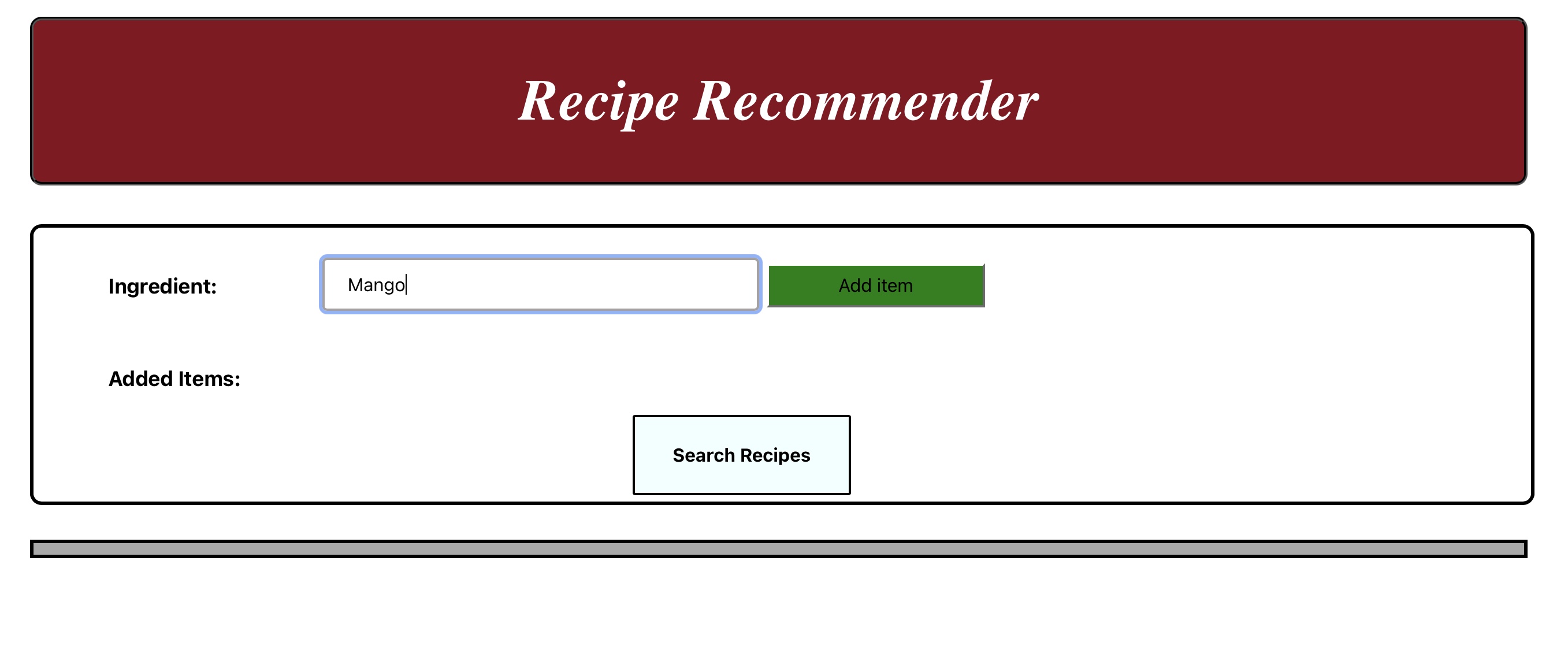
Previous work 
|
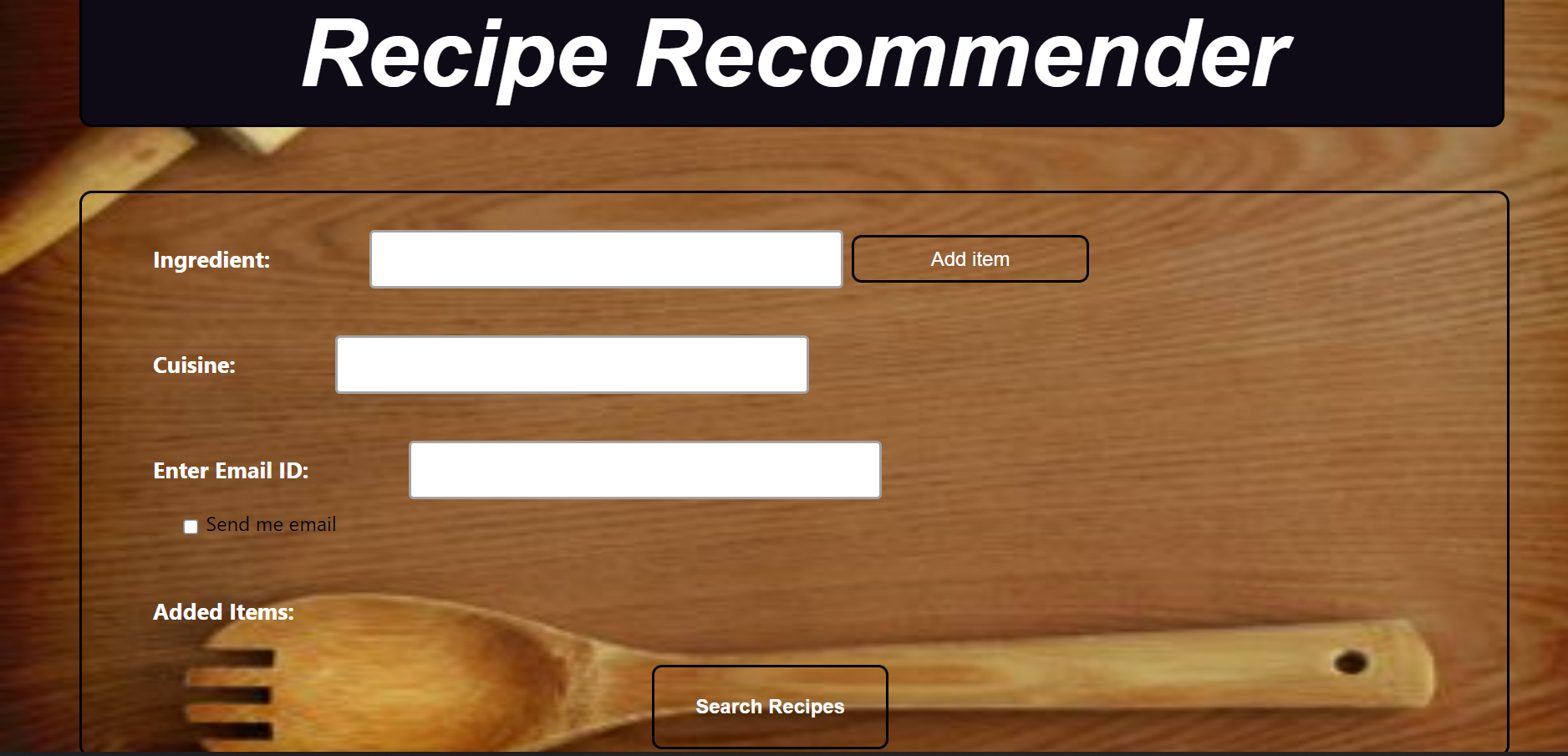
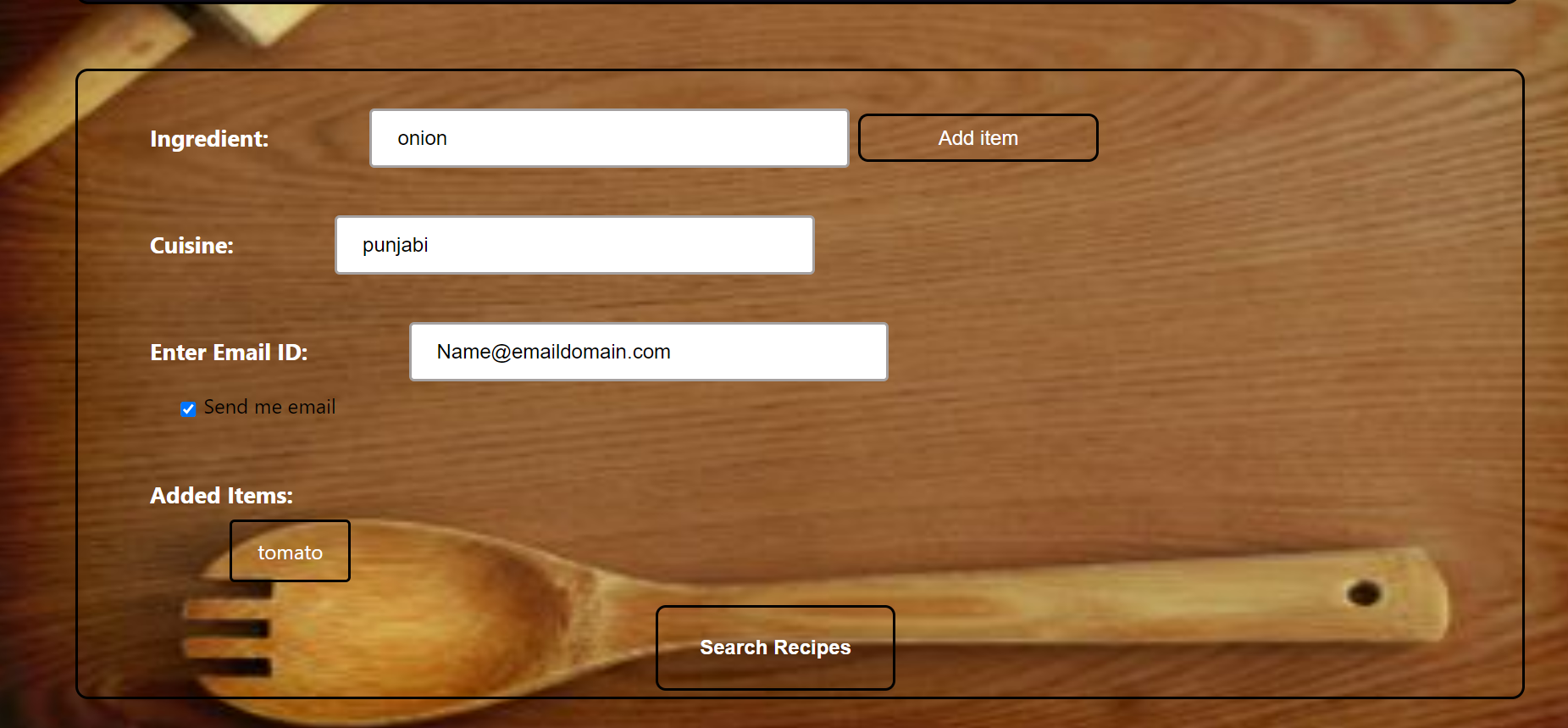
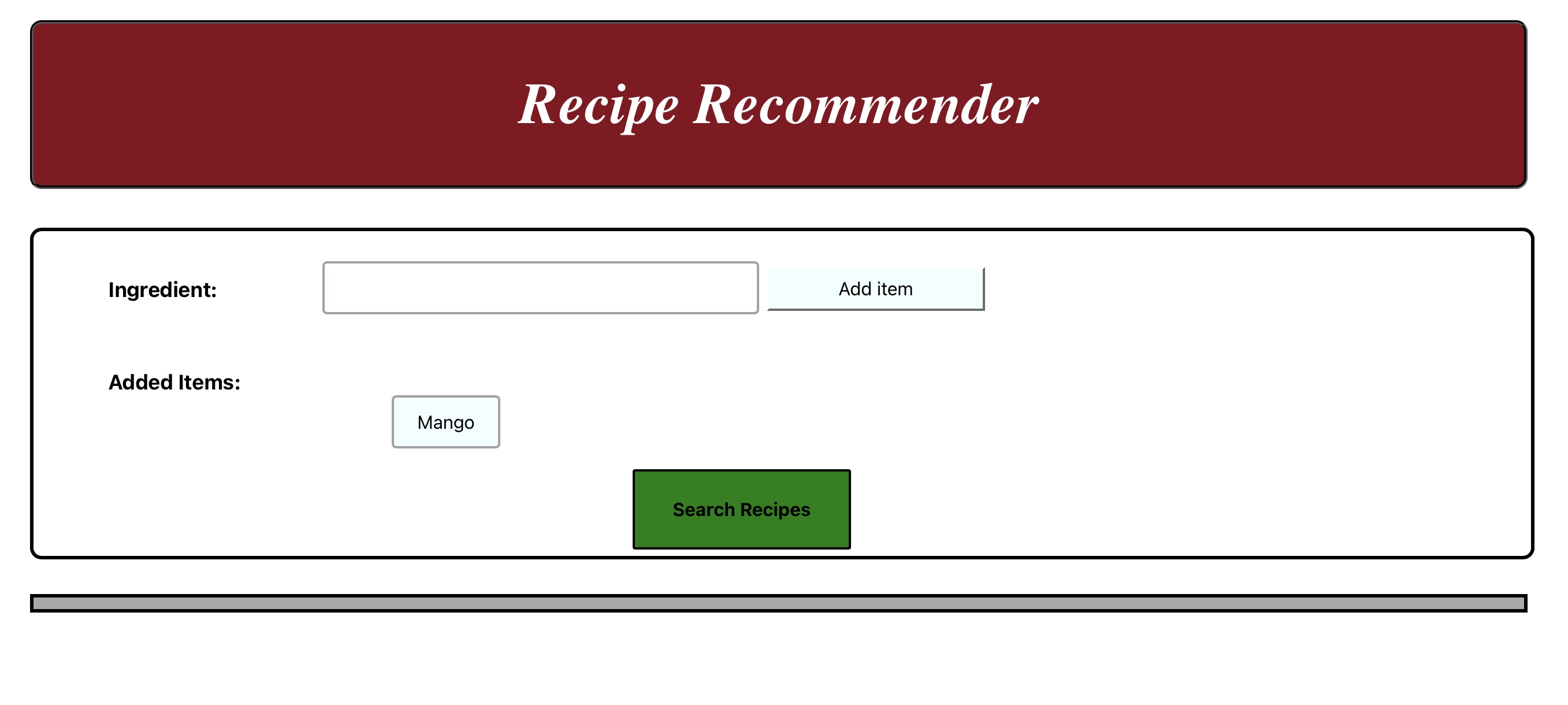
Current work ( Improved UI) 
|
|

|

|
|

|
Added Multiple Ingredient, Cusine Filter and Email Service 
|
|

|
View Recipes 
|
|
Send Email to User (Added functionality) 
|
|
- Improved the User Experience by embedding Dynamic scripts and CSS and made the interface self explanatory and easy from user perspective.
- Hosted database on MongoDB server for better availability.
