Basics of HTML and CSS
1. HTML
For an introduction to HTML please see WebPlatform.
W3C's HTML5 specification can be found here: http://www.w3.org/TR/html5/
Through the rest of this section you will create a basic HTML document. After finishing this section you will:
- be able to create HTML documents that displays text, images, tables, lists
- understand how to structure HTML documents, and what the basic building blocks are
- understand best practices to write valid, accessible, and semantic HTML markup.
Exercises
- The Basics of HTML:
- Create a basic
.htmlfile with a header displaying "Hello World". - Change the
headerto "My todo list". - Add a
listof "todo items" for your daily chores. - Create another
.htmlfile. Create a table for your expenses. - Create another
.htmlfile. Add an image, a video, and a sound.- You may find this book useful: http://www.diveintohtml5.net/
- Create a "sign up" form with fields for: first name, last name, email, birthday, a dropdown to choose your favourite sport, and a text-area to include a small bio for the user. Add a button at the end to submit the form, and another one to clear the form. Add relevant validation rules for all fields (like required fields, valid email).
- Test your HTML files in at least Firefox, Chrome, IE, and Chrome for Android or iOS Safari.
- Create a basic
- Doctypes & Metatags:
- Learn how to write valid, and semantic markup:
- Add
doctypeto the previously created HTML documents. See what happens if you remove it. - Add metatags to the document.
- Add the meta viewport tag. Check what happens in a mobile browser with or without it.
- Validate your markup: W3C Validator
- Finally, check out The HTML5 Boilerplate, to see a best-practice HTML document.
- Accessibility
- Understand why accessibility is important:
- Understand how to make web document accessible:
- Validate your markup to see if it is accessible:
- Install a screen reader like ChromeVox, and test your HTML document.
- Install Accessibility Developer Tools, and perform an audit on your markup.
By now, you should have several html files with different examples of how to create lists, tables, add images, headers, etc. All the markup is syntactically valid, is semantic, passes the HTML validator, and is accessible.
2. CSS
In this section you will learn how to use CSS to modify the look & feel, and the layout of HTML documents.
For a short introduction to HTML & CSS please go to: http://learn.shayhowe.com/html-css/
W3C's CSS specifications can be found here.
2.1 Basics
Exercises
- Create a basic index.html file (example provided).
- Create an empty style.css file and link it to the index.html using the link tag.
- Learn why is a best-practice to use a
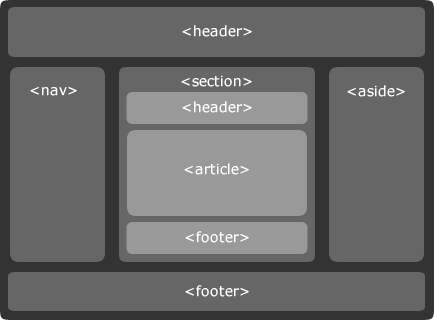
reset stylesheethere. Then include normalize.css before linking your style.css. - Add a basic page structure using HTML as depicted by the following picture:
2.2 Selectors and properties
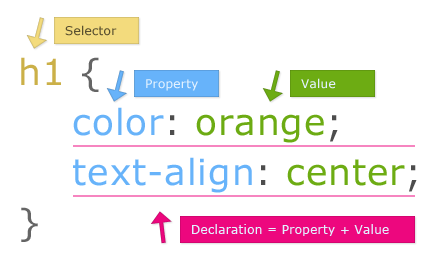
Learn how to create CSS rules.

- Brief of CSS selectors
- CSS3 selectors sheet
- Play a little game to consolidate your knowledge
- Bookmark the following list of properties for future reference http://ref.openweb.io/CSS/
- Bookmark a reference of CSS Vocabulary http://pumpula.net/p/apps/css-vocabulary/
Exercises: 1. Add background to the header, footer, aside and nav. 2. Add a global font definition (at html element) with a value of 14px, using a font-family you like. 3. Center the header and footer text.
2.3 Specificity
Learn about CSS Specificity (basically how rules override one each others) http://www.w3.org/TR/CSS21/cascade.html#specificity
Exercises:
- Experiment with specificity right now using CSS3 selectors http://specificity.keegan.st/
- Now add the following classes to the document created in section 2.1:
- To <header> add class .header
- To <footer> add class .footer
- To <section> add class .content
- To <nav> add class .navigation
- To <aside> add class .sidebar
- Using the new added classes figure out how to override:
- .header must have a font size of 46px
- .footer must have a font size of 10px
- .content must have a font size of 14px
- .navigation must have a font size of 12px
- .sidebar must have a font size of 10px
- If the class attribute finishes with r (example header, footer), the background must be magenta.
- If the class attribute contains an a (example nav) but do NOT finish with r, the background must be blue.
- How could you add weight to the global font definition to win over the classes added by point 3?
- Imagine there is a declaration like class=”oh-no-inline-styles” style=”background:red” and you need to change the background to green without changing the inline style. How could you accomplish this?
