一个基于 vue2.5 + egg.js + mongodb + vant 的电商webapp网站,访问开发环境 http://101.132.188.203:8090
同版React项目地址 https://github.com/yzbgyq/React-shopping
目前代码项目还在不断完善中,本项目所用到的ui组件是有赞,前后端完全分离,后端只提供接口,后端代码写的比较简单,适合新手学习,这差不多是一个完整的电商网站流程,只是比较简单,非常适合新手学习研究,后续代码会慢慢更新,欢迎交流,欢迎Issues。 注:部分商品可能没有图片,使用了网络图片代替。
vue2.5+vuex+vue-router+axios+better-scroll+stylus+localStorage+egg+mongoose+vant
本项目采用前后端完全分离模式,后端提供接口,前端渲染数据,主目录下的 vue 目录是前端目录,egg 是后端目录 关于数据库问题,项目采用 mongodb 数据库,mongoose 建模,数据库版本是**Mongodb4.0**
2:进入 egg 目录,在此目录下打开cmd窗口运行 cnpm i 安装依赖,然后 npm run dev 启动本地服务,打开http://127.0.0.1:3000 会自动把数据导入数据库,第一次运行项目需要导入打开默认导入一次(会自动把json数据导入数据库,看到控制台打印成功才能运行)
4:浏览器打开 http://localhost:8090
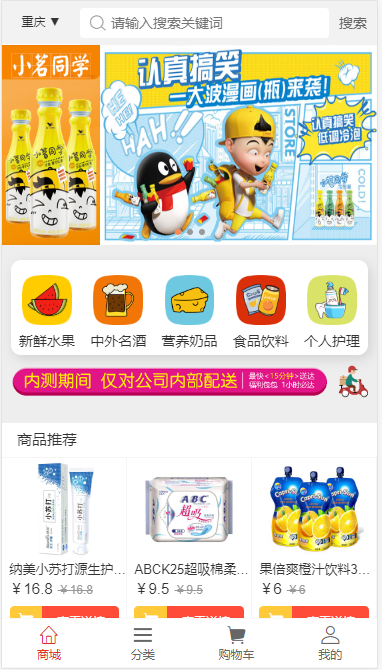
- 商城首页
- 商品分类页
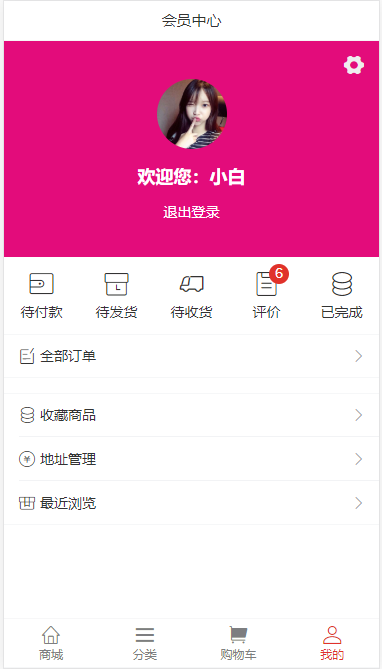
- 个人中心
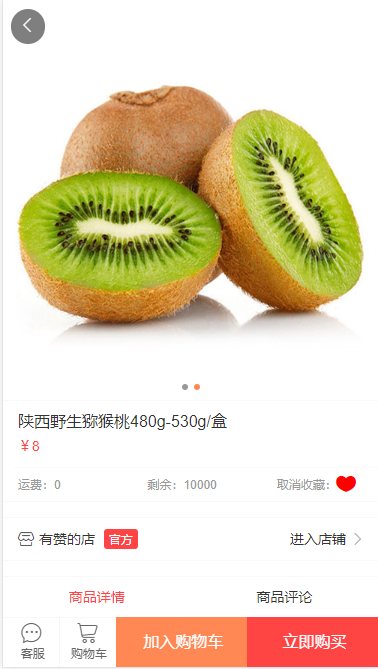
- 商品详情
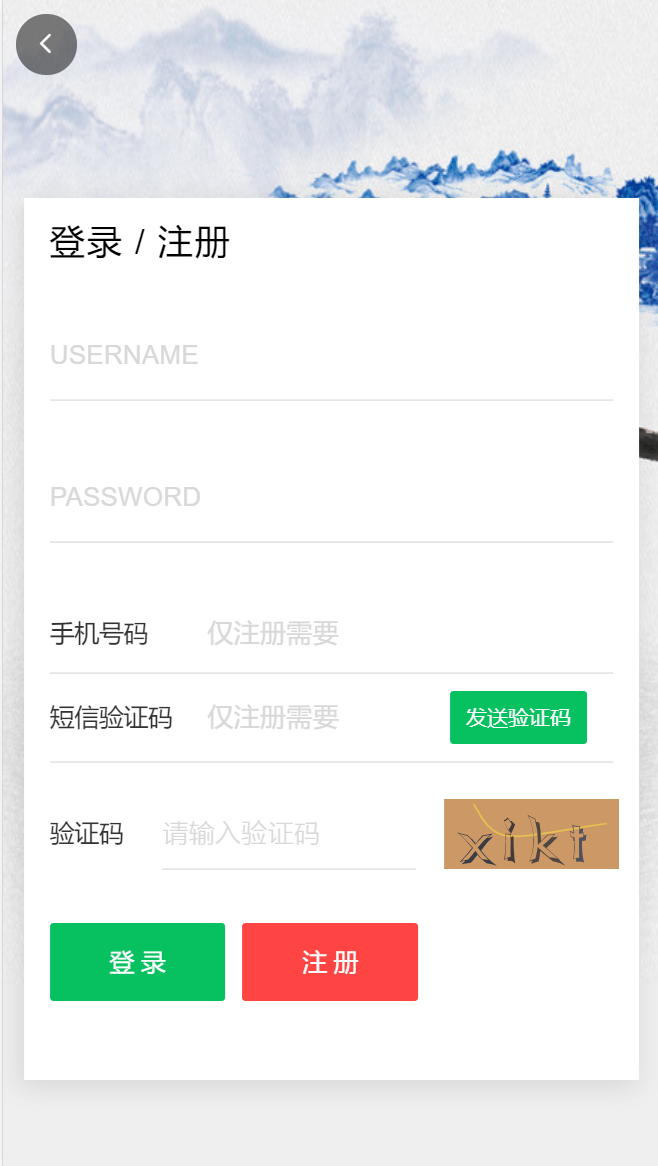
- 登录 / 注册
- 地址管理
- 最近浏览
- 我的商品收藏
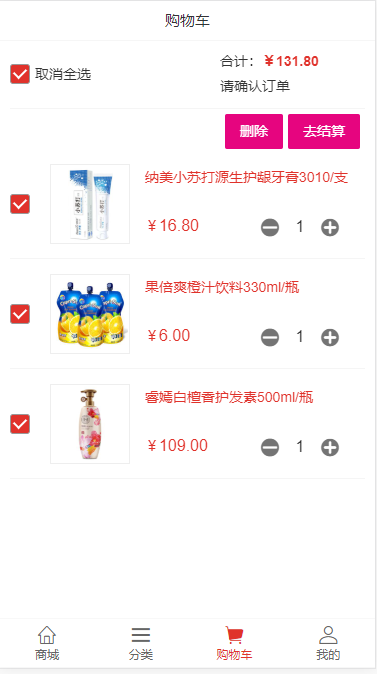
- 购物车
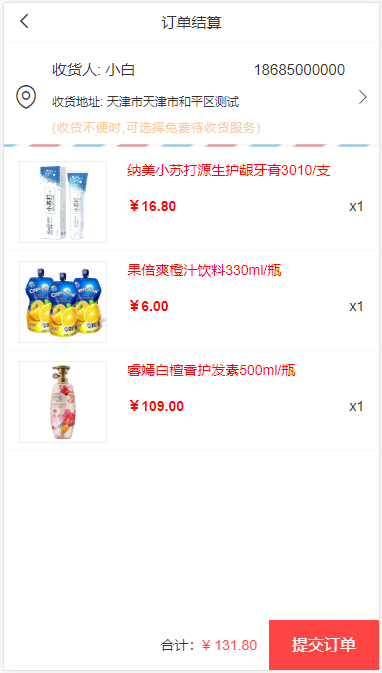
- 支付页面
- 全部订单
- 商城首页板块的查询与展示
- 商品各种分类数据查询与展示
- 商品详情展示
- 注册 / 登录
- 商品收藏和取消收藏,写入数据库
- 个人地址增加修改和删除,设置默认地址等,写入数据库
- 最近浏览,最多30条,本地缓存
- 加入购物车
- 购物车选择商品结算,数量增加、修改、删除
