Picasso - Android
SDWebImage - IOS
tns plugin add nativescript-image-cache-it
tns plugin add nativescript-image-cache-it@3.0.7
tns plugin add nativescript-image-cache-it@1.6.0
import { ImageCacheIt } from 'nativescript-image-cache-it';Set image url to load.
load = image;Set placeholder while images are downloading.
placeHolder = '~/assets/images/ph.png';Set placeholder for images are that failed to download.
errorHolder = '~/assets/images/broken.png';Set image size.
Note: Resize should be width then height and split with a , (comma).
resize = '300 300';Stretch
Note: When using aspectFit or aspectFill on android you need to provide the resize value or set a height/width on the ImageCacheIt instance.
stretch = "aspectFit" // (optional) aspectFit || aspectFill || fill || nonePrefetch
import { ImageCacheIt } from 'nativescript-image-cache-it';
ImageCacheIt.fetchItem('https://source.unsplash.com/random').then(imageUrl =>{}).catch();Delete item from cache
import { ImageCacheIt } from 'nativescript-image-cache-it';
ImageCacheIt.deleteItem('https://source.unsplash.com/random').then().catch();Get item from cache
import { ImageCacheIt } from 'nativescript-image-cache-it';
ImageCacheIt.getItem('https://source.unsplash.com/random').then(imageUrl =>{}).catch();e.g
import { ImageCacheIt } from 'nativescript-image-cache-it';
let cache = new ImageCacheIt();
cache.imageUri = image;
cache.placeHolder = '~/assets/images/broken.png';
cache.errorHolder = '~/assets/images/ph.png';
cache.resize = '300,300';
cache.stretch = 'aspectFit';
return cache;Xml markup settings
resize="300,300" <!-- (optional) -->
placeHolder="~/assets/images/ph.png" <!-- (optional) -->
errorHolder="~/assets/images/broken.png" <!-- (optional) -->
stretch = "aspectFit" <!-- (optional) -->
imageUri= "http://screenrant.com/wp-content/uploads/The-Flash-vs-the-Reverse-Flash.jpg" <!-- (required) -->
IMPORTANT: Make sure you include xmlns:i="nativescript-image-cache-it" on the Page element
e.g
<i:ImageCacheIt stretch="aspectFit" resize="300,300" placeHolder="~/assets/images/ph.png" errorHolder="~/assets/images/broken.png" imageUri="http://screenrant.com/wp-content/uploads/The-Flash-vs-the-Reverse-Flash.jpg"/>import { registerElement } from 'nativescript-angular/element-registry'; registerElement('ImageCacheIt', () => require('nativescript-image-cache-it').ImageCacheIt);
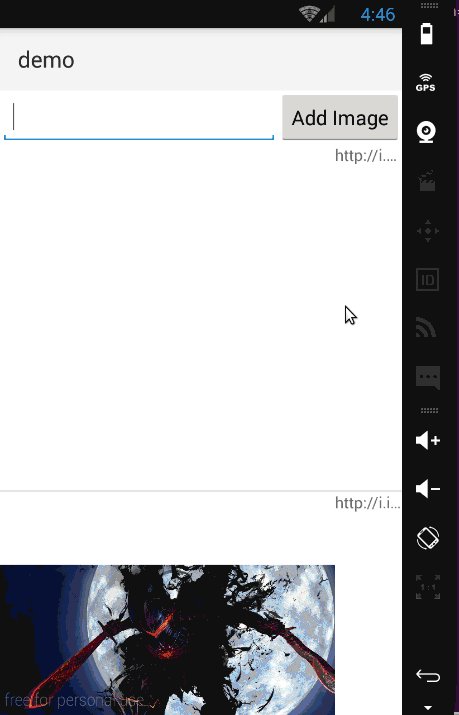
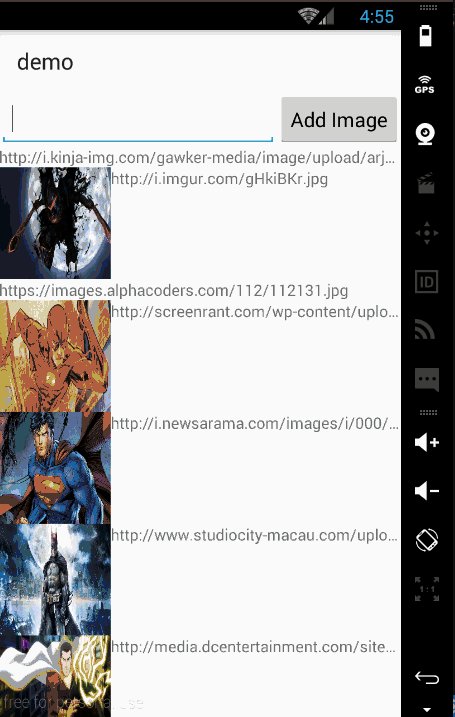
| Image | ImageCacheIt |
|---|---|
 |
 |
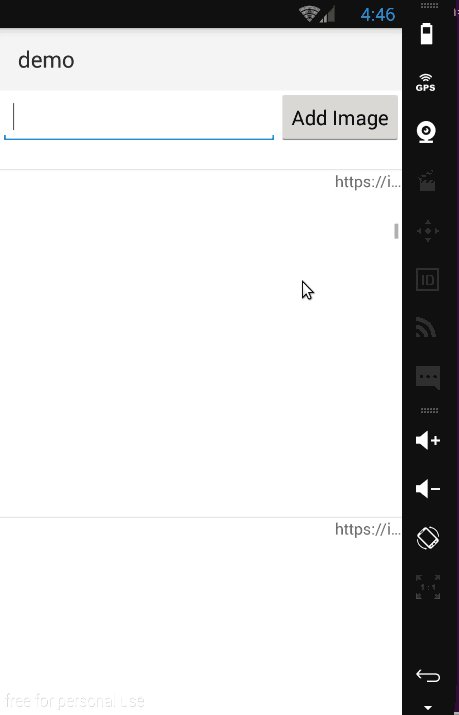
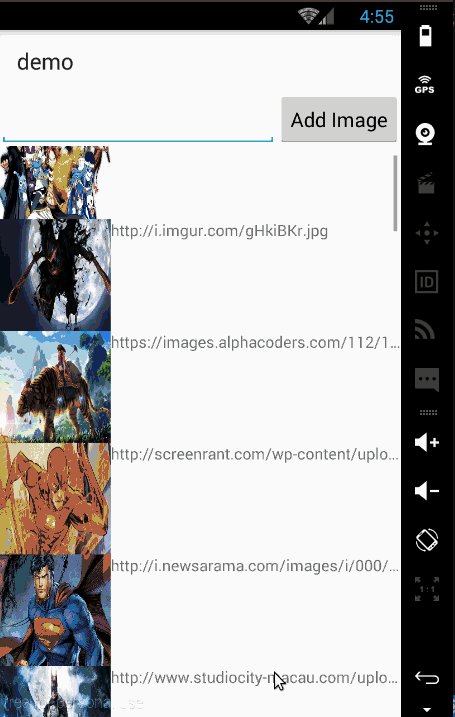
| Image | ImageCacheIt |
|---|---|
 |
 |

