https://github.com/insh007/GupShup-Server
https://gupshup-chat-app.onrender.com
This is a real-time chat application that allows multiple users to communicate with each other in real-time. The application consists of two components: a server built using Node.js and Socket.io, and a client built using HTML, CSS, JavaScript, and Socket.io.
The server component is responsible for handling client connections and broadcasting messages to all connected clients. The client component allows users to enter a username, send and receive messages in real-time.
Overall, this real-time chat application provides a simple, yet powerful way for users to communicate with each other in real-time, making it ideal for a variety of use cases such as online gaming, remote collaboration, and social networking.
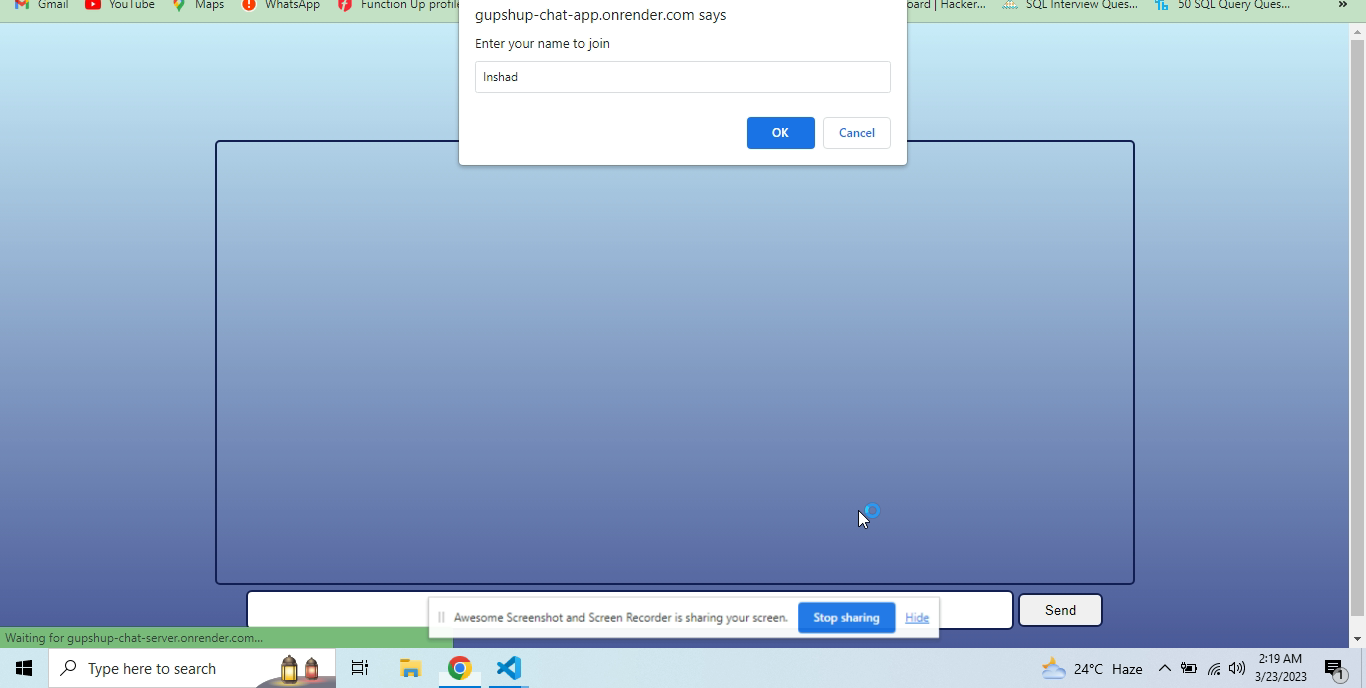
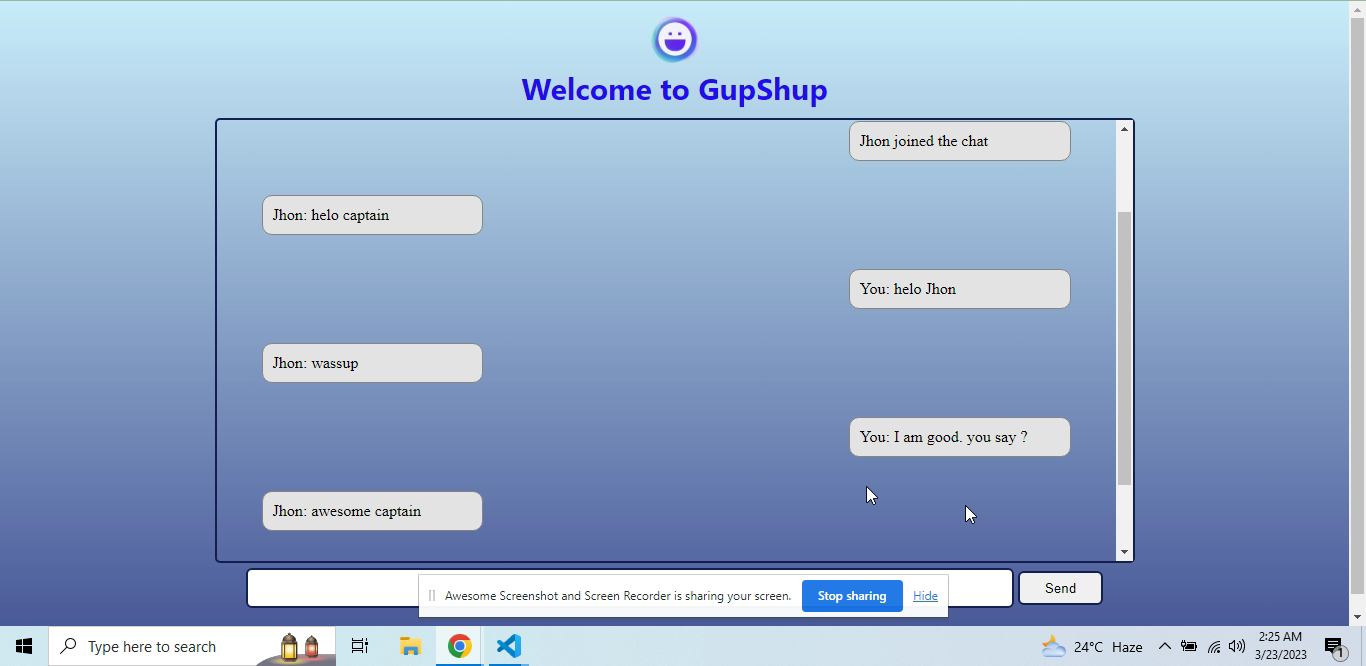
The following screenshots provide a visual representation of the app:
A live demo of the application can be found at https://gupshup-chat-app.onrender.com.
- Clone the repository:
git clone https://github.com/insh007/GupShup-Client.git
- Open index.html in your web browser.
To use the chat application, follow these steps:
- Enter a username
- Click the "Ok" button.
- Type a message in the input field and press send.
- HTML
- CSS
- JavaScript
- Socket.io
If you would like to contribute to this project, please open an issue or submit a pull request.