- 订单的支付与查询
- 城市选择 / 城市搜索
- 商品搜索功能
- 用户资料修改
- egg.js重写后端
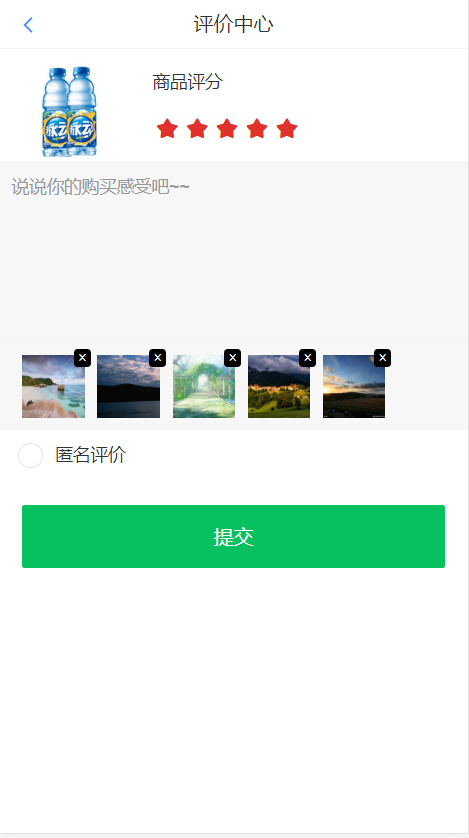
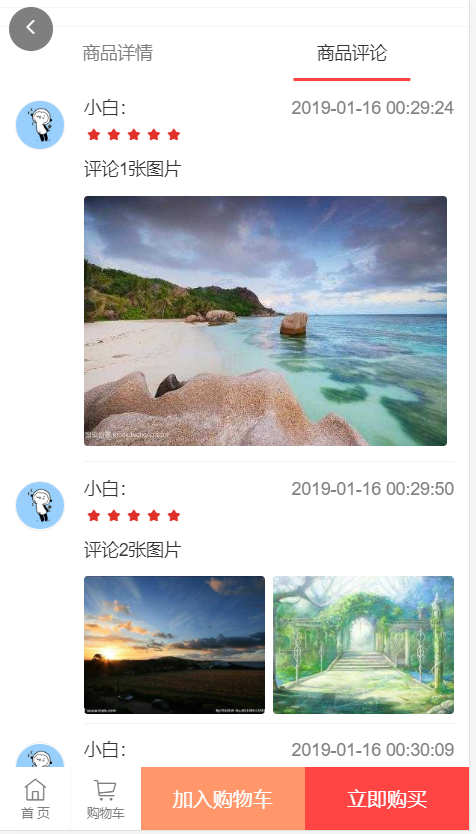
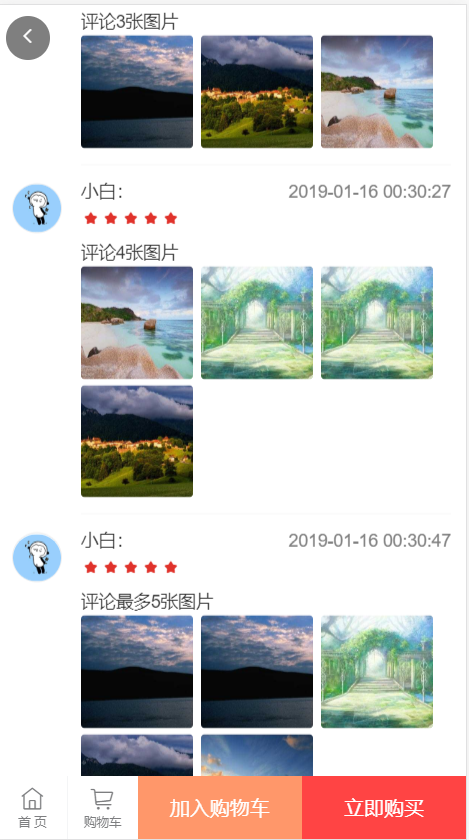
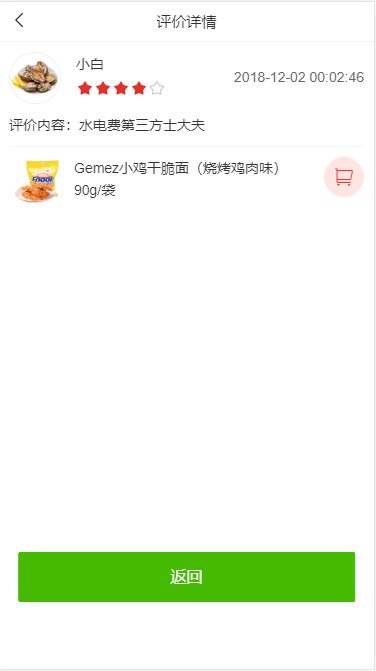
- 商品评论,加图片评论
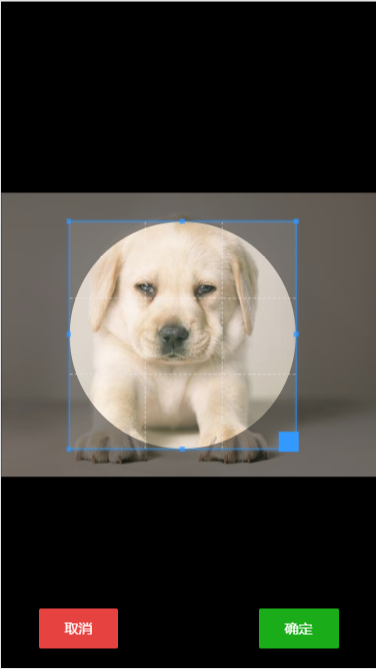
- 用户头像裁剪上传更改,手机端待优化
- 手机接收验证码, 手机号注册
- 后台管理
> 在前端目录vue下的vue.config.js文件下面的里加上这样一段代码,既可跨域,只适用于开发环境,3000是端口号。
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
ws: true,
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': ''
}
}
}
},
> 请求接口时这样写
newDetails(id) {
axios.get(`/api/details`)
....
}