- Improved the business logic and implemented parellelism for better efficiency.
- Made the webpage publicly available by hosting the website on AWS and reduced the down time to 0.
- Automated the continuous Deployment process using AWS providers on Terraform.
- Configured and linked the frontend and backend servers dynamically using shell scrips and Terraform output state.
- Created a more professional looking navigation buttons.
- Added more advanced features for cuisine and improved the business logic for suggesting recipes based on combination of filters.
- Implemented Email service for recommended recipes.
- Implemented Travis CI and multiple other github workflows for Continuous Integration.
- Made major improvements to the repository. Added a tagline, created a logo, etc.
- Improved the code test coverage by adding more specialized test cases.
- Added demo video which shows how the user will interact with our software.
- Classify recipes into vegan / vegetarian / non-vegetarian categorizations.
- Add more filters and also recommend restaurants to users based on their inputs.
- Add a calorie/nutrients tracker.
- Add a login/sign up service.
- Use additional datasets to enhance results.
- Fine tune the existing code and wrap up to produce a finished product.
This project is licensed under the terms of the MIT license. Please check License for more details.
Please see our CONTRIBUTING.md for instructions on how to contribute to the project by completing some of the issues.
Neel Shah |
Parth Patel |
Ameya Tathavadkar |
Jay Shah |
Harshil Shah |
Made with ❤️ on GitHub.














