Create a planner that allows you to save events for each hour of the day on a calendar. This planner enables an employee with a busy schedule to add important events so that they can manage their time effectively. You will be utilizing the Moment.js library to work with date and time.
To schedule events on a daily planner, the following requirements are met when:
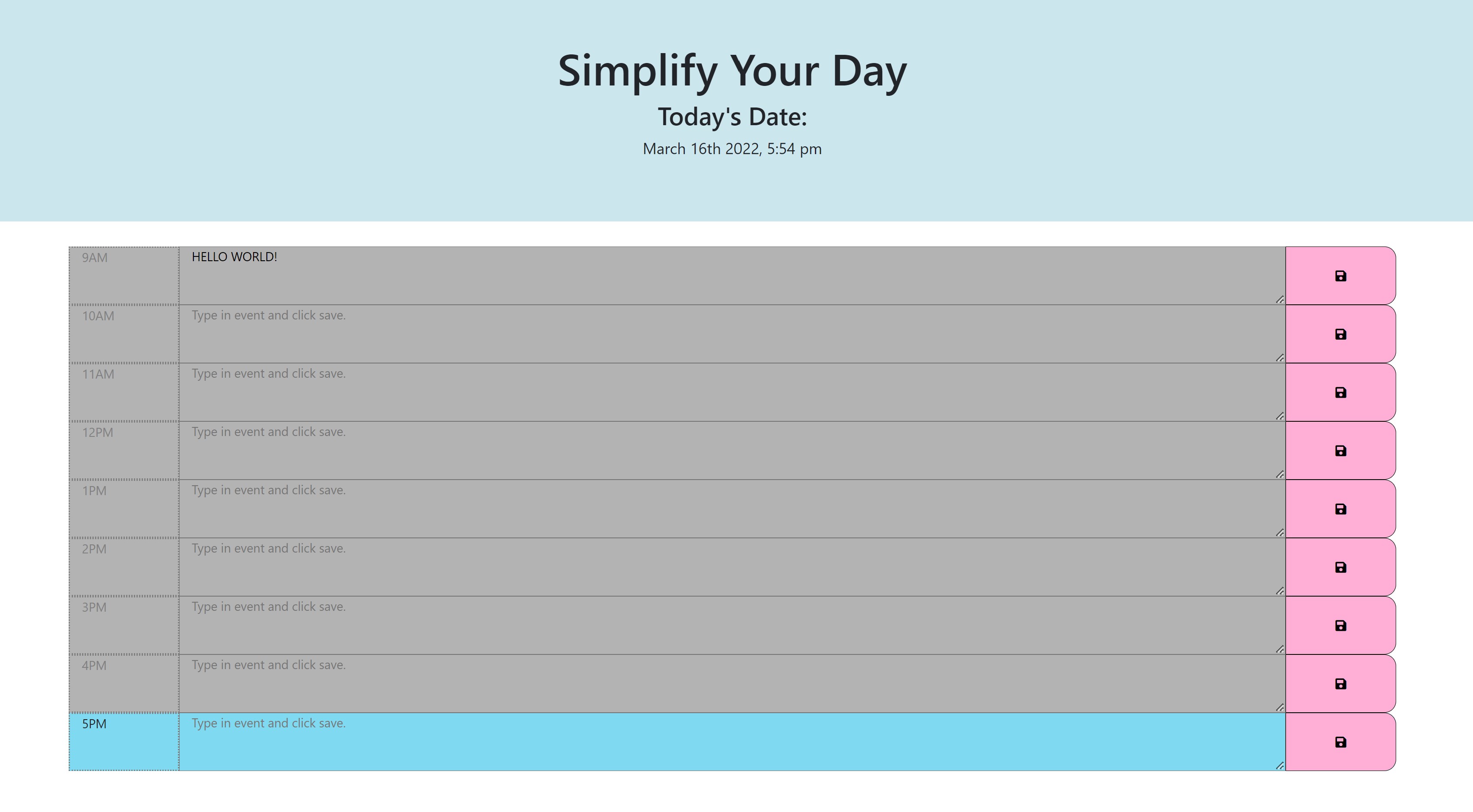
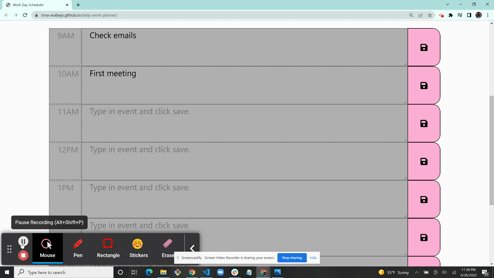
- The current day is displayed at the top of the calendar.
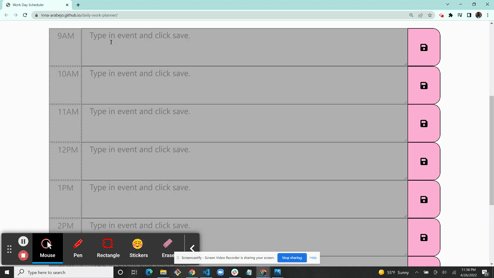
- There are timeblocks for each hour displayed.
- Each timeblock is color coded to indicate past, present, and future time for that day.
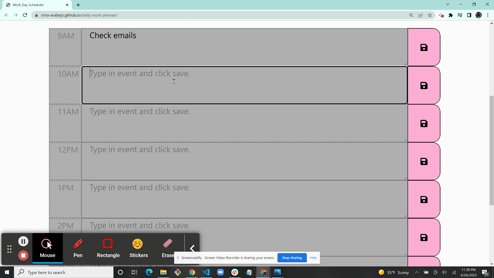
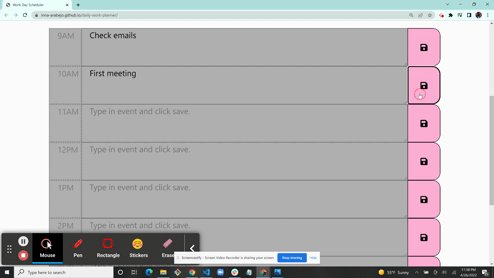
- An event can be entered when the timeblock is clicked.
- The event entered is then saved in local storage after clicking the save button.
- The data for the event entered is still displayed when there is a page refresh.
This program can be run through a browser to the the deployed application. Alternatively, to run this application locally you will need to:
- Clone this repository to receive all of the files.
- Make sure you are in the directory of the application. It should be in a folder named daily-work-planner.
- Right-click on the index.html file
- Click on
Open in Default Browser - The browser should render the web page