This repo is for VideoPlayer
my website: https://intbird.net
my blog: https://blog.csdn.net/intbird/article/details/105970536
repositories {
google()
jcenter()
maven { url "https://intbird.net/maven/releases/" }
dependencies {
implementation 'net.intbird.soft.lib:video-player:$lastVersion'
implementation 'net.intbird.soft.lib:video-player-api:$lastVersion'
}
- support
net.intbird.soft.lib.video.player.main.player.player.ExoPlayerImpl
net.intbird.soft.lib.video.player.main.player.player.MediaPlayerImpl
net.intbird.soft.lib.video.player.main.player.player.WebViewPlayerImpl
- useage
val itemTestUrl1 = "file:///sdcard/videos/Instagram_0312_10_19_20.mp4"
val itemTestUrl2 = "https://intbird.s3.ap-northeast-2.amazonaws.com/h264_baseline.m3u8"
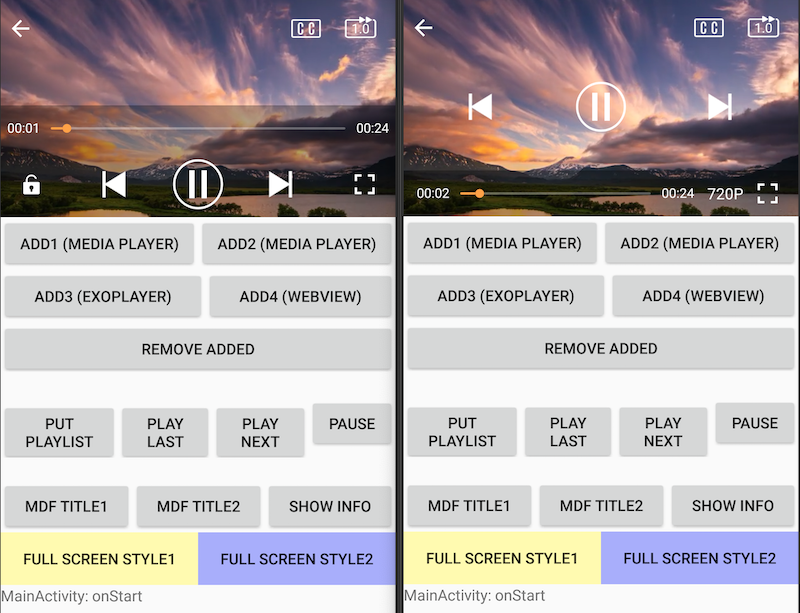
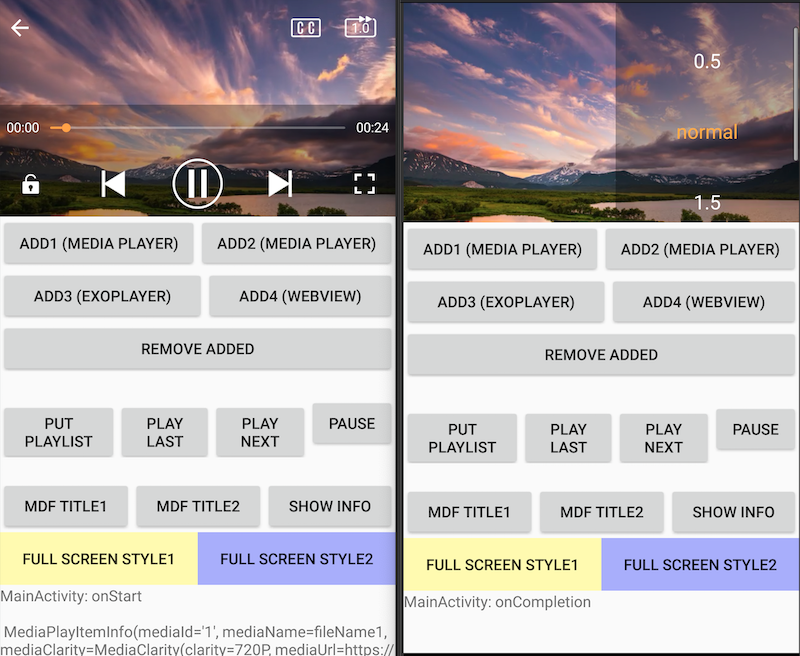
// use as a fragment
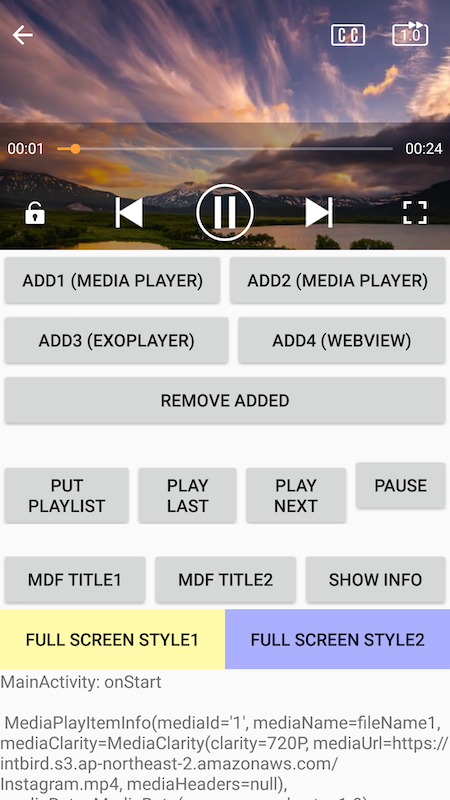
add1.setOnClickListener {
addVideoPlayer(R.id.fragment_player, MediaPlayerType.PLAYER_STYLE_1)
}
add2.setOnClickListener {
addVideoPlayer(R.id.fragment_player, MediaPlayerType.PLAYER_STYLE_2)
}
add3.setOnClickListener {
addVideoPlayer(R.id.fragment_player, MediaPlayerType.PLAYER_STYLE_3)
}
remove.setOnClickListener { removeAudioPlayer(R.id.fragment_player) }
// full screen activity
