p5-manager is a p5js template builder and sketch manager. It also supports Babel ES6 auto-compiling and horizontal split view mode. Built for p5.js enthusiasts.
$ npm install -g p5-manager$ p5 new my_collectionBy executing this command, it will create a collection directory and some p5 libraries to it. See the output log:
# create : my_collection
# create : my_collection/libraries
# create : my_collection/libraries/p5.js
# ...$ cd my_collection
$ p5 generate my_project
# or...
$ p5 g my_projectThis will generate a p5 project folder with some templates in it. (Notice: all projects can't live outside a collection, make sure you are running this command in a collection directory.)
# create : my_project
# create : my_project/sketch.js
# create : my_project/index.html$ p5 server
# or...
$ p5 sNow edit your sketch.js and go to localhost:5555, then p5-manager will do the rest. (Notice: you should run p5 server in a collection directory, instead of a project directory)
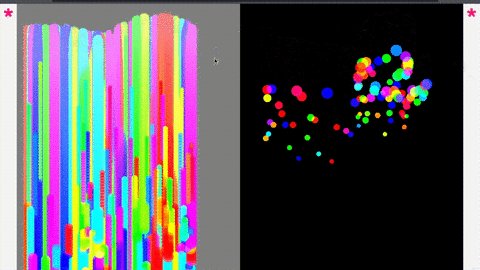
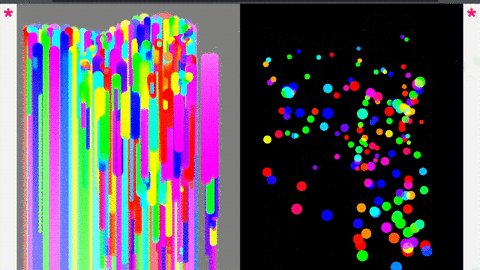
You can run two sketches simultaneously in split view mode. Just click the link in the bottom of sidebar and enter split view mode.
You can also generate a project with its own p5 libraries included, instead of create a collection that shares the same libraries. You can use this command anywhere.
p5 generate --bundle PROJECT_NAME
# or...
p5 g -b PROJECT_NAMEWhich will do this for you
# create : my_project
# create : my_project/sketch.js
# create : my_project/index.html
# create : my_project/libraries
# create : my_project/libraries/p5.js
# create : my_project/libraries/p5.sound.js
# create : my_project/libraries/p5.dom.jsThere are two ways to get access to your sketch. One is via public path, ex: localhost:5555/demo1/index.html. The other way is GUI mode, just go to: localhost:5555 to have fun with our GUI panel.
Simply add a flag after the p5 generate command. Then you'll have a sketch.es6 file in the project. Those files with .es6 extension would be automatically compiled to .js file, to the same directory every time you save them.
$ p5 g my_project_es6 --es6p5 server --port 8888
# or...
p5 s -p 8888We provide a decent method to update p5 libraries to the latest version:
$ cd my_collection
$ p5 update
# or...
$ p5 uBy running this, p5-manager will check the latest release tag of p5.js on github, and download p5.js, p5.dom.js and p5.sound.js to the libraries folder in your collection.
The main purpose of .p5rc is to track projects in the collection. Once you generate a project with command p5 generate, it will be automatically added to .p5rc. Projects listed in the .p5rc file would be served in the GUI mode.
Currently, if you create a project without using p5 generate, you'll have to append the project name into .p5rc on your own, to add it to stage. Please follow the rule of JSON formatting when doing this.
I'm a graphic design student who use p5.js a lot so I need something to help me develop, manage or demo my p5.js projects more efficiently. That's why p5-manager was made.
Inspired by kadamwhite/p5-cli and express/generator.
Distributed under the MIT license.