2.4 The Box Model
- Learn about the Box Model (how the browser calculates boxes size): http://www.w3.org/TR/CSS21/box.html
- Experiment with the box-model here by changing width / margin / padding / box-sizing http://dabblet.com/gist/2986528
- Learn how to alter the box model calculations: box-sizing
- More on box-sizing
- Use the playground provided above to change box-sizing and see the changes.
2.5 Layout
2.5.1 The display property
- Learn how to handle the display property (block, inline, inline-block, none) http://learnlayout.com/display.html
- Read about the display property here
Exercises
- Now modify your CSS to reach something similar to the initial layout asked.
2.5.2 Layout systems
- Learn how to create your own layout system Grid Systems
- Learn how to float elements CSS Floats
- Learn about CSS units
- Using your own layout system, implement an HTML page based on the following
mock-up(only desktop).
- If the user hovers one of the boxes, a new box must be shown. The new box must include text describing the section that box represents. In addition, it must be positioned at the top of the parent box, and must have a transparent background.
- Example: http://codepen.io/mofeenster/full/qtkKy/
- To accomplish this Learn about CSS position.
2.6 Media queries
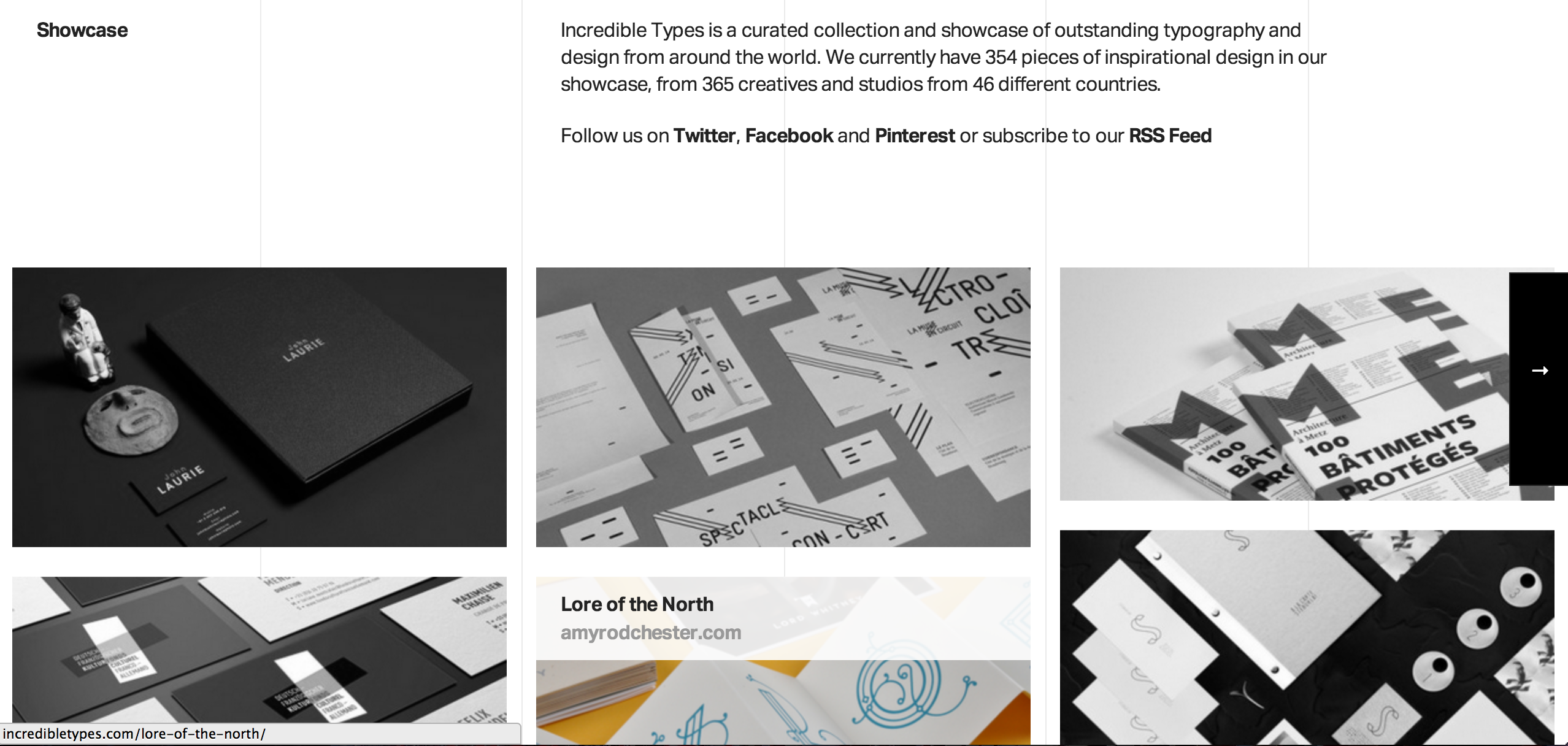
- Learn Media Queries and adapt your previous exercises to work on mobile screens. Use the following design as guide example.