fullScreen1.setOnClickListener {
ServicesLoader.load(IVideoPlayer::class.java)?.startActivity(this, itemTestArrayModel, itemTestIndex, autoPlay = true)
}
// full screen activity
fullScreen2.setOnClickListener {
ServicesLoader.load(IVideoPlayer::class.java)?.startActivity(this, itemTestArrayString, itemTestIndex,autoPlay = true)
}
- control
reset.setOnClickListener {
videoPlayerFragment?.setVideoPlayerList(itemTestArray3, itemTestIndex,true)
}
last.setOnClickListener {
videoPlayerFragment?.getVideoPlayerController()?.last()
}
pause.setOnClickListener {
videoPlayerFragment?.getVideoPlayerController()?.pause()
}
next.setOnClickListener {
videoPlayerFragment?.getVideoPlayerController()?.next()
}
info.setOnClickListener {
stateText.text = "info:${ videoPlayerFragment?.getVideoPlayerStateInfo()?.getVideoPlayingItemInfo()}" }
see change log has release history.
newest $versionName is v1.1.2-SNAPSHOT
dependencies {
implementation "net.intbird.soft.lib:video-player:$versionName"
implementation "net.intbird.soft.lib:video-player-api:$versionName"
}
修复: 权限申请要在activity或者fragment中,view要独立,切换数据和页面等等,要做成一个服务
问题: 不管是在视频内部弹出视频还是使用独立的对话框弹出,都需要播放器内部定义样式
修复: 公开内部api可实现的功能,外部获取当前参数和信息,弹出自定义UI(xml文件或者api)后,通过接口设置播放
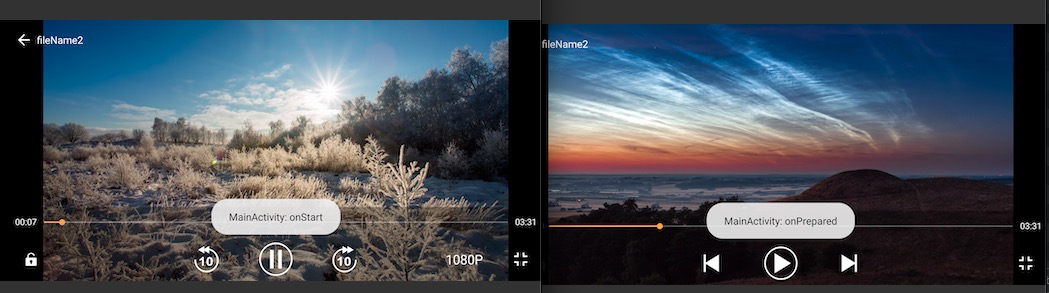
style5:
popwindow: