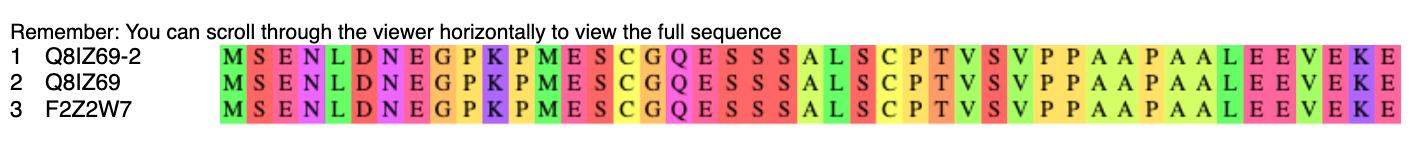
BlueGenes MSA Viewer is a tool made for BlueGenes following BlueGenes Tool API. It can help users (biologists) to view Multiple Sequence Alignment of Proteins. It can also be used as standalone tool to integrate in any web application.
- Make sure to deploy an instance of sequence-alignment service
- Then update the base url in this tool to the deployed url in
src/sequence-align-service.js - Build the tool using
npm run build - Deploy where ever you want! :D
- Clone the repo
cd bluegenes-msa-viewerand thennpm installto install dependencies.
All of the editable source files for css and js are in src. To bundle for prod, run the following commands:
Assuming less is installed globally:
npm run less
Assuming webpack is installed globally:
npm run build
- indent: use tab (2 space tab) instead of spaces to not get an error.
- linebreak-style: use \n for a newline, if you're on windows, configure it in your editor settings.
- quotes: use single quote instead of double quote.
- semi: use semi colon at end of each statement / expression / function definition.
- comma-dangle: do not use dangling commas i.e. extra comma at the end of object values, function args, etc.). More about this here.
- More pre-configured rules from eslint:recommended you must follow to not get errors here.
Run each of these commands in separate terminals:
To rebuild your js every time you save:
npm run devTo serve your page at http://localhost:3456:
npm run server