Mia is designed to be minimalist yet powerful, integrating the capabilities of Astro, MDX, and Rough Notation. Whether you're a developer, writer, or just someone who loves clean and efficient design, this theme is perfect for you.
Install the dependencies:
npm installRun and visit http://localhost:4321.
npn run devBuild the App:
npm run buildYou will then see the dist folder generated for publishing, which you can preview locally with the following command:
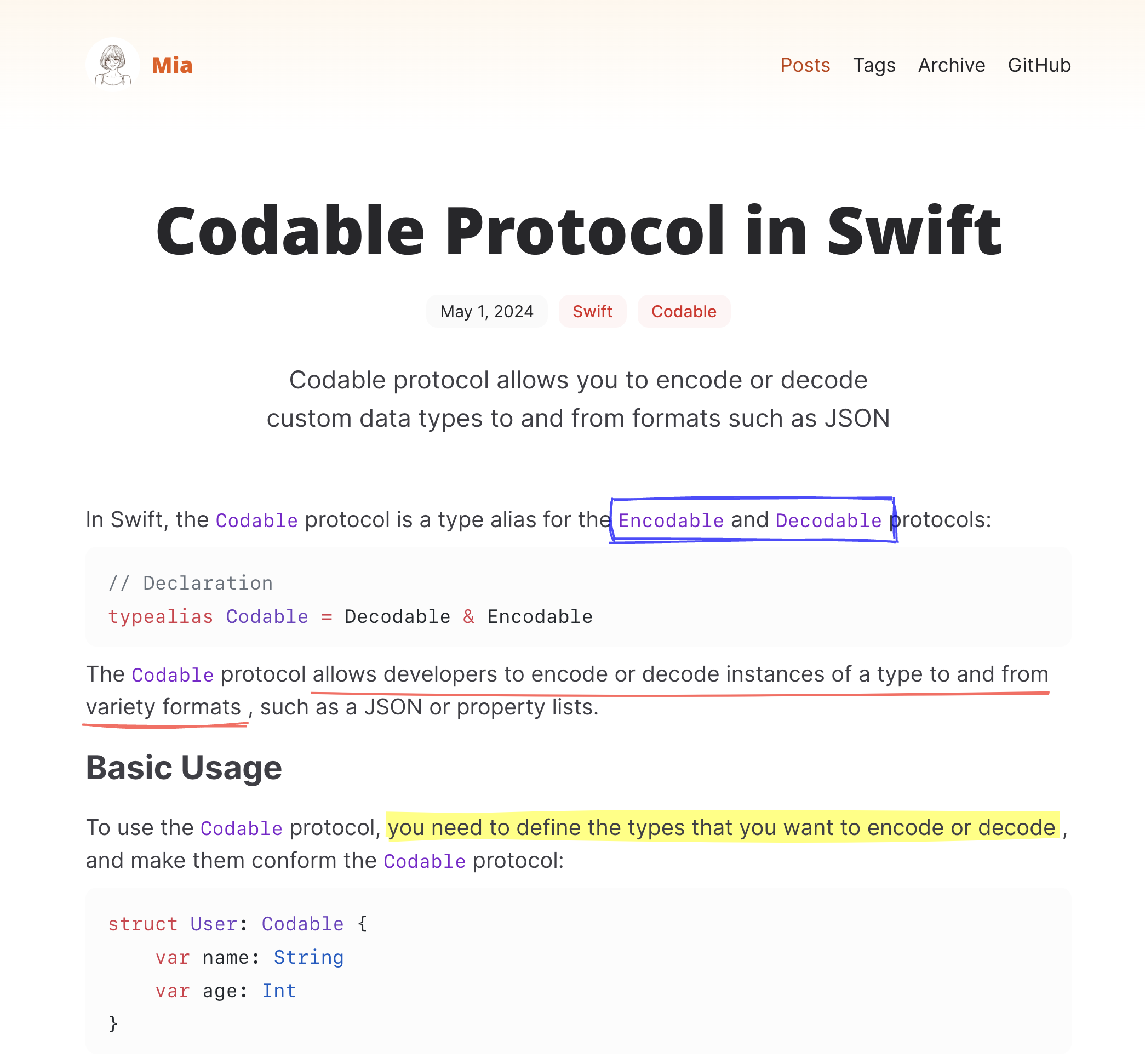
npm run previewMia is based on the Rough Notation library. You can use <Notation /> component in your MDX content, such as:
In Swift, the `Codable` protocol is a type alias for the <Notation type="box" color="blue">`Encodable` and `Decodable`</Notation> protocols:And following is the type of this component:
type Props = {
type?: "underline" | "circle" | "crossed-off" | "highlight" | "strike-through" | "bracket";
color?: string;
strokeWidth?: number;
};Update the src/config.ts file to configure the theme:
SITE_FAVICON: the favicon of the siteSITE_LOGO: the logo of the siteSITE_TITLE: the title of the siteSITE_DESCRIPTION: the description of the siteMENUS: the menus of the siteFOOTER_CONTENT: the content of the footerGOOGLE_GTAG: the Google Tag Manager ID
- @astrojs/mdx: https://docs.astro.build/en/guides/markdown-content/
- @astrojs/rss: https://docs.astro.build/en/guides/rss/
- @astrojs/sitemap: https://docs.astro.build/en/guides/integrations-guide/sitemap/
- @astrojs/tailwind: https://docs.astro.build/en/guides/integrations-guide/tailwind/
- rough-notation: https://roughnotation.com/