演示地址 http://xh.jblog.info:3000
- 基于react,ant-design,dva个人博客实践。
- 使用ant-motion动效logo, 将svg图片转换成动态小球。
- 使用roadhog本地调试和构建,其中Mock功能实现脱离后端独立开发。
- 响应式设计。
个人博客站点的第一版,dva + ant-design 的组合已经用过很多次了,每一次使用都能够学到一些新的东西, 发现自己越来越喜欢React这个框架了。这次借着十一放假,用五天的时候搭建了一个博客,顺便能够激发自己写博客的动力。嘻嘻..
这也是自己第一次写README,上面参考dva 写了,感觉怪变扭的。
感谢 Electron 给了我很多界面上的灵感!
— 我就喜欢扒样式
另外这是第一次坚持使用 eslint 写完整个项目, 瞬间感觉自己代码风格棒棒的:)
二、仓库地址: bengiBlog
git clone https://github.com/w771854332/bengiBlog.git yarn yarn start项目默认使用 proxy,将 .roadhogrc.js 中的 proxy注掉 可使用 mock 模拟数据
- 使用 enquire 和 github-markdown-css 配合 node端 marked 模块解析 .md 文件
- 在 localstorage 中缓存文章,达到最快的加载速度
立下一个flag,激励自己每次都写心得
- 目录结构 使用 王福朋老师教的 container + component + model + services, 组件单独用文件进行管理,包含 index.js 和 style.less
- 把 state 集中管理,把大部分状态都存入 store 中,这样可以方便做本地管理
- 使用es7的 async/await 处理fetch, 统一做错误处理
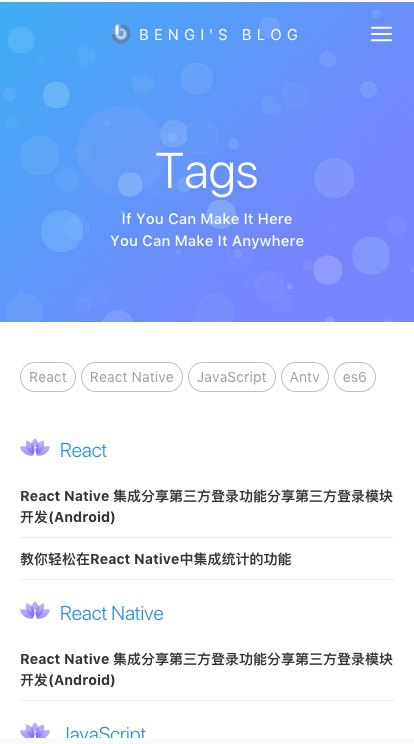
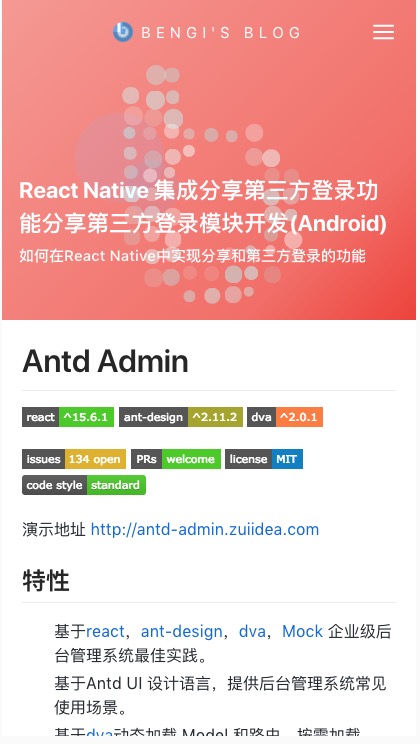
| 首页 | 标签页 | 文章页 |
|---|---|---|
 |
 |
 |